

Don't you want to read? Try listening to the article in audio mode 🎧
Was können wir 2021 im Digitalbereich alles erwarten? Mehr denn je werden Menschen nach neuen aufregenden Erfahrungen und natürlich Unterhaltung in der digitalen Welt suchen. Um den steigenden User-Bedürfnissen gerecht zu werden, schaffen Unternehmen einzigartige Online-Erlebnisse, die emotionale Verbindungen zur Community fördern. Im Zentrum dieser Entwicklung stehen natürlich die UX/UI-DesignerInnen.
Die Trends, die sie bewegen, bewegen das ganze Internet und deshalb haben wir Hunderte von Links durchsucht, mit Brancheninsidern gesprochen und weitere Listicles zu diesem Thema analysiert. Das Ergebnis sind die 10 heißesten UX/UI Designtrends für 2021.
Neugierig? Dann lies einfach weiter und entdecke unseren Countdown der UX/UI Designtrends 2021.
 Das komplette Template findest du hier.
Das komplette Template findest du hier.
 Venice Fashion Week - Boulevard of Green von Peter Müller
Venice Fashion Week - Boulevard of Green von Peter Müller
 Mehr Ansichten des Redesigns findest du hier.
Mehr Ansichten des Redesigns findest du hier.
 Home Office in Mixed Reality von Volodymyr Kurbatov
Home Office in Mixed Reality von Volodymyr Kurbatov
 Mehr über die 3D-Icons von Apple findest du hier.
Mehr über die 3D-Icons von Apple findest du hier.
 Erfahre mehr über das Website-Konzept der Lufthansa.
Erfahre mehr über das Website-Konzept der Lufthansa.
 Spotify Neumorphism UI Redesign von Sangeeta Baishya
Spotify Neumorphism UI Redesign von Sangeeta Baishya
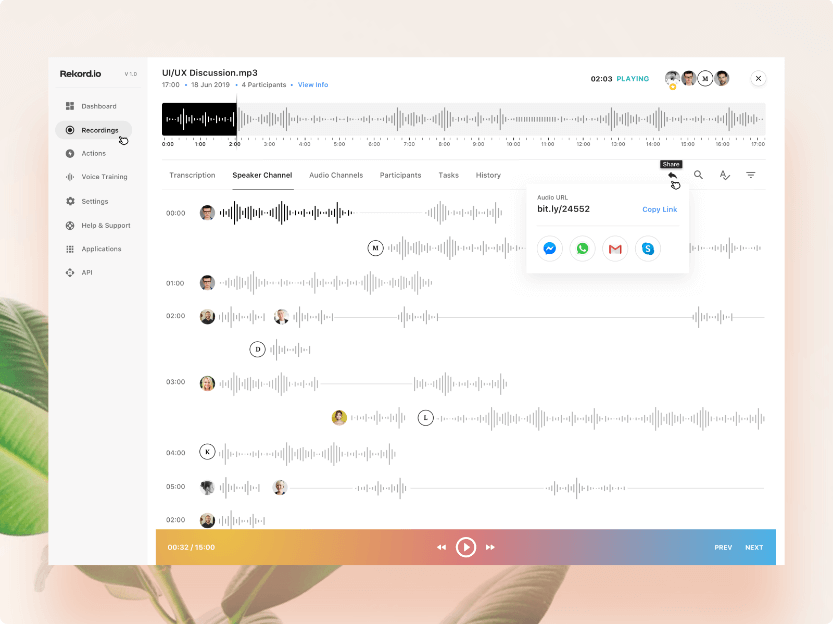
 Speaker Channel Interface von Divan Raj
Und damit sind wir auch schon wieder am Ende der heißesten UX/UI-Trends für 2021. Vieles davon ist nicht neu und manche Trends wie Bold Fonts oder AR & VR findet sich bereits auf den Listicles der letzten Jahre. Doch der technische Fortschritt wie auch die User-Gewohnheiten versprechen einen weiteren Anstieg aller hier genannten Trends und mehr digitale Erlebnisse als je zuvor.
