Design
12
min des Lesens
UX Design: Umfassende Anleitung zur Gestaltung effektiver Benutzererfahrungen


Don't you want to read? Try listening to the article in audio mode 🎧
Der Benutzer steht im Mittelpunkt eines jeden Webprojektes. Websites, Marketingkampagnen, Beiträge und soziale Inhalte sind alle so konzipiert, dass sie eine Benutzererfahrung bieten, die den Benutzer dazu veranlasst, die auf der Website verbrachte Zeit zu erhöhen und sie auf die Konversion auszurichten.
In diesem Zusammenhang ist das UX oder User Experience Design ein grundlegendes Element zur Erstellung von Websites und digitalen Inhalten, Infografiken, Videos und Ankündigungen, die auf eine angenehme und effektive Nutzung ausgerichtet sind.


Was ist UX Design?
UX Design ist die Disziplin, die sich mit der Erfahrung der Nutzer in Bezug auf das Angebot angenehmer Inhalte beschäftigt, die vorhanden sind und positive Emotionen wecken können. Wenn der Benutzer an erster Stelle steht, muss ein Projekt von UX Design zunächst Antworten auf die Bedürfnisse derjenigen liefern, die im Internet surfen, wobei er sich um den grafischen Aspekt kümmert, der sich durch Einfachheit der Navigation und angenehme Vorgehensweisen auszeichnet und Emotionen und Neugierde weckt, um die Kauf- oder Leadgenerierungsaktivitäten (wie die Erstellung eines Kontaktformulars) zu stimulieren.
UX Design und UI Design sind nicht dasselbe
Es gibt manchmal Verwirrung bei der Verwendung der beiden Begriffe:- UI Design ist in der Tat ein Teil von UX Design und betrifft die Schaffung von Schnittstellen, die eine einfache Navigation, Effizienz bei der Suche nach Benutzerinhalten und Freundlichkeit in der Grafik bieten, verbunden mit dem Bild, das der Eigentümer der Website an die Benutzer übermitteln möchte.
- UX Design bezieht auch andere Disziplinen ein, wie z.B. digitales Marketing und einige SEO-Praktiken, insbesondere die Analyse der meistbesuchten Inhalte, das Nutzerverhalten innerhalb der Website und der Websites von Wettbewerbern, um eine schöne Website zu gestalten, die einfach zu erforschen ist und sich auf die Bedürfnisse der Nutzer konzentriert.
Die Phasen des Prozesses des UX Design
Der UX Designer beschäftigt sich nicht nur mit dem Design oder dem Redesign einer Website: Der Prozess umfasst eine präventive Phase, die Analyse des Verhaltens und der Bedürfnisse der Benutzer, die die zu optimierende Website besuchen, eine Entwicklungs- und Ausführungsphase und ein nachfolgender Moment der Überwachung und Analyse in Echtzeit der Ergebnisse, um Daten zu erhalten, die für den Prozess der kontinuierlichen Optimierung der Benutzererfahrung nützlich sind.
