

User interface (UI) design is the process of creating the visual elements of a digital product. These include websites, apps, or software. In the digital landscape, UI design serves as the bridge between users and technology, facilitating seamless interactions and experiences. A well-crafted UI design can significantly impact user engagement, leading to:
- Higher conversions
- Improved retention rates
- Greater satisfaction
In this article, we'll explore seven essential UI design tips that can elevate your digital products and captivate your audience.
Maximise User Engagement with These UI Design Tips
Let's dive into the world of user-centric design and discover how it can transform your digital ventures.
1. Know Your Users and Their Goals
To craft an engaging UI, you must first understand your audience deeply.
To do so, conduct user research and create detailed user personas that represent your target audience. User research can help you understand the user's needs, preferences, pain points, motivations, and behaviours.
Only by delving into the mindset of your users can you create intuitive interfaces that resonate with them. This includes the selection of appropriate colours and typography that align with your audience's preferences and expectations.
Image via Prototypr
The choice of colours and typography isn't merely a visual consideration. It's a strategic decision that can influence the mood, emotions, and perceptions of your users.
Similarly, selecting readable fonts ensures your content is easily accessible to users of all backgrounds, enhancing the overall user experience.
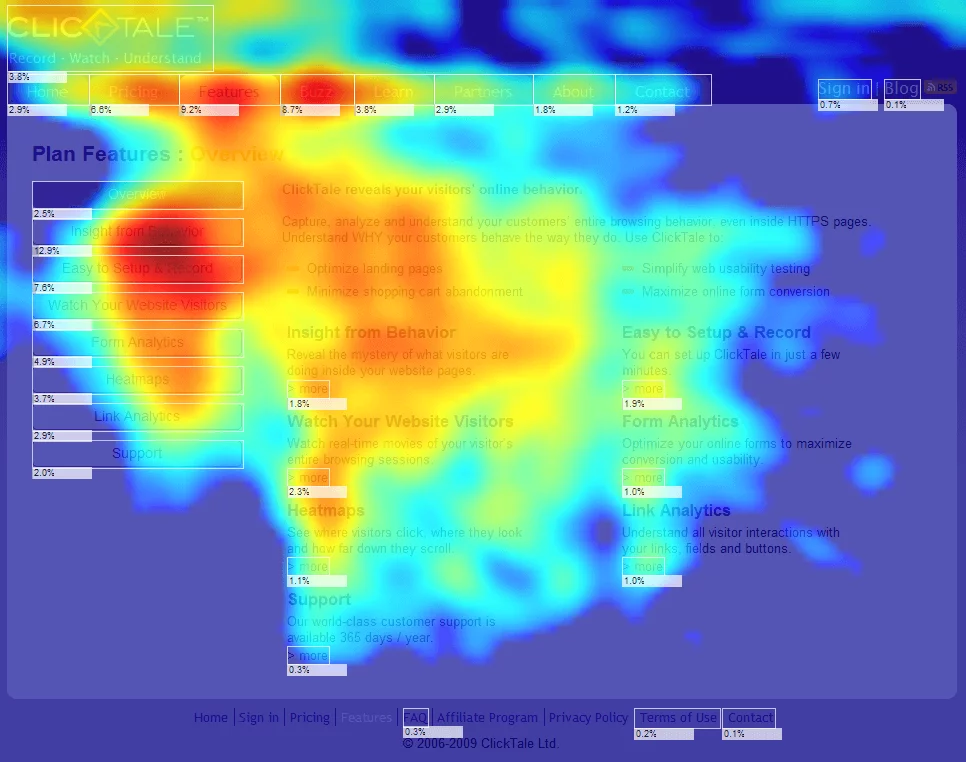
Furthermore, integrating eye tracking into your research process can provide additional insights. This method measures where users look on a screen and how they move their eyes, revealing which elements capture their attention.
By understanding where users focus their gaze, you can make informed decisions about where to place important information, including:
- Calls to action
- Key messages
- Essential navigation elements
Resonate with your audience and maximise UI usability by weaving together user research and design aesthetics.