Credits Text Images: Dribbble, Behance
Credit Featured Image: Unsplash
Speaker Channel Interface von Divan Raj
Und damit sind wir auch schon wieder am Ende der heißesten UX/UI-Trends für 2021. Vieles davon ist nicht neu und manche Trends wie Bold Fonts oder AR & VR findet sich bereits auf den Listicles der letzten Jahre. Doch der technische Fortschritt wie auch die User-Gewohnheiten versprechen einen weiteren Anstieg aller hier genannten Trends und mehr digitale Erlebnisse als je zuvor.
Credits Text Images: Dribbble, Behance
Credit Featured Image: Unsplash
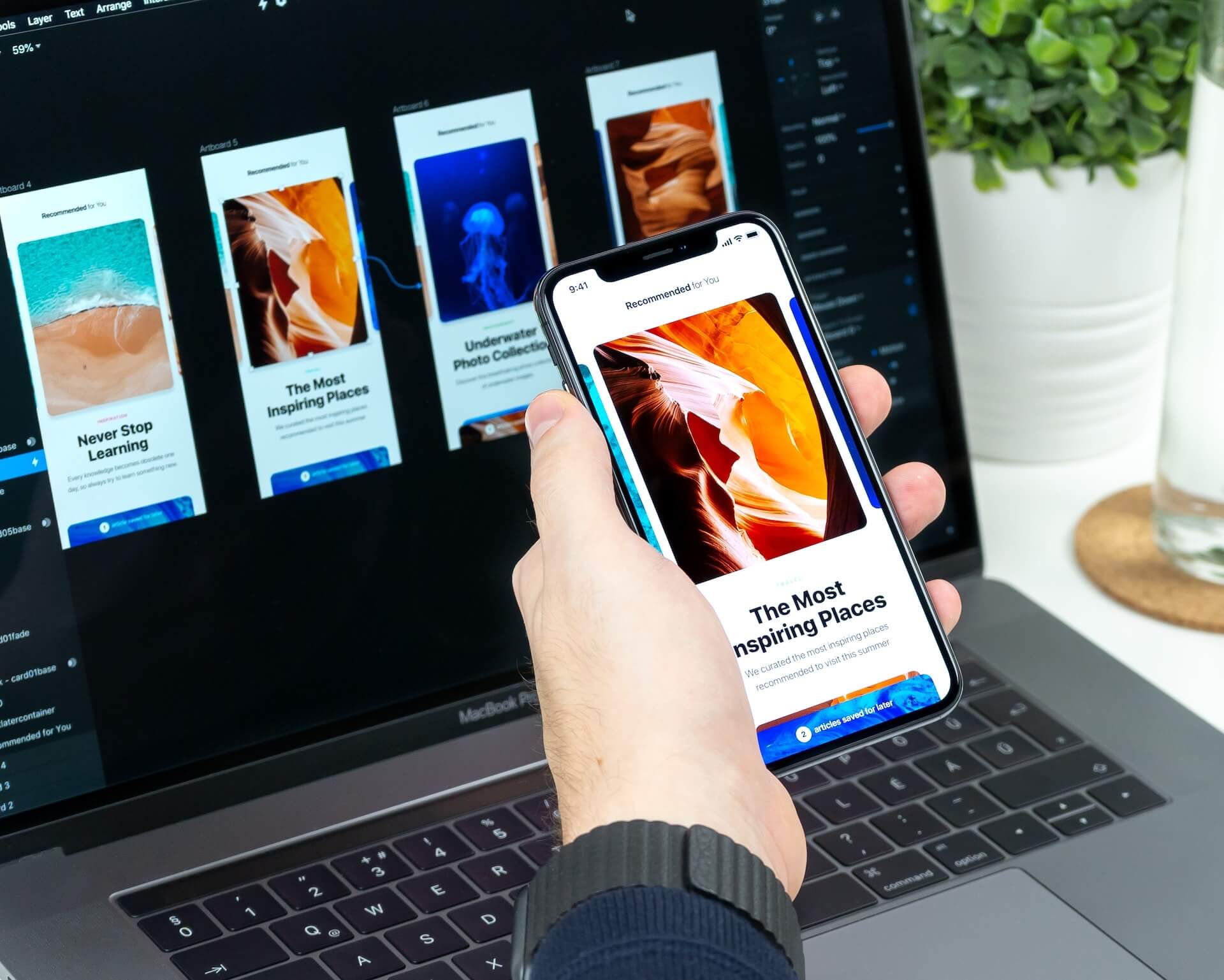
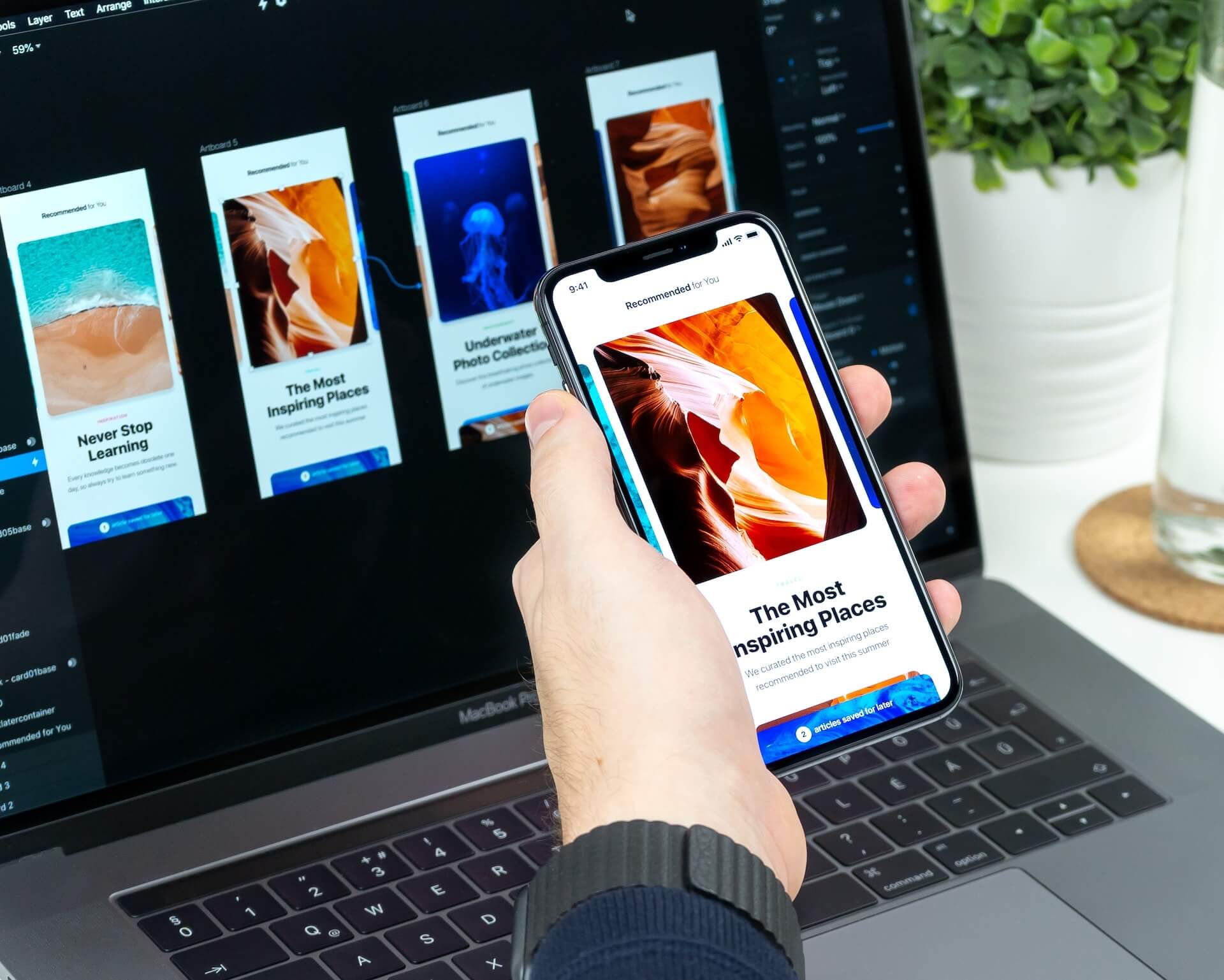
10. Bold Typography
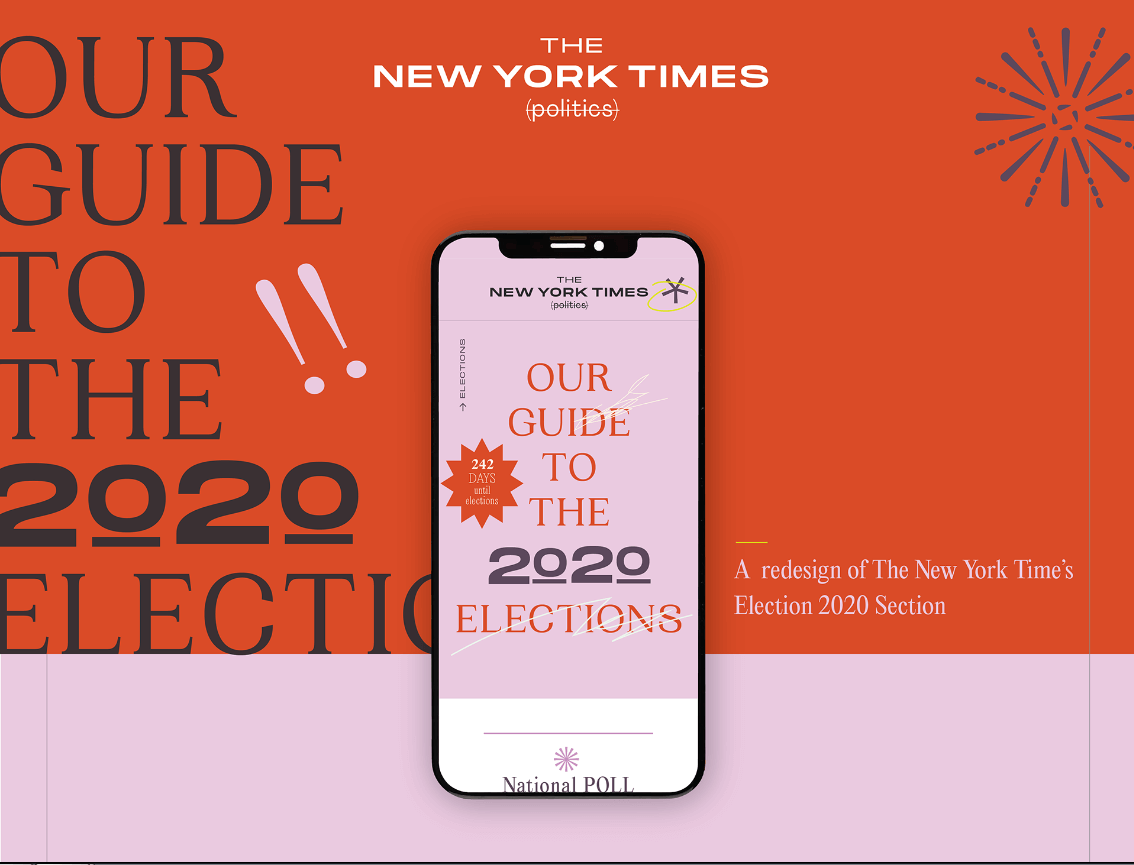
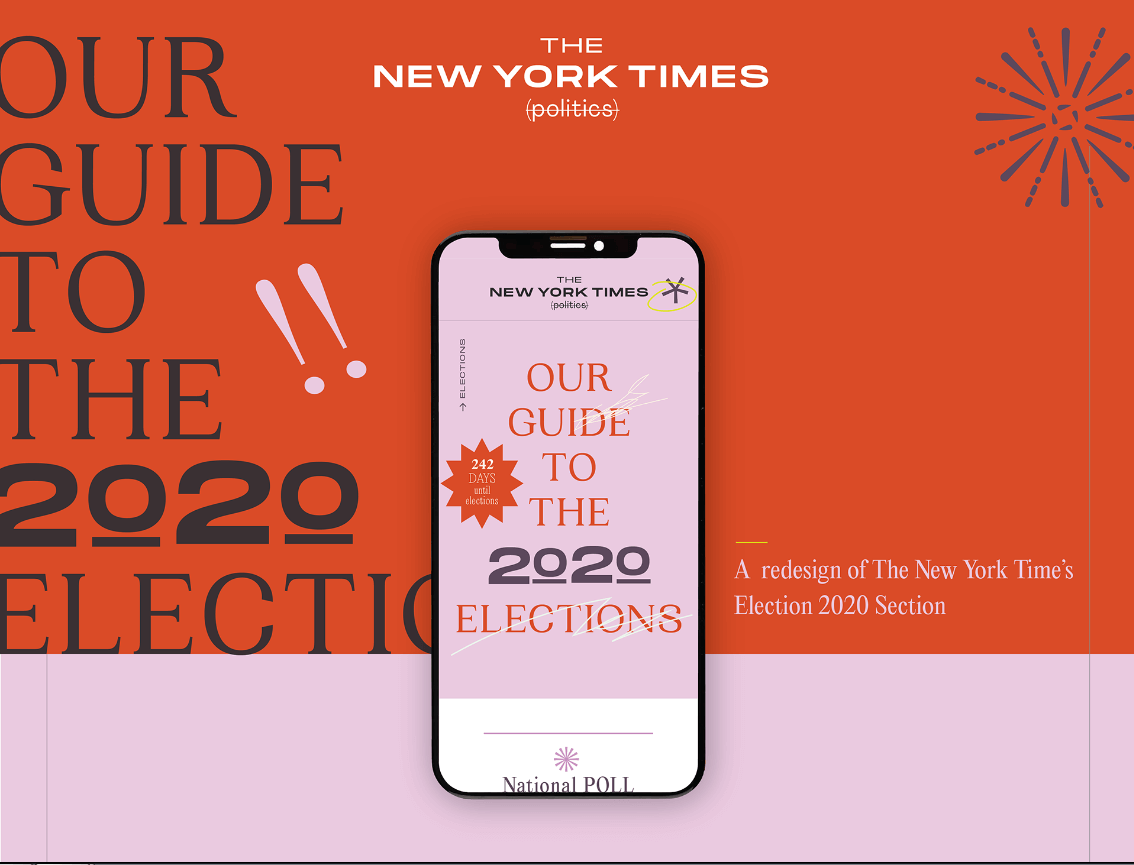
Fettgedruckte Schriftarten sind im Jahr 2020 keine Innovation, aber dieser Trend gewinnt an Dynamik. Wie auch im Printbereich achten die meisten Nutzer online auf die Überschriften. Sie sind prädestiniert dafür, die Aufmerksamkeit eines Users zu leiten. Mit fetter Typo kann man der dargestellten Information eine Hierarchie verleihen und somit mehr visuellen Sinn geben. Abgesehen vom Usability-Aspekt verleiht dieser Trend dem Website-Design einen moderneren Anstrich. Beispielsweise implementiert Apple aktiv fett gedruckte Schriftarten für seine Website-Überschriften, insbesondere auf Produktseiten. Auf diese Weise betont das Unternehmen die hohe Qualität seiner Waren. Ein weiteres gutes Beispiel für den Einsatz von fetter Typo ist der Relaunch der New York Times, deren UX/UI Design zur Präsidentschaftswahl 2020 zeigt, wie Information nur durch Typo strukturiert wird. Das komplette Template findest du hier.
