Design
5
min des Lesens
Die Grundprinzipien der Benutzerfreundlichkeit von Websites


Don't you want to read? Try listening to the article in audio mode 🎧
Der dänische Informatiker Jakob Nielsen zählt als einer der weltweit angesehensten Experten zum Thema Benutzerfreundlichkeit und definiert diese als die Metrik, mit welcher sich die Qualität der Nutzererfahrung bei Interaktionen bewerten lässt.
Ein Instrument, das Nutzer und Nutzerin verwenden, wird dann als brauchbar angesehen, wenn es sich als intuitiv erweist, leicht zu merken ist, eine angenehme Nutzererfahrung bietet sowie eine große Effizienz aufweist und wenige Fehler während seiner Anwendung entstehen.
Die Definition, die Nielsen gibt, wird auch vom US-amerikanischen Informatiker Ben Shneiderman geteilt. Ihm verdankt man einige grundlegende Forschungsarbeiten zum Thema Ergonomie und damit zur Interaktion zwischen Mensch und Maschine. Er hat dabei vier Dimensionen identifiziert, die mit dem Konzept der Benutzerfreundlichkeit korrelieren:
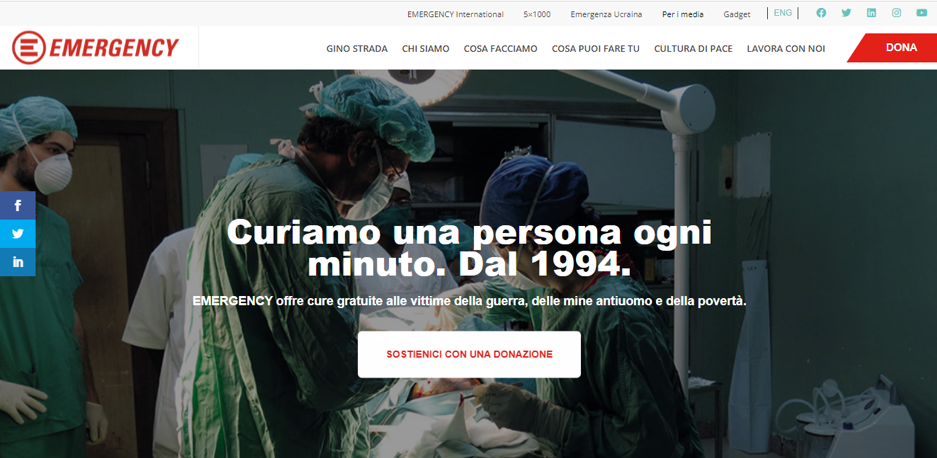
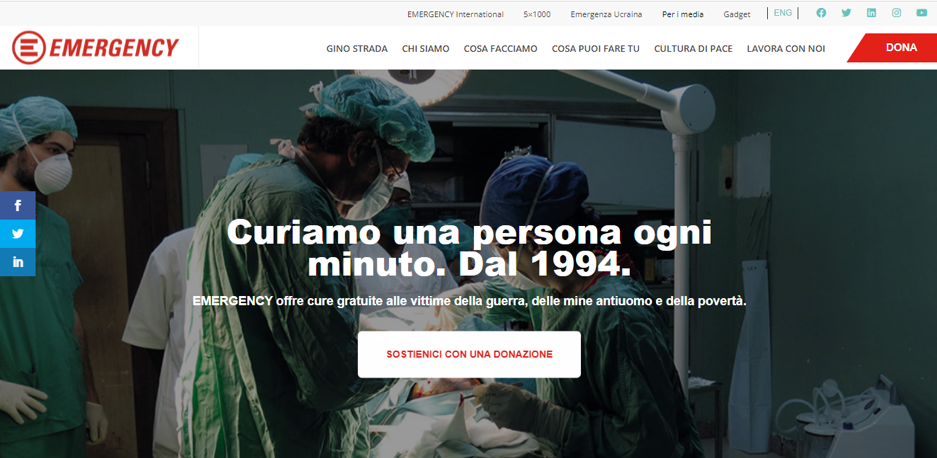
 Dazu wurde eine rationale Darstellung der Inhalte gewählt, die über ein Hauptmenü einfach zugänglich sind. Durch das Hauptmenü sind auch die verschiedenen Kategorien und Unterkategorien schnell erreichbar; außerdem kann die Seite in alle unterstützten Sprachen übersetzt werden und man kann die wichtigsten Themen mit nur einem Click aufrufen.