1. Die User Research: Das Bezugspublikum herausstellen
Wie alle benutzerzentrierten digitalen Aktivitäten erfordert auch UX Design eine Analysetätigkeit, die oft als Benutzerforschung definiert wird und darauf zielt, die Zielgruppe zu kennen und ihre Bedürfnisse und den User intent zu identifizieren. Es ist daher notwendig, Analysen und Recherchen mit Online- und Offline-Techniken durchzuführen, um wertvolle Daten über die Nutzer zu sammeln. Die Daten sind in der Tat für die Gestaltung einer Website und ihrer Inhalte auf der Grundlage der Benutzerfreundlichkeit unerlässlich. Online-Aktionen können SEO-Analysen des Nutzerverhaltens bei der Navigation auf der zu optimierenden Website oder auf Websites mit ähnlichen Themen beinhalten. Eine effektive Analyse der Keywords im Zusammenhang mit dem Referenzsektor, um die wettbewerbsfähigsten und am wenigsten besetzten zu ermitteln, die Identifizierung der am häufigsten besuchten Inhalte und der Domänen, zu denen sie gehören, sind sehr nützlich, um die Absicht der Benutzer bei der Suche und die relevantesten Antworten auf die Fragen zu definieren, die durch die Suchmaschinen gestellt werden. Usability-Tests hingegen können Fehler aufzeigen, die bei der Entwicklung der neuen Website nicht wiederholt werden sollten. Zu den traditionelleren Forschungsmethoden, die auch offline durchgeführt werden können, gehören Umfragen, Erfassungen und die Suche nach Berichten und Dokumenten, die sich auf den Sektor beziehen, sowie zuverlässige Quellen für die Analyse des Marktes und des Bezugspublikums. Die Erstellung von Karten der Customer Journey der Benutzer ist ebenfalls sehr nützlich. Im Wesentlichen ist es die Erstellung eines Diagramms, das die Etappen des Verlaufs und die Berührungspunkte darstellt, über die der Benutzer ein Ziel erreicht oder eine Umwandlung vornimmt. Durch die Analyse des zeitlichen Ablaufs des Prozesses ist es möglich, das Verhalten, die Motivation, die Schwierigkeiten und die Bedürfnisse des Benutzers aufzuzeigen. Die Identifizierung der wichtigsten Hindernisse im Navigationspfad ermöglicht es, neue Funnel zu entwerfen, die effektiver und involvierender sind.Das Bezugspublikum: Die Personas
Nach dem Sammeln von Informationen über das potenzielle Einzugsgebiet und über das Verhalten und die Bedürfnisse der Nutzer ist es möglich, ein potenzielles Publikum durch die aus der Analyse hervorgegangenen Personas, Stereotypen der häufigsten Nutzertypen, zu schaffen. Die Personas repräsentieren die typischen Nutzer mit ihren Zielen, Suchgründen und einer möglichen Unzufriedenheit mit den Inhalten. Abhängig von der Spezifität und dem Zweck des Projekts generieren die UX-Designer eine Reihe von Clustern, die es ermöglichen, so viele Benutzer