Das komplette Template findest du hier.
9. Aufwendige Mikrointeraktionen
Es sind oft die kleinen Momente, die uns im Gedächtnis bleiben und den Gesamteindruck von Dingen, Ereignissen und digitalen Produkten erzeugen. Unter Mikrointeraktionen versteht man jene Effekte, die durch den User im Zuge seiner Konsumation selbst ausgelöst werden und zum Beispiel eine Produktvorstellung zu einem unvergesslichen digitalen Erlebnis machen. Da sie fast unsichtbar sind, verleihen sie der Benutzeroberfläche Dynamik, Interaktivität und Intuitivität. Das Spektrum reicht von lustigen Upload-Animationen, - und nein, wir meinen damit nicht fliegende Dokumente beim Kopieren auf einem Windows-Rechner - vielmehr sprechen wir von Scrollmechaniken, interaktiven Navigationselementen und natürlich Swipe Effekten. Ein gelungenes Beispiel für diese Mikrointeraktionen sind die Produktseiten von großen Smartphone-Herstellern wie zum Beispiel Huawei. Ein Bild würde dem Erlebnis nicht gerecht werden, deshalb laden wir euch ein, die aufwendigen Mikrointeraktionen auf deren Landingpage einfach selbst zu erleben.8. Asymmetrisches Design
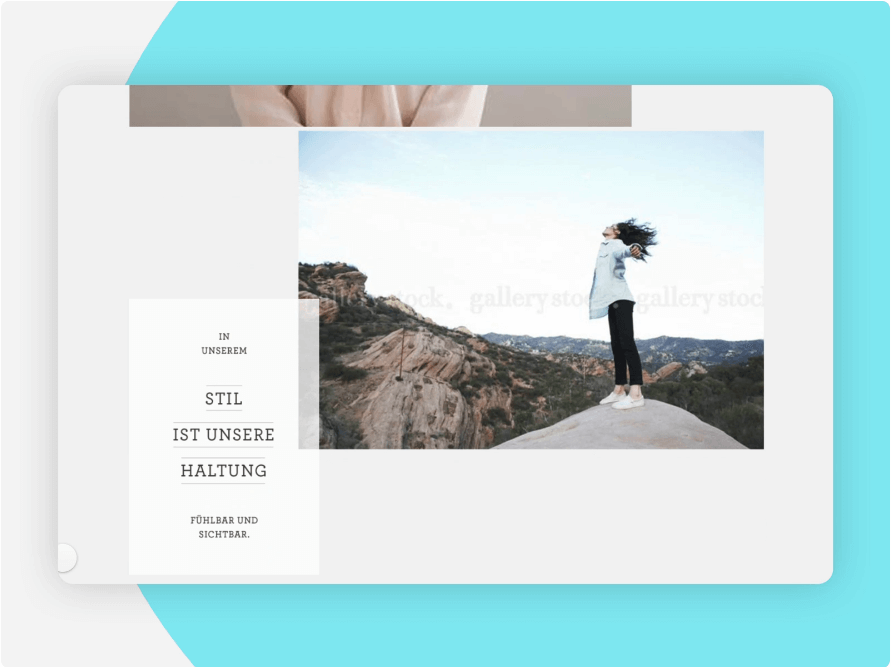
Abhängig von der Design-Strategie kann Asymmetrie im Web und mobilen Schnittstellen verwendet werden, um Gleichgewicht und Harmonie herzustellen oder gezielt ein Gefühl der Verwirrung und Zufälligkeit zu erzeugen. Bei diesem ersten Ansatz werden beim asymmetrischen UX- und UI-Design häufig Leerzeichen, geteilte Bildschirme, klare Linien und kontrastierende Farbschemata verwendet. Wenn es jedoch provozieren soll, dann stützt es sich auf ungewöhnliche Kompositionen, verstreute Layouts, unkonventionelle Farbauswahl und scheinbar zufällige Objekte. Wie auch immer, gut gestaltete Asymmetrien ordnen den Inhalt immer einem eindeutigen Pfad zu, dem die Augen der BesucherInnen folgen und die Grenzen der Vorstellungskraft erweitern können. Das Ziel ist auch hier ein außergewöhnliches Erlebnis zu schaffen. Ein gutes Beispiel liefert dieser Designprototype der Venice Fashion Week. Venice Fashion Week - Boulevard of Green von Peter Müller