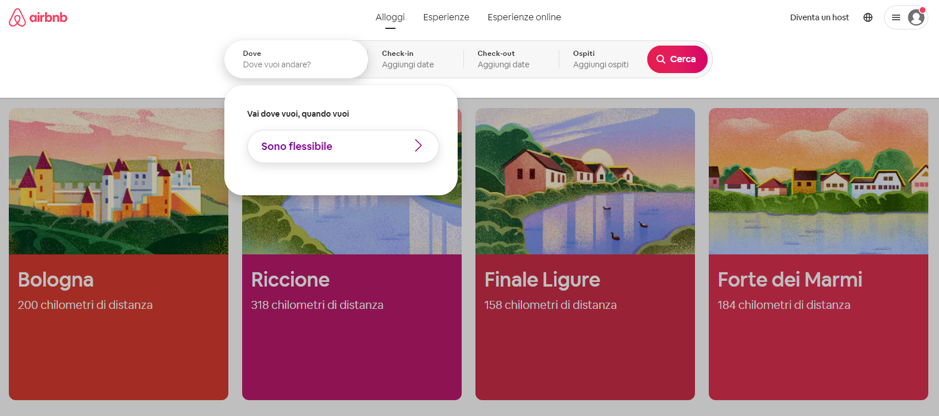
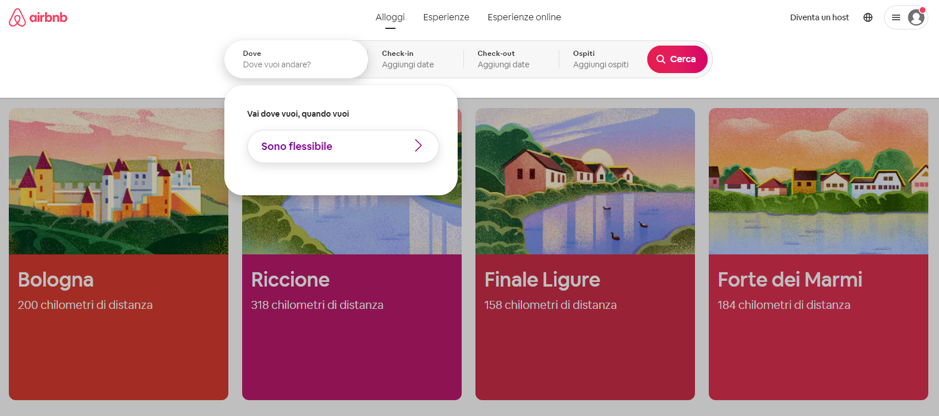
Ein weiteres Beispiel für Benutzerfreundlichkeit bietet die Website von Airbnb, der bekannten Online-Plattform für die Buchung und Vermietung von Unterkünften. Dem Portal merkt man an, dass es für die Benutzererfahrung auf mobilen Endgeräten optimiert worden ist. Es bietet ein wohldurchdachtes Gleichgewicht von Bildern und Inhalten und alle Kategorien sind angemessen gekennzeichnet, damit sie schnell aufzurufen sind.
Dazu wurde eine rationale Darstellung der Inhalte gewählt, die über ein Hauptmenü einfach zugänglich sind. Durch das Hauptmenü sind auch die verschiedenen Kategorien und Unterkategorien schnell erreichbar; außerdem kann die Seite in alle unterstützten Sprachen übersetzt werden und man kann die wichtigsten Themen mit nur einem Click aufrufen.