wie möglich zu erreichen. Die Segmentierung der Zielgruppe in Benutzerklassen hilft den UX-Designern, ein tiefes Verständnis für die Zielgruppe und ihre Ziele zu erlangen. Die Analyse und Identifizierung typischer Nutzer kann gemeinsam mit den Marketingmanagern durchgeführt werden, die wertvolle Informationen über die Ziele erhalten, die bei Marketinginitiativen und -kampagnen, bei der Erstellung von Landing Pages und kommerziellen Angeboten zu berücksichtigen sind.2. Die Entwicklung der User Experience
Nachdem die Zielgruppe identifiziert und analysiert wurde, folgt der Moment der Ausarbeitung der Benutzererfahrung, die erhalten werden soll.Die Entwicklungsphase
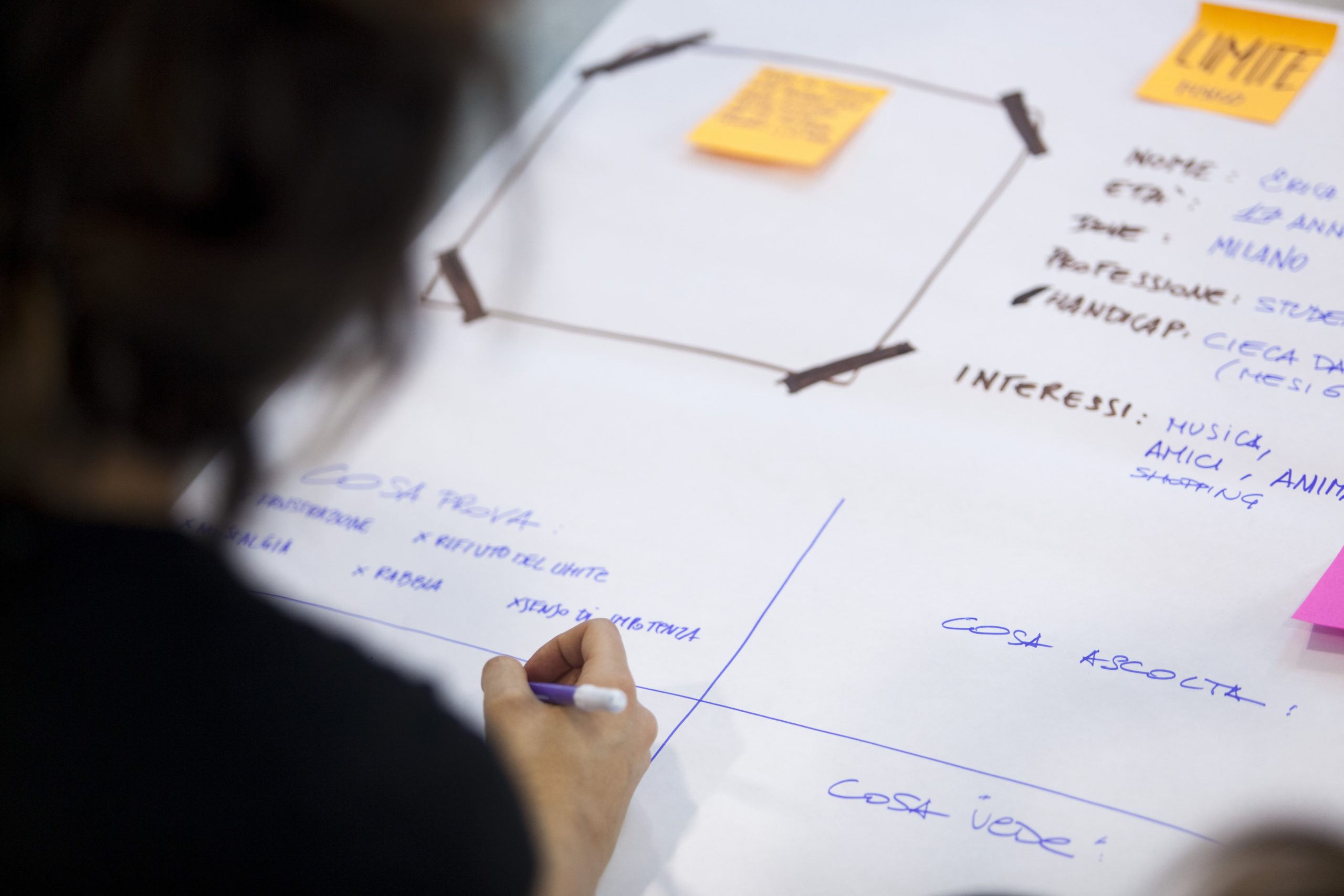
Über eine Phase des Brainstormings - die in einigen Fällen mit dem Kunden geteilt werden kann - werden Ideen generiert, um die Chancen zu nutzen und die Probleme zu lösen, die bei der Analyse des User research entstanden sind. Alle Anregungen, Ideen und Vorschläge des Designteams werden in völliger Freiheit gesammelt - selbst banale und anscheinend unwichtige Vorschläge werden gesammelt - um alle Möglichkeiten zu bewerten. Anschließend werden die Ideen geprüft und ausgewählt, um diejenigen auszuwählen, die in Bezug auf die Ziele des Projekts als am effektivsten angesehen werden. Dies ist die Phase der Post-its, gruppiert nach dem Thema und am schwarzen Brett angeordnet, um eine visuelle Karte zu erstellen, auf der eine Diskussion eröffnet werden kann, wobei die Ideen ausgewählt werden, die als am wertvollsten angesehen werden. Dann erstellen wir eine Sitemap, eine Mappe der Webseite, die auf der Grundlage von Ideen erstellt wurde, die in der vorherigen Phase entstanden sind, um die Hierarchie der Inhalte und die Navigationsstruktur einer Website hervorzuheben. Diese Karten werden oft auch für mobile Apps erstellt und sind nützlich, um zu zeigen, wie Inhalte organisiert, in Abschnitte und einzelne Seiten unterteilt werden und wie der Benutzer von einem Abschnitt zum anderen wechseln kann. In der Regel wird auch ein erstes Flussdiagramm des Konvertierungspfades des Benutzers erstellt. Dies ist noch nicht die Karte der Customer journey, sondern einfach der von den Entwicklern skizzierte Weg. Der Prototyp, der oft von Hand oder mit spezifischen Tools entworfen wird, wird unter Einbeziehung des UI-Designers diskutiert und erstellt, der sich mit der Benutzerfreundlichkeit, der einfachen Navigation und der einfachen Auffindbarkeit der vom Benutzer gewünschten Inhalte befasst. Der Wireframe des neuen Standorts, ein digitaler Prototyp, wird erstellt und das Mock-up an den Kunden übergeben. Dabei handelt es sich in der Regel um statische Bilder, die in interaktive Präsentationen umgewandelt werden können, um dem Kunden die Aspekte der Navigationsfähigkeit und Interaktion mit dem Benutzer durch sehr beliebte Programme wie Powerpoint oder Keynote bereits vor dem Schreiben von Codezeilen näher zu bringen.3. Leistungsfähige Präsentation und Tests