Venice Fashion Week - Boulevard of Green von Peter Müller
7. AI & Automations
Fast jede aktuelle Entwicklung verfügt heutzutage über ein Element des maschinellen Lernens und der künstlichen Intelligenz. Die Benutzeroberflächen wurden so einfacher zu bedienen und insgesamt besser. Was war aber das größte Ergebnis dieser Implementierung? Genau, die Personalisierung von Services. Einige großartige Beispiele für diese Personalisierungsleistungen sind die wöchentlichen Musikauswahl von Spotify oder die individuelle Filmauswahl von Netflix.6. Storytelling mit Illustrationen
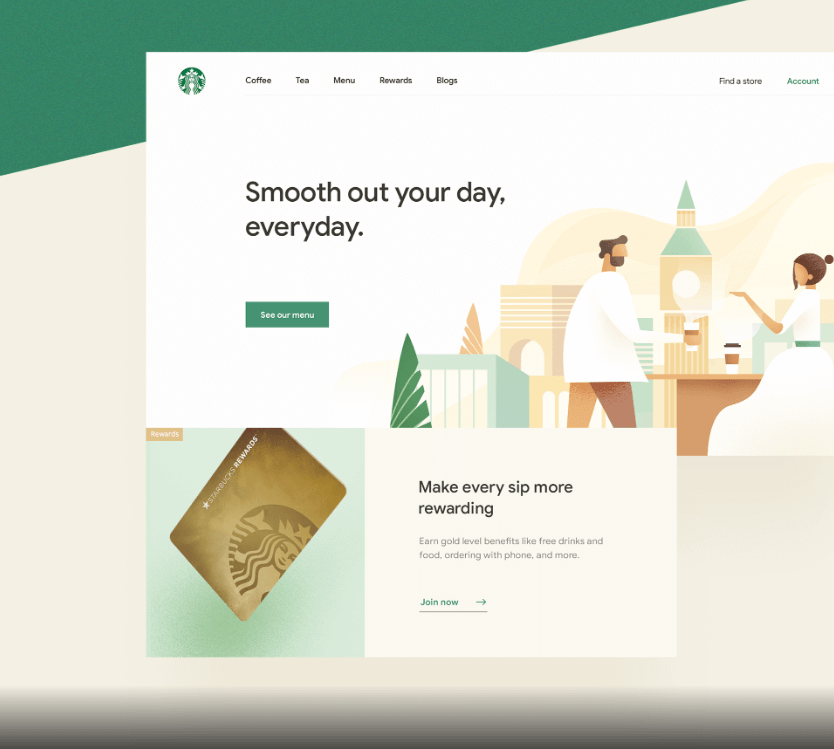
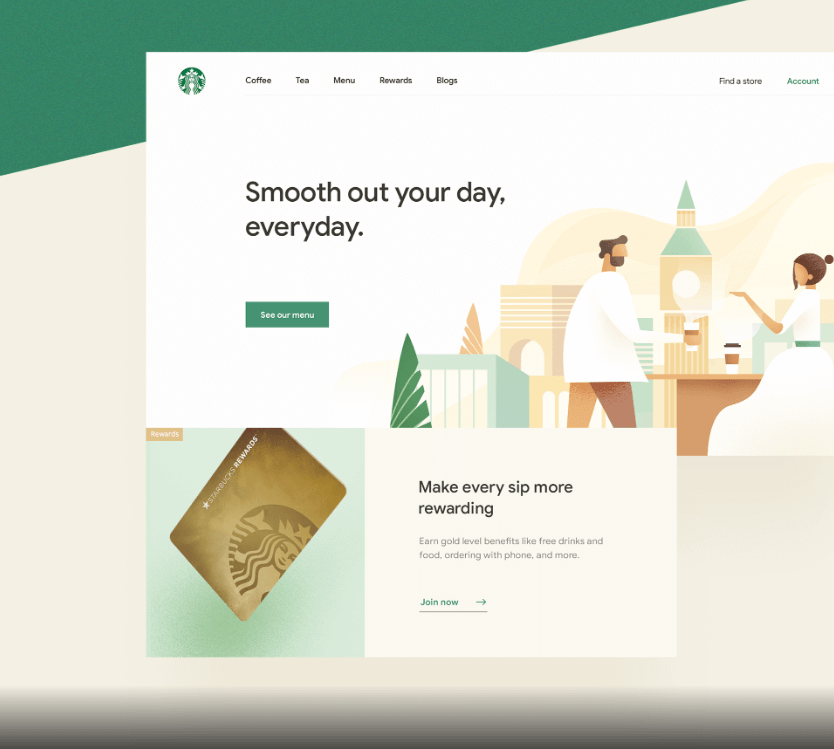
Keineswegs neu ist auch der Einsatz von Illustrationen. Unzählige Top-Marken wie Buffer, Pipedrive, Bolt und andere verwenden sie schon und weitere werden folgen. Selbst Google arbeitet ständig mit digitalen KünstlerInnen zusammen, um kreative Illustrationen für seine Produkte und Dienstleistungen zu erstellen. Mit digitaler Illustration hat jede Marke die Möglichkeit, seine Geschichte ganz ohne Worte zu erzählen. Es überträgt Markenstimmung und Persönlichkeit und gibt KundInnen das Gefühl, Teil von etwas Größerem als nur einem umsatzgenerierenden Algorithmus zu werden. Die digitale Illustration im UI-Design für mobile Apps und Websites hilft dabei, emotionale Bindungen mit Benutzern herzustellen und deren Loyalität zu erhöhen. Ganz besonders wichtig war Starbucks dieser Aspekt bei seinem letzten mobilen Redesign. Mehr Ansichten des Redesigns findest du hier.
Mehr Ansichten des Redesigns findest du hier.