Ein weiteres Beispiel für Benutzerfreundlichkeit bietet die Website von Airbnb, der bekannten Online-Plattform für die Buchung und Vermietung von Unterkünften. Dem Portal merkt man an, dass es für die Benutzererfahrung auf mobilen Endgeräten optimiert worden ist. Es bietet ein wohldurchdachtes Gleichgewicht von Bildern und Inhalten und alle Kategorien sind angemessen gekennzeichnet, damit sie schnell aufzurufen sind.  In diesem Zusammenhang muss auf das zur Suche der Unterkunft verwendete System hingewiesen werden: Es verwendet ein Form, das wenige essentielle Informationen verlangt, um die Ergebnisse der Suchanfrage möglichst schnell zu liefern.
In diesem Zusammenhang muss auf das zur Suche der Unterkunft verwendete System hingewiesen werden: Es verwendet ein Form, das wenige essentielle Informationen verlangt, um die Ergebnisse der Suchanfrage möglichst schnell zu liefern.
- Efficiency: die Fähigkeit eines Instruments, dem Zweck zu dienen, für den es erstellt worden ist;
- Learnability: wie leicht ist es, die Anwendung eines Instruments zu lernen;
- Memorability: die Leichtigkeit, mit der sich die wichtigsten Befehle zum Gebrauch eines Instruments merken lassen;
- Satisfaction: die Befriedigung, die ein Instrument während seiner Nutzung hervorrufen kann.
Benutzerfreundlichkeit von Websites: Definition
Bei der Betrachtung der Benutzerfreundlichkeit von Websites muss man unbedingt ihre Besonderheiten im Auge behalten, durch die sich dieses spezifische Instrument von anderen Produkten unterscheidet. Meistens verwendet man ein Produkt nämlich, nachdem es gekauft worden ist. Eine Website hingegen wird vorher benutzt und wenn die Benutzererfahrung zufriedenstellend gewesen ist, kann dies die gewünschten Handlungen, durch die eine Website Einnahmen erzielt, nach sich ziehen. Diese sind z.B. das Aufgeben einer Bestellung, das Abonnieren einer Dienstleistung oder das Klicken auf eine Werbeanzeige. Welche Kriterien legen also fest, ob eine Website benutzbar ist? Susan M. Dray, bekannt für ihre Arbeiten zu UX (User Experience) und HCI (Human–Computer Interaction), meint, dass ein Instrument nicht als funktionstüchtig angesehen werden kann, wenn es den Nutzern und Nutzerinnen nicht gelingt, es zu verwenden. Wendet man diese Aussage auf das Internet an, so kann eine Website als benutzbar angesehen werden, wenn es bereits beim ersten Besuch auf ihr möglich ist, auf alle Informationen, Funktionalitäten oder Dienste zuzugreifen, die man sucht. Eine Plattform für E-Commerce beispielsweise, auf welche NutzerInnen das Produkt nicht finden, das sie suchen (obwohl es vorhanden ist), bei der sie die Hilfe eines Kundenservices in Anspruch nehmen müssen, um einen Kauf zu tätigen, wo sie keine nützlichen Hinweise finden, um - wenn benötigt - eine Kundenbetreuung zu kontaktieren oder zur Aufgabe einer Bestellung eine umständliche Prozedur notwendig ist, kann nicht als benutzerfreundliche Website eingestuft werden. Man darf das Konzept der Benutzerfreundlichkeit jedoch nicht mit dem der Erreichbarkeit verwechseln. Zur näheren Erläuterung greifen wir auf die Definition der AGID (Agentur für ein digitalisiertes Italien) zurück: Erreichbarkeit bedeutet, Dienstleistungen und Informationen auch jenen zur Verfügung zu stellen, die aufgrund einer Behinderung Hilfstechnologien oder spezielle Konfigurationen benötigen. Es versteht sich quasi von selbst, dass eine Website, um als erreichbar zu gelten, auch benutzerfreundlich sein muss.Die wichtigsten Charakteristika einer benutzerfreundlichen Website