Sobald die Zustimmung des Kunden eingeholt wurde, wird ein webbasierter, interaktiver und navigierbarer Prototyp erstellt, um die Tests zu starten und deren Funktionalität und Freigabe zu überprüfen.Usability-Test
UX ist benutzerzentriert. Es ist daher unmöglich, den Prototyp der Website nicht zu testen, wobei man ihn echten Nutzern aussetzt. Alles, was sich um die Digitaltechnik dreht, erscheint vielen als eine Reihe von kybernetischen, nichtmenschlichen Techniken und Tools. Das ist nicht der Fall: Die Digitalisierung von Inhalten und Dienstleistungen benötigt den Menschen, denn sie ist darauf ausgerichtet, seine Bedürfnisse zu erfüllen und das Leben der Menschen zu vereinfachen. Auch ein Projekt der User Experience kann daher die Usability-Checks in Bezug auf die Zielgruppe nicht ignorieren. Wie? Sie können eine Gruppe von Benutzern auswählen und den Prototyp bei ihnen einreichen und dann interviewen oder eine Fokusgruppe erstellen. Tests können in einem vorab ausgerüsteten Raum organisiert werden, mit PCs, die mit Webcams zum Eyetracking oder zur Augenmessung ausgestattet sind, die eine Karte der Augenbewegungen erstellen, die wiederum über eine Webseite läuft. Er sammelt auch Daten über Klicks und die Zeit, die benötigt wird, um Inhalte zu erreichen oder Konversionen zu generieren, sowie Fehler bei der Nutzung der Website und der Schnittstelle. Unter den Usability-Tests, die durchgeführt werden können, sind A/B-Tests an mehreren Prototypen sehr nützlich, um die effizienteste zu identifizieren. Es gibt viele Techniken, um den Erfolg eines UX-Design-Projekts zu bewerten, wobei es möglich ist, einen Usability-Report zu erstellen, der mit dem Kunden geteilt wird und in der Regel aus den folgenden Komponenten besteht:- Angaben zu den durchgeführten Prüfungen: Was wurde geprüft, wo, wann und durch welche Ausrüstungen.
- Methodik: Wie die Umfrage durchgeführt wurde, welche Aktivitäten von den Nutzern angefordert wurden, welche Daten erfasst wurden, wer die Teilnehmer waren und welche demografischen Daten sie hatten.
- Analyse der Ergebnisse: die Präsentation der gesammelten Daten, bestehend aus Grafiken, Infografiken und eventuellen Rückmeldungen der Benutzer.
- Ergebnisse und Empfehlungen: eine Lektüre dessen, was aus der Datenanalyse hervorgeht, mit den am meisten geschätzten und negativen Aspekten, kombiniert mit einem Vorschlag zur Problemlösung und Optimierung des Designs, der Benutzerschnittfläche und der eventuellen Call To Action.