5. AR & VR - Elemente
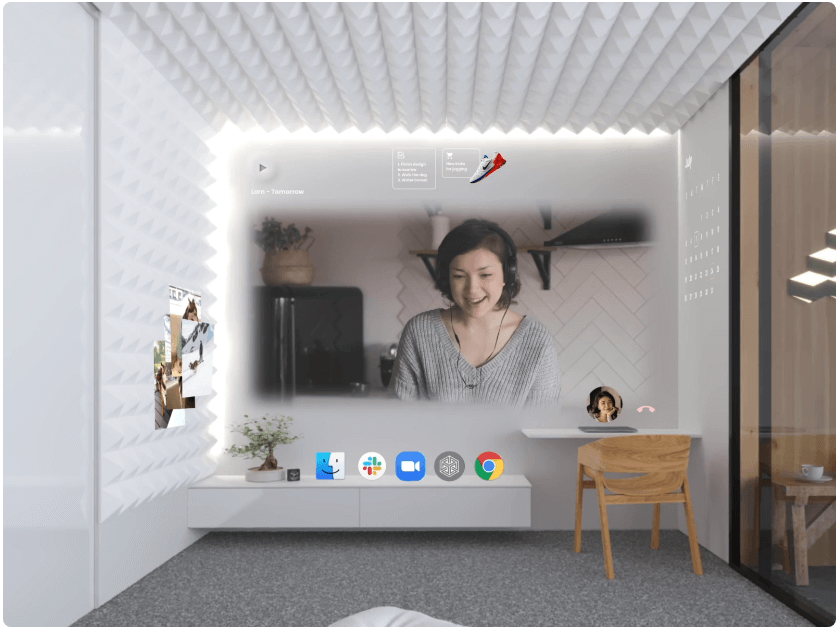
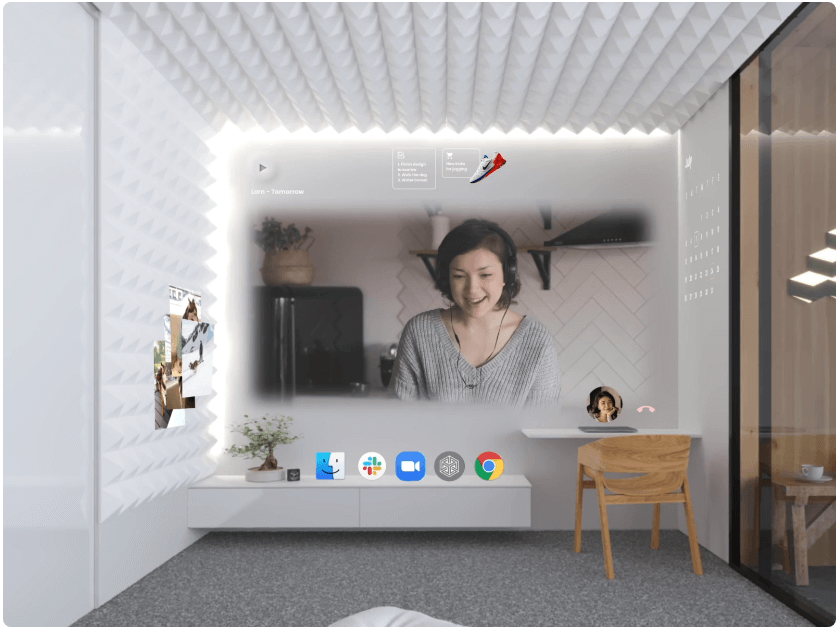
AR & VR sind schon lange in den Startlöchern und warten nur darauf, das Erlebnis in der digitalen Welt grundlegend zu verändern. 2021 wird dank der Ausbreitung des 5G-Netzwerks noch mehr Raum für beide Technologien schaffen und dann gilt es für UX/UI-DesignerInnen und App-EntwicklerInnen gleichermaßen einiges zu beachten. # 1 Der Abstand zwischen dem/der Nutzerin und dem Inhalt bestimmt die Größe des Inhalts. Mit anderen Worten, UX/UI-DesignerInnen müssen bei der Skalierung der Inhalte sehr vorsichtig sein. # 2 Das Ziel der virtuellen Realität ist es, echte Erfahrung zu bieten. Daher muss der UX/UI-DesignerInnen sicherstellen, dass das Gesamtlayout so natürlich und intuitiv wie möglich ist. # 3 Das Fixieren eines Referenzpunkts ist ebenfalls eine gute Idee. Dies kann ein Dashboard oder eine Horizontlinie sein, die stabil bleibt, wenn sich der/die UserIn bewegt. Home Office in Mixed Reality von Volodymyr Kurbatov
Home Office in Mixed Reality von Volodymyr Kurbatov
4. Realistische 3D-Elemente
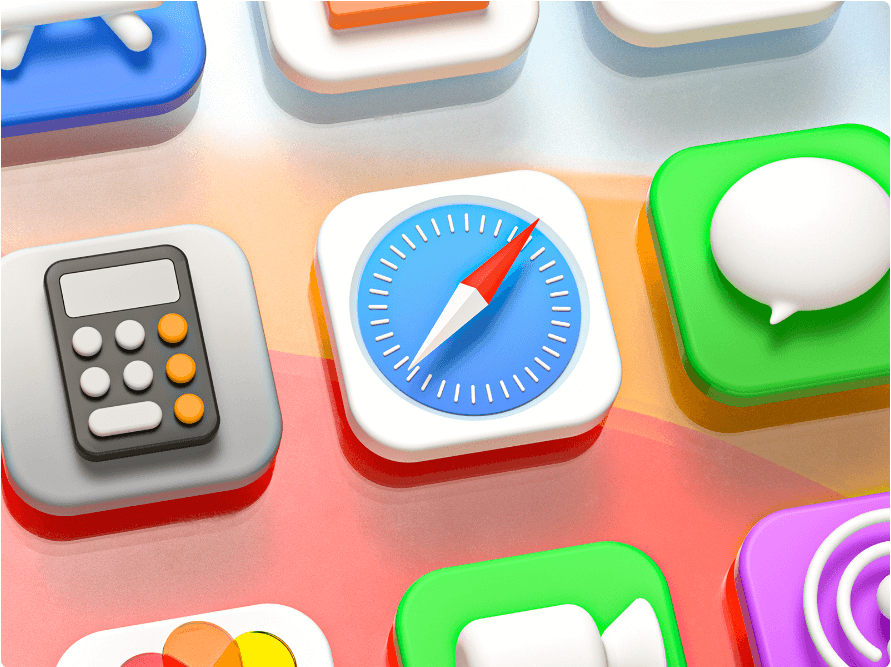
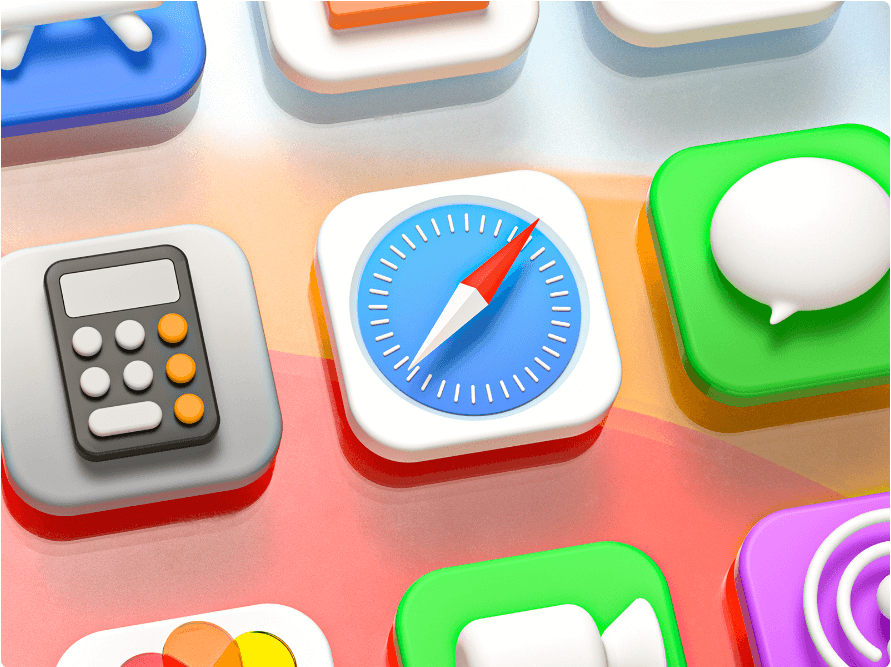
3D-Elemente sind wie einige andere Vertreter auf dieser Liste sicherlich keine Revolution, aber eng geknüpft an den Erfolg von AR & VR sind hyperrealistische 3D-Elemente in Apps und Websites definitiv auf dem Vormarsch. Sie erweitern die Grenzen zwischen dem realen Leben und dem digitalen Erlebnis und sind weit weniger aufwendig zu integrieren als VR & AR. Wichtig ist dabei, die Datengröße und den Seitenaufbau genau im Auge zu behalten, denn der/die UserIn verzeiht keine längeren Ladezeiten. Wie das Ganze fertig umgesetzt aussieht, zeigt unter anderem Apple mit seinen Big Sur 3D icons. Mehr über die 3D-Icons von Apple findest du hier.
Mehr über die 3D-Icons von Apple findest du hier.