Um eine benutzbare Website herzustellen, muss bei ihrer Planung die EndnutzerIn als Bezugspunkt dienen. Dies bedeutet, man muss sich während der Entwicklung in deren Bedürfnisse hineinversetzen, die in der Testphase erhaltenen Antworten berücksichtigen und, wenn die Produktion bereits angelaufen ist, die Relevanz der erhaltenen Feedbacks unter dem Gesichtspunkt der kontinuierlichen Integration bewerten. Verschiedene Faktoren spielen bei der Benutzerfreundlichkeit einer Internetseite eine Rolle. An erster Stelle steht die Struktur: Die Organisation der Inhalte muss logisch sein und es leicht machen, diese zu finden. Aus diesem Grund muss die Navigation auf der Seite einfach sein und die Menüs so gestaltet, dass sie die Hierarchie der vorgeschlagenen Kategorien wirksam abbilden. Außerdem müssen die einzelnen Inhalte und ihre Beziehungen zueinander klar und einfach nachzuschlagen sein. Titel und Untertitel beispielsweise sind dabei hilfreich, ebenso Links, die verschiedene Seiten verbinden oder verschiedene Komponenten einer Seite verankern, wie z.B. Zusammenfassungen. Darüber hinaus darf man die Bedeutung der Funktionalitäten, die die Interaktion ermöglichen, nicht unterschätzen. Jede Prozedur muss so geplant sein, dass sie selbständig und ohne Hilfe ausgeführt werden kann. Dazu muss man alle Elemente vermeiden, die die Komplexität steigern ohne wirkliche Vorteile bei der Nutzung zu bieten. Des Weiteren tragen zur Benutzerfreundlichkeit auch andere Elemente bei, wie das gewählte Layout, die Lesbarkeit der Texte (dabei nimmt die Schriftart eine relevante Rolle ein - ihre Größe und der Kontrast zur Hintergrundfarbe) sowie die Qualität der verwendeten Bilder, die wiederum im Einklang mit den behandelten Themen und der verwendeten Grafik stehen müssen. Ebenfalls darf nicht in Vergessenheit geraten, dass eine benutzerfreundliche Website auch eine responsive Website ist, die ohne Einbußen bei der Nutzererfahrung mit verschiedenen Endgeräten besucht werden kann. Außerdem muss sie leistungsstark sein: Zu lange Ladezeiten der Seiten führen nämlich zu Unzufriedenheit der Benutzer und Benutzerinnen. Die oben beschriebenen sind nur einige der Eigenschaften, die eine Website benutzerfreundlich machen, indem Darstellung, Inhalt und Funktionalitäten stimmig sind. Um dieses Thema professionell anzugehen, benötigt man eine gründliche Vorbereitung und eine spezifische Ausbildung. Aus diesem Grund bietet Talent Garden seinen Kurs UX Design Master an. Er ist der einzige in Italien, mit dem man in nur 14 Wochen zum Junior UX Designer ausgebildet wird. Der Master ist in Zusammenarbeit mit Sketchin organisiert, eines der anerkanntesten Designstudios in Europa. Dank der Partnerschaft mit dem Pantheon Design & Technology Institute garantiert die Teilnahme am Master die Anerkennung von 24 akademischen Ausbildungscredits. Der nächste UX Design Master beginnt am 19. September im gemischten Format. Dieses sieht neben 11 Wochen live Onlinelektionen drei Wochen Präsenzunterricht auf dem Campus in Rom und Mailand vor, und zwar in der 1., 4. und 8. Woche. Die TeilnehmerInnen können den bevorzugten Standort frei wählen.Beispiele für benutzerfreundliche Websites
Ein gutes Beispiel für eine benutzerfreundliche Website ist der offizielle Internetauftritt von Emergency, einer italienischen und weltweit tätigen humanitären NGO. Die Seiten haben den zweifachen Zweck, sowohl von den Aktivitäten der Organisation zu berichten als auch Spenden zu sammeln. Dazu wurde eine rationale Darstellung der Inhalte gewählt, die über ein Hauptmenü einfach zugänglich sind. Durch das Hauptmenü sind auch die verschiedenen Kategorien und Unterkategorien schnell erreichbar; außerdem kann die Seite in alle unterstützten Sprachen übersetzt werden und man kann die wichtigsten Themen mit nur einem Click aufrufen.
Ein weiteres Beispiel für Benutzerfreundlichkeit bietet die Website von Airbnb, der bekannten Online-Plattform für die Buchung und Vermietung von Unterkünften. Dem Portal merkt man an, dass es für die Benutzererfahrung auf mobilen Endgeräten optimiert worden ist. Es bietet ein wohldurchdachtes Gleichgewicht von Bildern und Inhalten und alle Kategorien sind angemessen gekennzeichnet, damit sie schnell aufzurufen sind.