4. Die Analyse der Ergebnisse
Nach der Herstellung des Endprodukts und seiner Freigabe ist es notwendig, die Ergebnisse der Website zu überwachen, die Nutzungsdaten und die Zusammensetzung der Nutzer zu überprüfen, um Informationen darüber zu erhalten, wie die Benutzerfreundlichkeit verbessert werden kann. Tatsächlich können UX-Probleme auftreten, die sich auf die Erreichung der Ziele auswirken. Es kann sich um Schwierigkeiten oder Hindernisse handeln, die von den Nutzern beim Ausfüllen des Registrierungsformulars durch den Nutzer angezeigt werden, weil dies in Bezug auf personenbezogene Daten zu komplex oder invasiv ist, oder hinsichtlich der Verwaltung des Warenkorbs und der Zahlungsmethoden einer E-Commerce-Seite. Die Analyse kann beispielsweise zeigen, dass Benutzer in einer E-Commerce-Website sofort vom Warenkorb zur Suchmaschine innerhalb der Website wechseln, um nach Informationen über die Versandkosten zu fragen. Wahrscheinlich gibt es im Warenkorb oder auf der Website einen Mangel an Informationen oder FAQ, die schnell klare Informationen über Versandkosten, Lieferzeiten und die Möglichkeit, gekaufte Artikel zurückzusenden, liefert. Der Kunde wird diese Art von Bericht zu schätzen wissen, der in der Regel Tabellen aus den Analysetools, aber auch Hinweise auf kritische Themen und Verbesserungsmöglichkeiten enthält. Für die Ausarbeitung dieses Dokuments ist es notwendig, dass der UX Designer über spezifische Fähigkeiten in der Datenanalyse verfügt oder von SEO-Profis unterstützt wird, die in der Lage sind, die interessantesten Daten zum Nutzerverhalten und auf der UX-Site zu identifizieren und zu interpretieren.Ein Studienfall: HubSpot und die UX
HubSpot ist die bekannteste Plattform für Inbound-Marketing, die Technik, die darin besteht, von einem Benutzer gefunden zu werden, der nach einem Produkt oder einer Dienstleistung sucht, indem man ihn auf eine Website zieht, wie auch die Lead-Generierung. Die HubSpot-Homepage wird von über 4 Millionen Nutzern pro Monat besucht und das Tool wird von über 48.000 Unternehmen in über 100 Ländern genutzt. Das Wachstum des Unternehmens und des Umsatzes hat die Manager von HubSpot veranlasst, die Website neu zu gestalten und die Benutzerfreundlichkeit und die verschiedenen Funktionalitäten zu verbessern.Projektphasen
Die Top-Manager von HubSpot wählten einen Projektmanager aus, und neben dem UX-Designer einen Visual Designer, einen Entwickler und den Marketing-Manager sowie sechs Berater, die sich mit Produktpositionierung, Copywriting und technischer Entwicklung beschäftigten.Phase eins: Umfassende Recherche in der Benutzerforschung
Das HubSpot-Projekt wurde mit der Analyse der Website-Daten gestartet. Tatsächlich waren große Datenmengen auf verschiedenen Plattformen wie HubSpot, Google Analytics und Mixpanel verfügbar. Aus den Verhaltensweisen, die durch die SEO-Analyse ermittelt wurden, ergaben sich einige Elemente, die vielen Benutzern gemeinsam sind. Insbesondere wurde festgestellt, dass viele von ihnen:- direkt von der Homepage zu den Preisen gehen, ohne die Präsentationsseiten des Produkts und seine Vorteile zu besuchen.
- eine bestimmte FAQ direkt von der Homepage aus erreichen und darauf hinweisen, dass Benutzer die Antwort auf ihre Fragen nicht einfach finden konnten.
- oft werden die Suchfunktion auf der Homepage genützt, um nach Produktseiten zu suchen, da sie offensichtlich den Link zum Produkt nicht gefunden haben.