3. Minimalistic UI
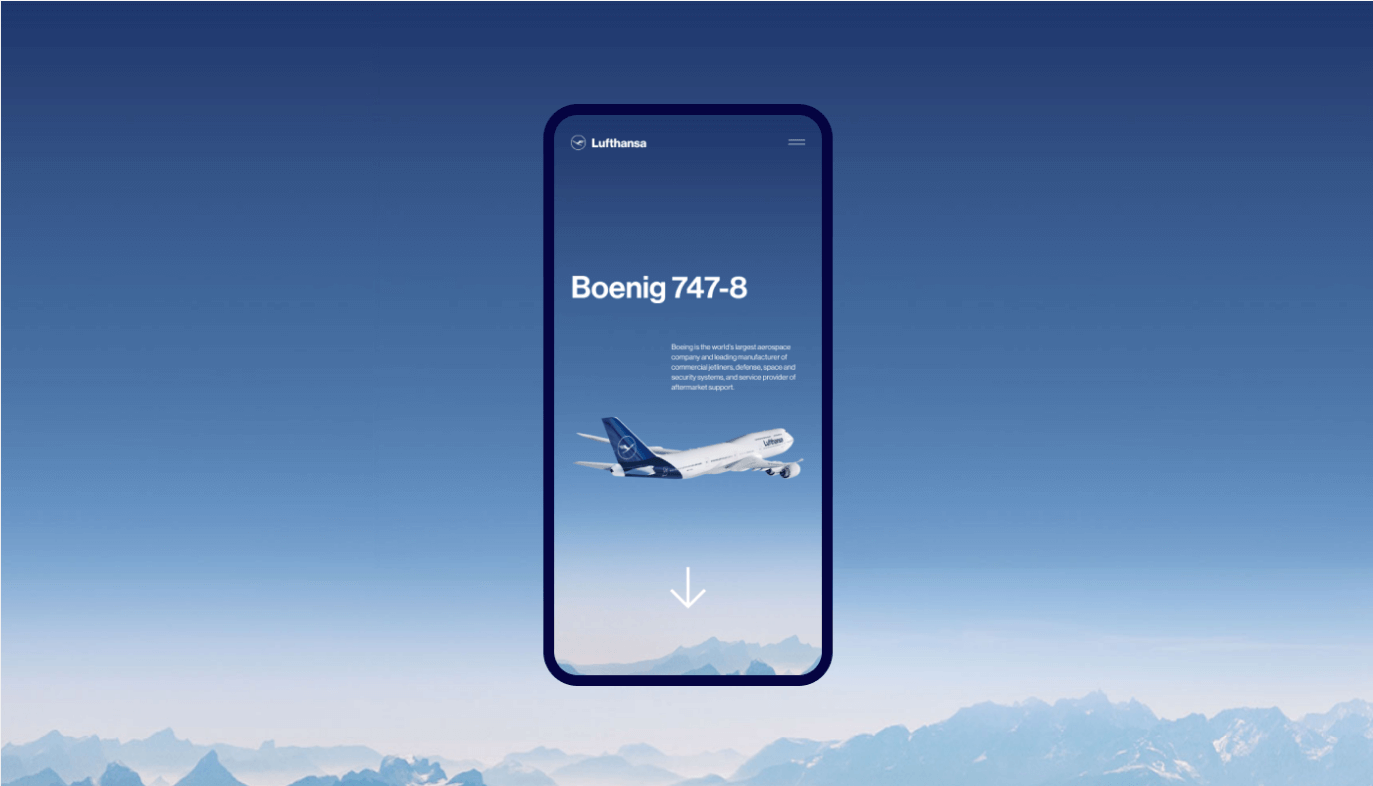
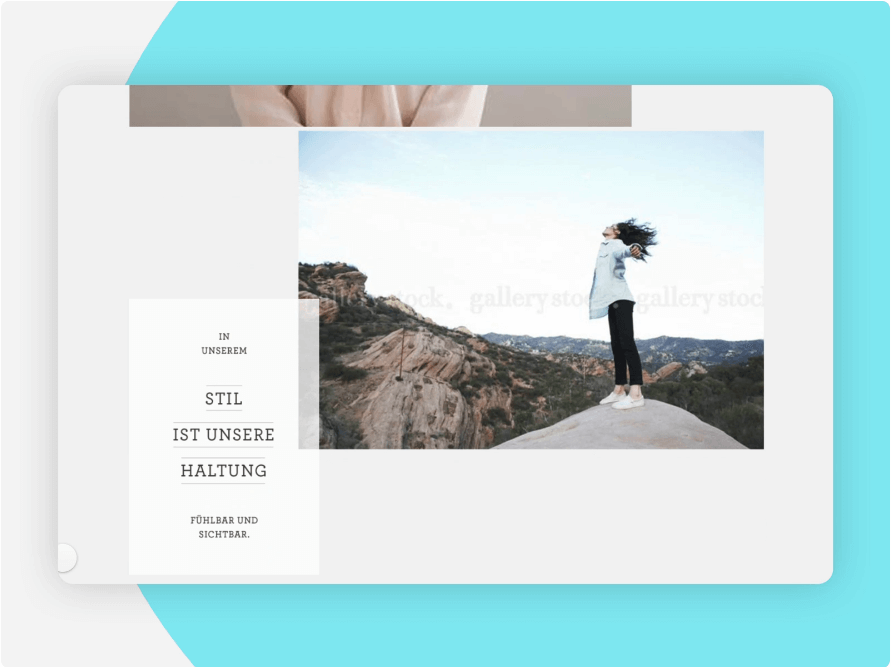
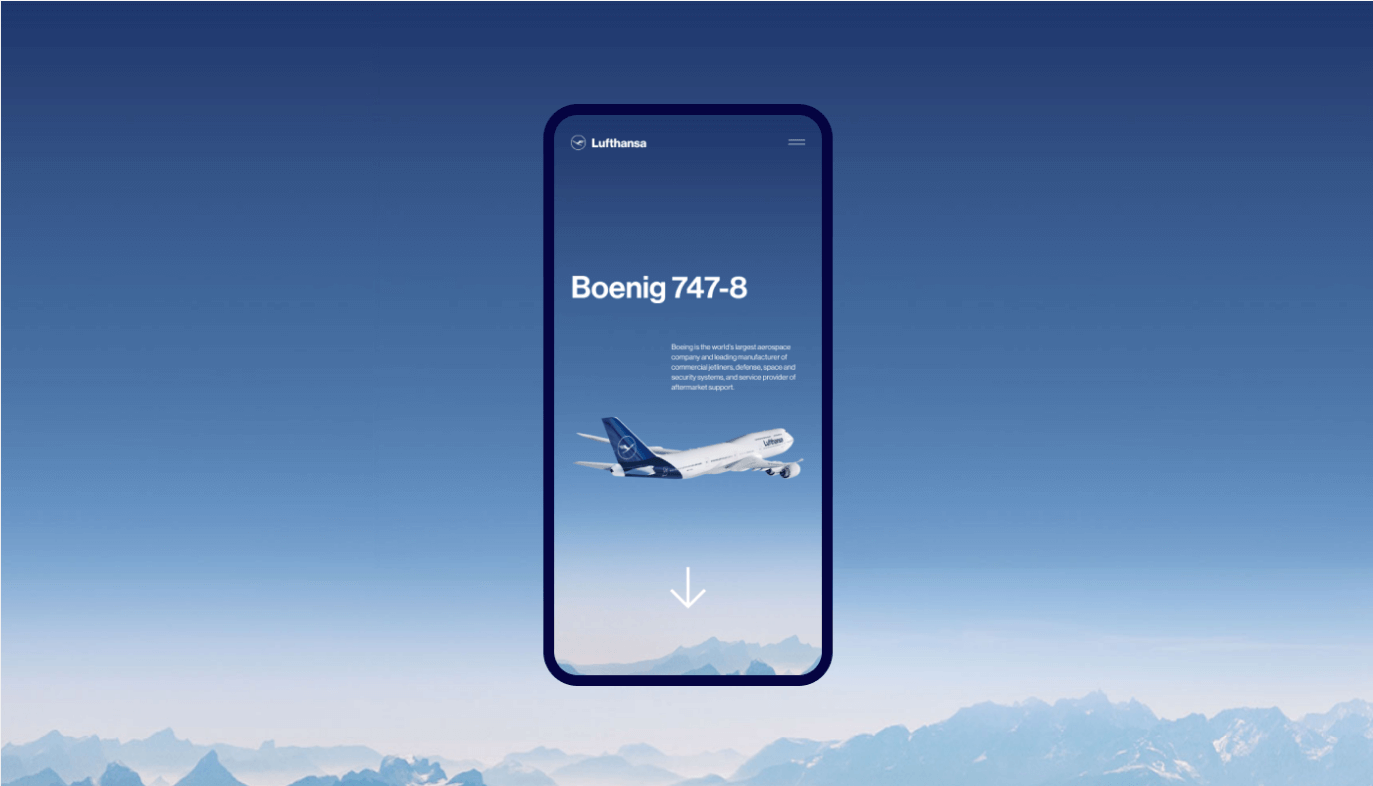
Das digitale Zeitalter ist geprägt von einem wachsenden Überangebot an Informationen. Popups, Spam-Mails, Notifications und ständig vibrierende Smartphones. Und es fordert wirklich seinen Tribut. Kein Wunder also, dass sich UserInnen bei ihrem Mediumkonsumation reduzierte und aufgeräumte Layouts wünschen. War der Minimalismus bisher eher ein Stilelement von Luxusmarken, so begrüßt der/die UserIn eine minimalistische Darstellung fast immer und überall. Für UX/UI-DesignerInnen bedeutet das noch selektiver zu werden, um ästhetische, aufgeräumte Erlebnisse zu schaffen. Im folgenden Website-Konzept der Lufthansa wird dieser Anspruch sehr deutlich. Erfahre mehr über das Website-Konzept der Lufthansa.