Dazu wurde eine rationale Darstellung der Inhalte gewählt, die über ein Hauptmenü einfach zugänglich sind. Durch das Hauptmenü sind auch die verschiedenen Kategorien und Unterkategorien schnell erreichbar; außerdem kann die Seite in alle unterstützten Sprachen übersetzt werden und man kann die wichtigsten Themen mit nur einem Click aufrufen.
Ein weiteres Beispiel für Benutzerfreundlichkeit bietet die Website von Airbnb, der bekannten Online-Plattform für die Buchung und Vermietung von Unterkünften. Dem Portal merkt man an, dass es für die Benutzererfahrung auf mobilen Endgeräten optimiert worden ist. Es bietet ein wohldurchdachtes Gleichgewicht von Bildern und Inhalten und alle Kategorien sind angemessen gekennzeichnet, damit sie schnell aufzurufen sind.  In diesem Zusammenhang muss auf das zur Suche der Unterkunft verwendete System hingewiesen werden: Es verwendet ein Form, das wenige essentielle Informationen verlangt, um die Ergebnisse der Suchanfrage möglichst schnell zu liefern.
In diesem Zusammenhang muss auf das zur Suche der Unterkunft verwendete System hingewiesen werden: Es verwendet ein Form, das wenige essentielle Informationen verlangt, um die Ergebnisse der Suchanfrage möglichst schnell zu liefern.
Abschließend
Die Benutzerfreundlichkeit von Websites ist eine Eigenschaft, die die User Experience während der Navigation optimiert. Um sie zu erreichen, muss man zuallererst die Ansprüche der Endnutzer und -nutzerinnen berücksichtigen. Dazu ist es erforderlich, ihre Bedürfnisse und ihre Erwartungen zu verstehen und herauszufinden, welche Charakteristika eine Website haben muss, damit sie die Kundenzufriedenheit garantieren und die Kundenbindung verstärken kann. Eine benutzerfreundliche Internetseite ist auch in der Lage, mehr Traffic zu erzeugen und Conversion zu fördern. Zur Erreichung dieser Ziele ist es jedoch unerlässlich zu verstehen, auf welche Weise Struktur, Inhalte und die Funktionalitäten zur Interaktion die Nutzererfahrung verbessern können.
Artikel aktualisiert am: 09 August 2023

Geschrieben von
Talent Garden, Digital Skills Academy

Verschwenden Sie Ihr Talent nicht. Verwandeln Sie es in eine Karriere mit einem Kurs, der Ihren Bedürfnissen entspricht!
Talent Garden ist Ihre Digital Skills Academy und bietet Kurse in den Bereichen Digital Marketing, UX Design, Digital HR und Datenanalyse an, um Ihre Karriere zu starten.
Lesen Sie weiter

3
min des Lesens
Female Entrepreneurship: Interview mit 'the female factor'
Am 21. August ist "World Entrepreneurs’ Day” - der perfekte Tag, um die Menschen zu zelebrieren, die den Schritt gewagt ...
Talent Garden
13/08/2019

5
min des Lesens
Arbeit im Digitalbereich: Wie man durch Reskilling einen neuen digitalen Beruf findet
Die digitale Transformation ist ein Phänomen, das alle Wirtschaftsbereiche betrifft; ganz zu schweigen von der ...
Talent Garden
21/06/2022

4
min des Lesens
Green Jobs: Die neuen grünen Berufe im Zeitalter des ökologischen Wandels
Phänomene wie der Klimawandel, die weltweite Erderwärmung und die Verschmutzung der Meere sind zum Teil das Ergebnis ...
Talent Garden
23/05/2022

3
min des Lesens
Kanban-System: Ein Überblick über die Kanban-Methodik
Die Methodik Kanban wurde ursprünglich Anfang der 1940er Jahre in Japan von Taiichi Ohne (einem Industrieingenieur und ...
Talent Garden
17/09/2021