Zweiter Schritt: Design der Benutzererfahrung
Die quantitativen und qualitativen Daten der Analysephase ermöglichten es dem UX Designer, schrittweise Änderungen an der bestehenden Homepage vorzunehmen und verschiedene Tests durchzuführen, die nützlich sind, um mehrere Kombinationen gleichzeitig zu testen und allgemeine Daten über die Leistung der Website zu erhalten. Die Testergebnisse trugen dazu bei, bestimmte Designelemente zu fördern oder zu beseitigen und lieferten nützliche Elemente, die die strategischen Entscheidungen des gesamten Teams bei der Neugestaltung der neuen Homepage leiten. Low- und High-Fidelity-Prototypen Das UX-Designteam entwickelte dann Lo-Fi-Prototypen, um die Sharing-Phase mit den Interessengruppen zu beginnen und wechselte dann in die visuelle Designphase. In diesem Fall hatten die Low-Fidelity-Prototypen bereits eine überraschende Ähnlichkeit mit dem Endprodukt, dank der Verbesserung durch Feedbacks und Hinweise von Tausenden von ausgewählten Anwendern und Experten auf diesem Gebiet. Die Mochups wurden dann von den Visual-Designern verarbeitet, während die Entwickler begannen, den Code in dem Teil zu schreiben, der mit den Interaktionen zusammenhängt. Die Hi-Fi-Prototypen haben das visuelle Erscheinungsbild verbessert, wobei HD-Bilder und Farben fast definitiv sind. Die Kompatibilität zwischen Geräten und Zugang wurde ebenfalls angesprochen, da Untersuchungen gezeigt haben, dass 16% der HubSpot-Nutzer über mobile Geräte auf die Website zugreift und mehr als 19% der US-Bevölkerung spezifische Zugangsbedürfnisse hat.Phase drei: Kodierung und Test
Der nächste Schritt war, den Code mit dem CMS des Unternehmens zu schreiben und sicherzustellen, dass die Website mit allen Geräten und Browsern kompatibel ist, einschließlich Chrome, Safari, Firefox, Edge, Internet Explorer, Yandex und Opera. Das Team benutzte das BrowserStack-Tool, um die Website auf den verschiedenen Geräten zu überprüfen und bevorzugte Korrekturen basierend auf der Größe des Publikums, das einzelne Geräte nützte.Phase vier: Konstante Tests und Interaktionen
Die neue Version der Website wurde dann online gestartet und das Team begann eine Phase der Analyse der Navigationsdaten der Website mit Tools wie Google Analytics und der HubSpot-Plattform, wobei es erneut Tests mit Heat Maps an Tausenden von Nutzern durchführte. Die aktuelle Version der Website, dynamisch optimiert, erfüllt die Erwartungen der Kunden voll und ganz und wird vollständig nach den Prinzipien des Customer First realisiert.Die besten Tools zum Testen des UX einer Website
UX Design erfordert hohe technische Fähigkeiten, da es die Analyse in allen Phasen des Designprozesses, den Start und die Überwachung der Website umfasst. Die Nutzerrecherche erfolgt in der Regel über unverzichtbare Tools wie Google Analytics und andere Webanalysetools, die es ermöglichen, zu überprüfen, was die Nutzer suchen und ihr customer journey herausstellen. Dieses Tool kann mit Mitteln kombiniert werden, um Interviews durchzuführen und Feedbacks zu sammeln, mit Anwendungen, die Heat Maps erstellen und Tests mit einzelnen Benutzern ermöglichen. In der Analysephase der Nutzerforschung sind sie sicherlich nützlich:- Typeform: Mit dem Tool kannst Du auf einfache Weise Umfragen erstellen und Benutzer befragen, nachdem Du einen Prototyp einer Website oder eine grafische Schnittstelle für einige Minuten - in der Regel etwa zehn - eingereicht hast. Das Tool ermöglicht es Dir, an Gruppen von typischen Benutzern, den Personas, zu arbeiten und deren Kommentare zu Benutzerfreundlichkeit, Inhalt und Funktionalität zu sammeln.
- Loom: Loom ermöglicht die Durchführung von Usability-Tests durch die Erstellung eines Videos mit den Bildern der Website und der Miniatur eines Kommentators, der den Test illustriert und einer Gruppe von Experten Fragen zu UX und Navigationsfähigkeit stellt und dabei qualifiziertes Feedbacks erhält. Wenn es verwendet wird, um die Qualität der Online-Präsenz zu testen, die im UX-Design eingereicht werden soll, ermöglicht das Tool, wertvolle Informationen für das neue Projekt zu erhalten.
- InVision: Das Tool ermöglicht es Dir, ohne Code zu schreiben, den interaktiven Prototyp einer Website zu erstellen, die Benutzererfahrung zu testen und die Arbeit mit dem Designteam von UX design und dem Kunden zu teilen.
- Crazy Egg: Das Tool ist sehr nützlich für den Test der fortschrittlichsten Prototypen, die Erstellung von Heat Maps und Slide Maps, die Designern helfen, Teile oder Elemente zu verbessern, die weniger Klicks erhalten, Grafiken und CTA besser zu positionieren und zu sehen, wie man die unteren Teile von Webseiten optimiert.
-
- Optimizely: Ein Tool, mit dem Du A/B-Tests und zahlreiche Tests auch für bestimmte Nutzertargets durchführen kannst, wobei Du diese sogar nach geografischen Gebieten oder verwendeten Browsern unterteilen kannst. Mit Optimizely kannst Du neue Designs von Websites und Apps, aber auch Chatbots, SMS und Sprachassistenten testen.