Erfahre mehr über das Website-Konzept der Lufthansa.
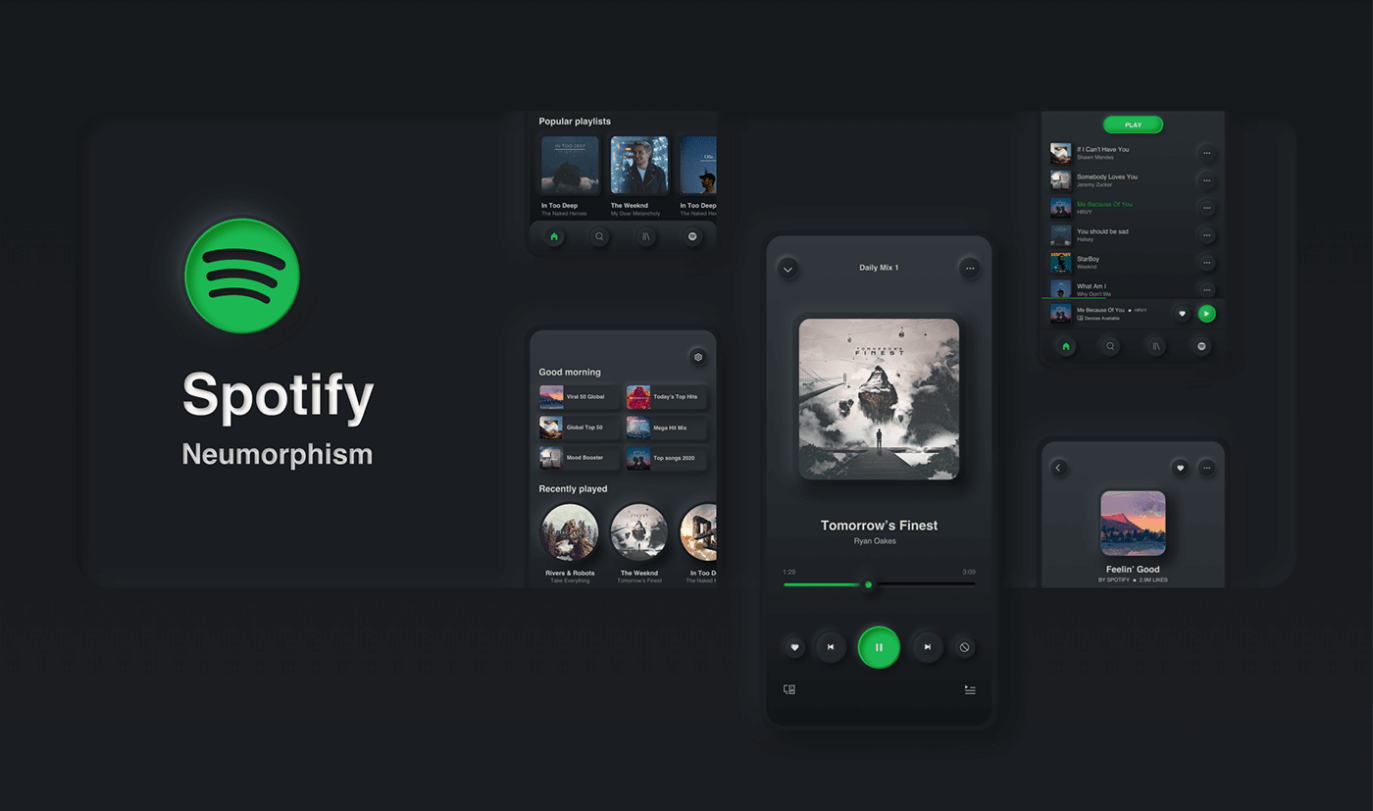
2. The Dark Mode
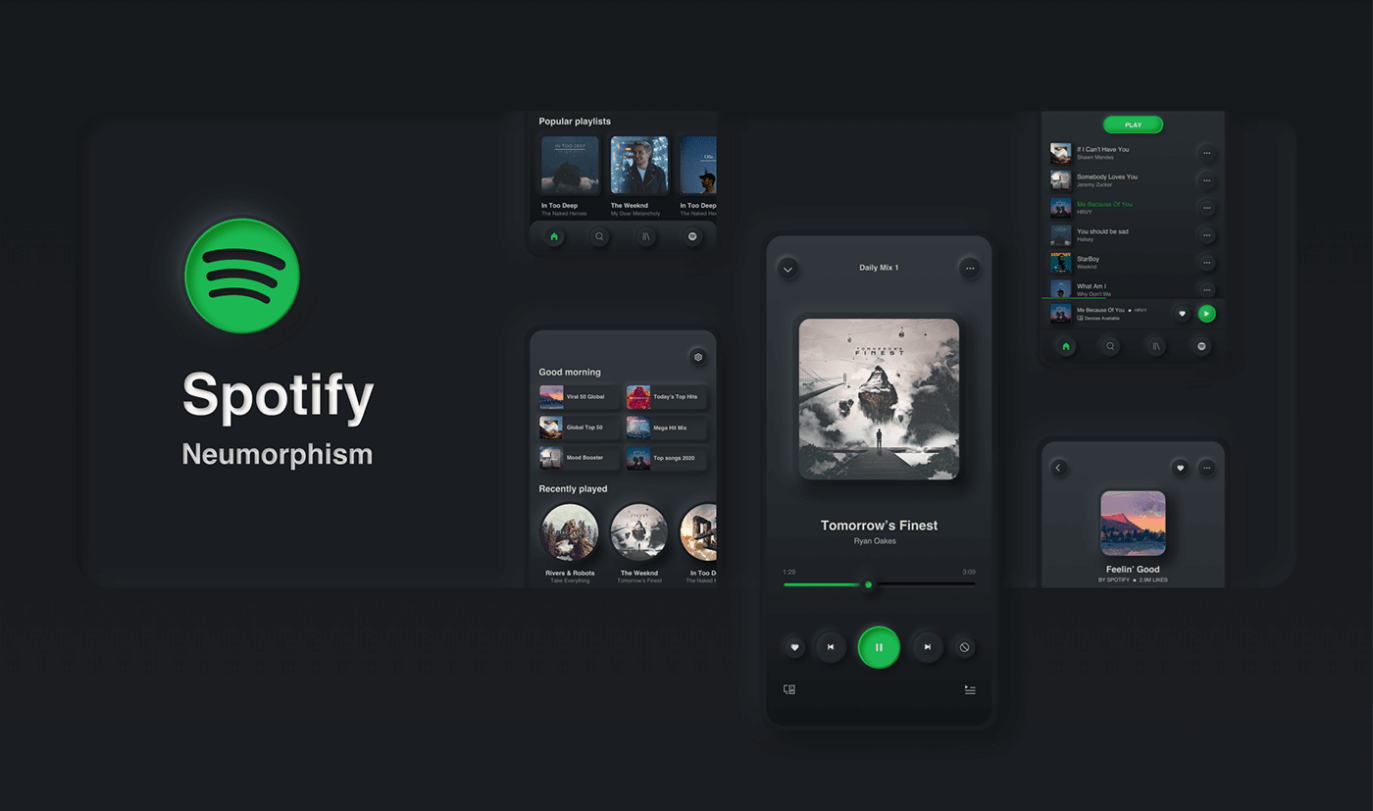
War 2020 noch „The rise of the Dark Mode“, so wird er 2021 endgültig den Mainstream bestimmen. Die großen Player wie Facebook oder Apple haben den Dark Mode als Anzeigenalternative zum Standarddesign für sich entdeckt und immer mehr werden folgen. Doch was macht den Dark Mode so besonders? Hier sind einige der Hauptgründe: #1 Er ist einfach modern, elegant und raffiniert. #2 Auf dem dunklen Hintergrund können andere Designelemente besser hervorgehoben werden. #3 Bei OLED / AMOLED-Bildschirmen kann sogar Batteriestrom gespart werden #4 Bei schlechten Lichtverhältnissen ist der Dark Mode angenehmer für das Auge. Bei den meisten Apps können NutzerInnen das dunkle Thema jederzeit aktivieren, während andere Produkte eine automatische Umschaltung anbieten. Ein schönes Beispiel für den Dark Mode wie auch für den Skeuomorphismus, der ebenfalls stark im Trend liegt, ist dieses Redesign von Spotify. Spotify Neumorphism UI Redesign von Sangeeta Baishya
Spotify Neumorphism UI Redesign von Sangeeta Baishya
1. Voice User Interface (VUI)
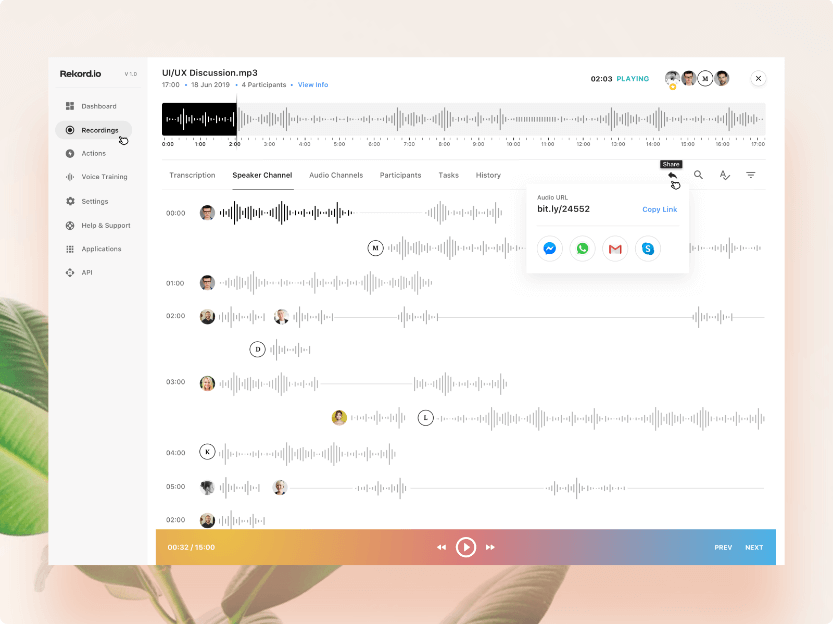
Das sollte 2021 wirklich jede/r auf dem Schirm haben: Der Anstieg von Smart-Home-Geräten wie Nest, Google Assistant, Amazon Alexa und Siri ist in den letzten Jahren einfach atemberaubend und die Statistiken von Econsulancy sprechen eine eindeutige Sprache: Die Google-Spracherkennungstechnologie hat eine Genauigkeit von 95 % in Regionen, in denen Englisch weit verbreitet ist. 55 % der amerikanischen Teenager verwenden täglich die Sprachsuche. 50 % der Suchvorgänge werden bis 2021 ohne Bildschirm oder Tastatur durchgeführt. War es in den letzten Jahre schon wichtig, ein ansprechendes UX/UI-Design zu präsentieren, so ist das 2021 wortwörtlich gemeint ;) Speaker Channel Interface von Divan Raj
