Design
6
min read
10 Useful Tools For Analysing and Improving User Experience


Don't you want to read? Try listening to the article in audio mode 🎧
The concept of User Experience has evolved in recent years to focus on the customer and their needs. Significant advances in the analysis of user interactions on a website has made it possible for UX Designers to focus their attention on making content relevant to the user’s requirements, therefore providing intuitive navigation. The success of any company depends on aligning its business objectives with the needs of its customers. It is no coincidence that the user and his needs are at the heart of the digital transformation of a company. A successful UX Designer knows how to analyse the data, the search engine queries, the keywords which mean that his or a competitors website is visited more frequently, and also the user intent coming from users searching on the web for information on products and services that meet their needs. In fact, content that specifically responds to the user’s questions and needs can be produced by studying user intent. SEO teaches us that search engines value content that is really relevant to the user. The development of a website and the production of content aimed at providing customer satisfaction will produce positive effects in terms of positioning and conversion.
Online Tools to Improve UX of a Website
Here is a selection of useful tools for UX Designers, divided into categories:- Tools for UX analysis
- Tools for session data and heatmapping
- Tools for A/B testing
Analysing UX Analytics Data
Designing a website, its structure, interfaces and content focussed on user experience means deciding what meets user’s needs in terms of navigability and responsive to their requirements. It is important to collect and analyse data using well-defined metrics so as to understand what users like and what satisfies them. By analysing data it is possible to assess, prior to undertaking the work, whether a redesign of the site, or improvement of some of the section content, will be effective.1 | Woopra
Woopra is a tool that can be used to analyse the customer journey of the user. It is a web analytics platform that enables you, through use of a comprehensive and intuitive dashboard, to keep track of visitors to the website. For some Woopra may even replace Google Analytics, one of the most widely used tools for this type of data collection, precisely because of the clarity of the dashboard. Woopra allows you to create reports based on a variety of information, such as user characteristics, entry and exit pages, conversions, referrals etc. The platform provides data in real time and makes it possible to analyse all the site's metrics. The tool carries out segmentation of users and classifies them into target groups, based on their continued interactions. Website: www.woopra.com2 | Google Analytics
This platform is the most widely used web analytics tool. Google's free tool enables you to analyse trends and survey user activity. The software tracks and records web traffic, providing comprehensive statistics on the provenance and behaviour of users, the most popular content, and parameters such as time spent on each page, exit pages and much more. With GA data it is possible to profile target audiences on the basis of personalised data and metrics, and also to track the effectiveness of advertising, social and Digital PR campaigns. Website: www.google.com3 | Appsee
For app creators, Appsee is the tool of choice for data collection. The tool enables you to carry out quantitative analysis of an app (daily downloads, AU and CR). User behaviour is recorded and qualitative data regarding the profiles of each user is provided to supplement the quantitative analysis. While the quantitative analysis answers the question "how many", Appsee also answers the "how" and "why", by monitoring every single user experience. The Appsee platform displays the data by creating graphs and tools such as video recordings of real user sessions and touch heat maps. This data enables UX and UI developers and designers to improve usability, user engagement, loyalty and in-app purchases. Web site: www.appsee.comSession Data and Heatmapping
Session data, that is the series of interactions with the website over a given period of time, including page views, conversions, social network interactions, shares, etc., is very useful for improving the UX. Session recording tools analyse user behaviour on the site, while heat map creation tools track mouse actions.1 |Smartlook
Smartlook is a tool that provides qualitative analysis of websites and mobile apps. It captures user's behaviour on the site by creating a video, which records the content on which the visitor dwelt, the pages opened and the errors found during navigation. The data collected provides insight on the behaviours and for redesigning of web presence. In fact the surveys carried out by Smartlook enable new purchase funnels to be designed in order to increase conversions. The platform also offers a heat mapping function, which shows mass behaviour data of user interaction on the site. Smartlook creates profiles of individual users based on the data collected. Unlike other tools, this platform records the data of each individual user, and not of random users, so the free features quickly run out of data storage. Website: www.smartlook.com2 | Clicktale
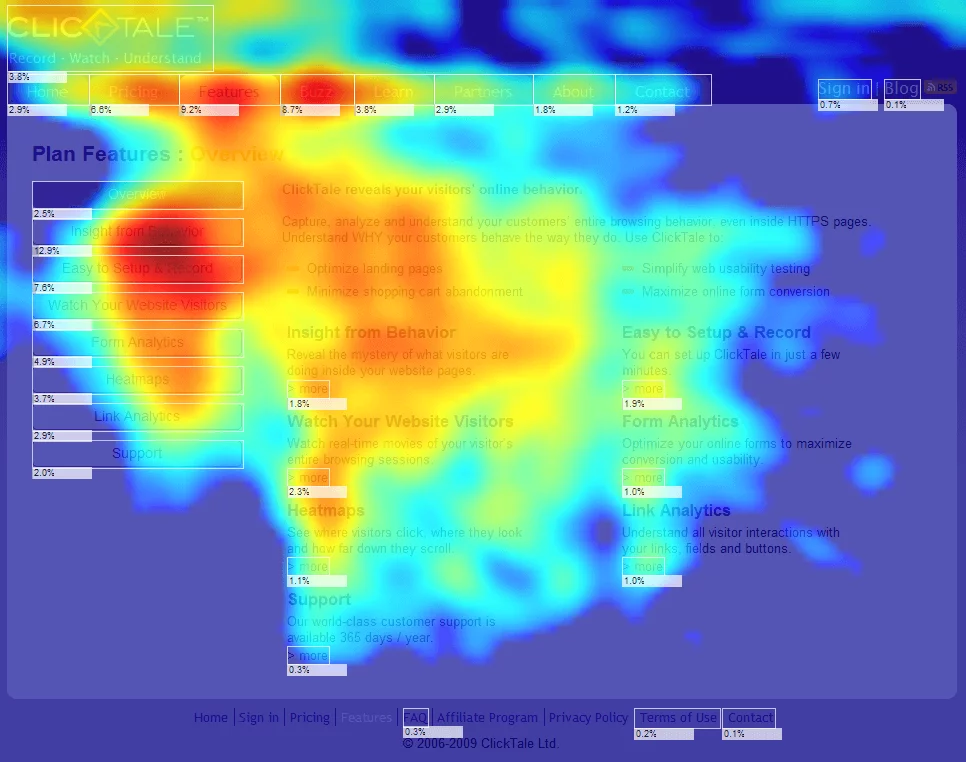