-
- Kissmetrics: Kissmetrics ist nützlich, um Benutzer in Echtzeit zu überwachen, während sie mit der Website interagieren. Es liefert Ergebnisse basierend auf dem Benutzerverhalten, nützlich für die Programmierung von Marketingkampagnen und angepasst an das Benutzerverhalten.
Die Bücher über die User Experience
Es gibt viele Bücher und Anleitungen über die User Experience. Hier eine Auswahl:- Internet of humans – Verfasser: Leonardo Agrò – Verlag Tag Books/Egea: Das Buch ist geschrieben, um den Gedanken an die Aufmerksamkeit auf den Benutzer, seine Bedürfnisse und sein Verhalten auszurichten. Die Autoren gehen davon aus, dass digitale Medien das Leben der Menschen verbessern können, indem sie sie in den Mittelpunkt der im Web angebotenen Inhalte, Produkte und Dienstleistungen stellen. Die Gestaltung der User Experience ist eine ständige Herausforderung, die einen Mentalitätswechsel erfordert, der sich auf den Kunden konzentriert.
- The UX Book: Process and Guidelines for Ensuring a Quality User Experience – Verfasser: Rex Hartson und Pardha Pyla – Verlag MK: Das UX Book ist in Form eines Leitfadens zum UX-Design verfasst. Der Text schlägt Leitlinien und Techniken für die Gestaltung der Benutzererfahrung vor. Theorie und Praxis, in einem nicht neueren Band, das aber immer noch sehr gefragt ist, um zu lernen, wie man die Benutzerfreundlichkeit verbessern kann.
Websites, die sich mit User Experience befassen
Das Thema User Experience Design ist sehr stark im Web vertreten. Websites, Portale und Blogs ermöglichen es Dir, täglich über die neuesten Nachrichten der Branche auf dem Laufenden zu bleiben. Beispiele:- UX Booth: UX Booth ist eine der führenden Online-Publikationen zu Fragen der Benutzerfreundlichkeit, die von den UX-Designern hoch geschätzt wird. Es enthält Artikel über Benutzerforschung, visuelles Design und Analytik, die einer Social-Gemeinschaft von über 35.000 Menschen zur Verfügung gestellt werden.
- UX Magazine: Es ist eine Online-Ressource, die Artikel zu allen Aspekten der Benutzererfahrung anbietet. Die Inhalte werden von qualifizierten Fachleuten erstellt, die Teil einer Community sind. Die Updates erfolgen täglich.
Artikel aktualisiert am: 09 August 2023

Geschrieben von
Talent Garden, Digital Skills Academy

Verschwenden Sie Ihr Talent nicht. Verwandeln Sie es in eine Karriere mit einem Kurs, der Ihren Bedürfnissen entspricht!
Talent Garden ist Ihre Digital Skills Academy und bietet Kurse in den Bereichen Digital Marketing, UX Design, Digital HR und Datenanalyse an, um Ihre Karriere zu starten.
Lesen Sie weiter

6
min des Lesens
UI Design Guide: So wirst du User Interface Designer
Mit dem Aufstieg des Internets ist das Berufsfeld des Designers vielschichtiger geworden. Ein User soll das Design ...
Talent Garden
06/08/2020

5
min des Lesens
Was ist der Google Tag Manager, wie funktioniert er und warum man ihn verwenden sollte
Ein Tag Manager, oder genauer ein Tag Management System, ist eine Plattform, mit deren Hilfe man Tags verwalten kann. ...
Talent Garden
18/05/2022

4
min des Lesens
User Experience (UX) vs Customer Experience (CX): die neuesten Designgrenzen
Sind wir uns alle einig, was die UX ist? Die Frage ist nicht so banal, wie sie klingt. Wenn man online schaut, findet ...
Talent Garden
28/03/2019

6
min des Lesens
Wie wird man Frontend Entwickler?
Der Hays-Fachkräfte-Index Österreich zeigt in den letzten vier Jahren einen stetigen Anstieg bei der Nachfrage nach ...
Talent Garden
16/04/2019