Und damit sind wir auch schon wieder am Ende der heißesten UX/UI-Trends für 2021. Vieles davon ist nicht neu und manche Trends wie Bold Fonts oder AR & VR findet sich bereits auf den Listicles der letzten Jahre. Doch der technische Fortschritt wie auch die User-Gewohnheiten versprechen einen weiteren Anstieg aller hier genannten Trends und mehr digitale Erlebnisse als je zuvor.
Credits Text Images: Dribbble, Behance
Credit Featured Image: Unsplash
Speaker Channel Interface von Divan Raj
Und damit sind wir auch schon wieder am Ende der heißesten UX/UI-Trends für 2021. Vieles davon ist nicht neu und manche Trends wie Bold Fonts oder AR & VR findet sich bereits auf den Listicles der letzten Jahre. Doch der technische Fortschritt wie auch die User-Gewohnheiten versprechen einen weiteren Anstieg aller hier genannten Trends und mehr digitale Erlebnisse als je zuvor.
Credits Text Images: Dribbble, Behance
Credit Featured Image: Unsplash
Artikel aktualisiert am: 09 August 2023

Geschrieben von
Talent Garden, Digital Skills Academy

Verschwenden Sie Ihr Talent nicht. Verwandeln Sie es in eine Karriere mit einem Kurs, der Ihren Bedürfnissen entspricht!
Talent Garden ist Ihre Digital Skills Academy und bietet Kurse in den Bereichen Digital Marketing, UX Design, Digital HR und Datenanalyse an, um Ihre Karriere zu starten.
Lesen Sie weiter

3
min des Lesens
Digitale Transformation: Der Schlüssel zum Unternehmenserfolg
Die Unternehmenswelt erlebt eine Revolution und der Geschäftsalltag wird dank der Digitalisierung komplett auf den Kopf ...
Talent Garden
18/11/2020

5
min des Lesens
Der ultimative Guide für Digital Marketing
Vom Einzelunternehmer bis hin zum internationalen Großkonzern – Digital Marketing Experten werden gebraucht, ...
Talent Garden
30/07/2019

7
min des Lesens
Top 10 Digital Skills: Fähigkeiten, die du im Jahr 2021 benötigst
Die am Arbeitsmarkt begehrten Skills bzw. Fähigkeiten ändern sich rasch und hier am Ball zu bleiben ist oft leichter ...
Talent Garden
27/08/2020

6
min des Lesens
Coworking: Die Zukunft für ein sicheres, flexibles und innovatives Arbeitsumfeld nach COVID-19
Unabhängig davon, ob dein Unternehmen bereit war oder nicht, in dem Moment, in dem Quarantänemaßnahmen, Abriegelungen ...
Talent Garden
29/04/2020