Clicktale is another great tool to analyse the behaviour of visitors to websites. The platform highlights the abandonment percentage for each field of data entry in an online form, the distance covered by a visitor to each single page and it monitors any errors. One of the advantages of Clicktale is that the data collected can be integrated into tools such as MailChimp. The most interesting feature is the data collected from the various fields of an online form. Errors, such as user client side errors, which are often not tracked, are detectable with Clicktale, as well as hesitations. The tool highlights what slows down the buying process, showing data on the time needed to check out, this is often an area that can be improved so as to speed up conversions. Web site: www.clicktale.com3 | Inspectlet
The platform is an excellent tool to record the behaviour of users who visit a website. Inspectlet records every single mouse movement in terms of scrolling, clicking and pressing keys. This dataset clearly shows what attracts users to the site, what needs to be improved, the steps that need to be removed to make navigation smoother, the parts and the content on the website that are most visited. Inspectlet creates a heat map that highlights the parts of web pages that most attract users' attention. This is a very useful tool, which can be used for example to optimise the positioning of advertising banners and other items, such as registration forms for newsletters. Website: www.inspectlet.comA/B Testing
The A/B test is a proof of result test between two versions, A and B, of the same feature, be it a title, an image, a post on social network, or a landing page. The two versions are tested online to see which one gets the most conversions. A/B testing is very useful in digital marketing, where an image, a title that attracts interest, or a slogan, can make a difference in terms of results.1 | UsabilityHub
UsabilityHub has been developed to carry out usability tests. With this tool you can select your own testers or select them from those that are provided on the UsabilityHub site. You can test web elements, such as landing pages or posts, and also questionnaires and short surveys that testers can fill in. Another interesting feature is the creation of word clouds created by analysis of surveys, which allow a quick analysis of results and the identification of the main trends. The platforms’s test shows selected users a screenshot of a web page for 5 seconds and it records their first impression, and what engages the user, or distracts from the content. The test, which based on a visual objects, is useful to evaluate logos and graphic elements. Web site: usabilityhub.com2 | Adobe Target
Adobe Target is part of the Adobe Experience Cloud suite package. The tool has an intuitive user interface that enables you to create customised web browsing. Adobe Target also offers a straightforward tool to do A/B tests. You can customize the interface using a large number of filter options. The tool is also suitable for analysis on mobile devices. With A/B testing using the visual experience composer, you can design and run surveys through every channels, from web to mobile, to IoT to apps. In this way it is possible to quickly determine the best experience, not one limited to a single channel, and put online content useful for users. Website: www.adobe.com3 | Unbounce
Unbounce is an excellent tool for creating and testing engaging landing pages. The tool has a simple to use interface that simplifies content editing. Unbounce makes it possible to drag and drop images, videos, text items and other items directly onto web pages. Once the page has been created, you can create multiple variants and conduct tests to evaluate which is the best in terms of engagement. Website: www.unbounce.com4 | Sketch
The UX is also UI design, i.e. interface design. Sketch is a digital design tool widely used by UX designers. The tool includes an integrated prototyping system that enables you to transform a project into an interactive prototype. Sketch is a program that uses vector graphics and gives users the ability to work with layers and shapes making design easy and editing faster. The tool has many templates and many others have been made available free of charge by third parties, such as Google and Facebook. Sketch allows you to design websites and apps and share mockups with customers. Website: www.sketchapp.comConclusion
There are several hundred tools available for designing, analysing and testing User Experience. The ones described are among the most used, each has specific features compared to its competitors. Experience will allow UX Designers to continue to create new tools and functionalities, always with the goal of improving UX, with design based on analysis of the users’ behaviour, their needs and the adequacy of the web content with respect to their specific requirements.
Article updated on: 27 March 2024

Don't Waste Your Talent. Turn It Into a Career With a Course That Fits Your Needs!
Talent Garden is your Digital Skills Academy, offering courses in Digital Marketing, UX Design, Digital HR and Data Analysis designed to launch your career.
Keep reading

12
min read
UX Design: A complete guide to plan an efficient User Experience
When creating any digital project, the focus must now be on the user. Websites, marketing campaigns, posts and social ...
Talent Garden
22/01/2019

5
min read
User Research: the key to successful project development
Making an analysis of the User Experience Research done on a product or a service, looking at what satisfies the user, ...
Talent Garden
15/05/2019

7
min read
10 Ways to Utilize User Experience Analytics to Improve Website Engagement
What does the term user experience analytics mean? Why is it a useful tool? And how can you utilize it to improve ...
Talent Garden
31/01/2023

9
min read
Product Metrics: What they are, and how to use them?
If the large world of User Research for a digital product could be summed up in a paragraph, two extremes of the ...
Talent Garden
16/06/2022