2. Create Clear and Intuitive Navigation
One of the most important UI design tips to maximise audience engagement is to create clear and intuitive navigation.
Users want to find what they are looking for quickly and easily without getting lost or frustrated. A well-designed navigation system can enhance user satisfaction and loyalty, as well as increase conversions and retention.
To achieve this, implement logical menu structures, intuitive icons, breadcrumbs, and search functionality. These elements help users understand where they are, where they can go, and how to get there. They also reduce cognitive load and improve usability.
To further illustrate:
- Logical menu structures: These follow the user's mental model and expectations. They make it easier to navigate through different app or website sections.
- Search functionality: This feature allows users to find specific information or features.
- Intuitive icons: These are familiar and consistent. They can convey meaning and functionality at a glance.
- Breadcrumbs: They show the user's path and location within sites with at least three category levels of content.
Image via UX Movement
Think of your UI as a virtual executive assistant, guiding users seamlessly through your digital space.
This not only enhances user satisfaction but also keeps them engaged, as they effortlessly explore your content.
3. Maintain Consistent Visual Design
One of the cornerstones of effective UI design is visual consistency.
Consistency in colour schemes, typography, and UI elements throughout your application fosters familiarity and user trust. It helps users to perceive your UI as a coherent whole rather than a collection of disparate elements.
Additionally, visual consistency also helps users to focus their attention on the content and functionality of your application or website. Without it, users can get distracted by inconsistent or conflicting design elements.
To achieve visual consistency, use a harmonious colour scheme, typography, and UI elements across your interface. These should match the purpose, mood, and identity of your application, as well as the expectations of your target audience.
You should also use contrast effectively to enhance readability and aesthetics.
Image via tubik
Contrast can help you to create hierarchy, emphasis, and balance in your UI design. It elevates your design by highlighting crucial information and makes your interface more visually appealing and engaging.
By maintaining cross-channel brand consistency, you can create a professional and trustworthy impression on your audience.
You also maximise user engagement by showing your audience you care about the quality and usability of your application. What’s more, consistent visual design also shows that you respect your users’ time and attention.
4. Optimize for Multiple Devices with Responsive Design
With the proliferation of devices and screen sizes, responsive design is no longer a luxury but a necessity.
That’s because users nowadays access online content from various devices, such as smartphones, tablets, laptops, and desktops. Each device has a different screen size, resolution, and orientation.
If your UI is not adaptable to these variations, you risk losing potential customers or viewers. They may find your content hard to read, navigate, or interact with.
To avoid this problem, use responsive design principles and mobile-first approaches when creating your UI.
Image via TechMagic
Responsive design means that your UI automatically adjusts to the screen size and orientation of the device. The UI does this using flexible layouts, images, and media queries.
Mobile-first means designing your UI for the smallest screen size first and then progressively enhancing it for larger screens. This way, you ensure your UI is functional and user-friendly on all devices.
Optimising your UI for multiple devices is especially important for a video streaming platform. For instance, Netflix and YouTube use responsive design to provide a consistent and enjoyable experience across devices.
Such platforms have a large and diverse audience, with users wanting to watch their favourite videos on any device they have.
If your UI isn’t responsive, you may lose viewers who are frustrated by:
- Poor video quality
- Slow loading times
- Incompatible features
Therefore, ensure your UI is adaptable enough to provide a seamless experience across devices.
5. Streamline User Flows and Interactions
User flows are the paths that users take to achieve their goals on a website or app.
They’re essential as they help UI designers understand how users interact with the product and what they expect from it.
By mapping out user journeys and interactions, designers can identify user pain points, opportunities, and feedback loops to enhance the user experience.
One of the best UI design tips to streamline user flows is to minimise the steps required for user tasks and actions. This can simplify user flows and reduce friction, frustration, and confusion.
For example, if you sell online courses, you can use interactive elements that allow users to:
- Learn at their own pace
- Skip irrelevant content
- Get instant feedback
Interactive online courses utilise streamlined flows to keep learners engaged and motivated to complete their modules.
6. Add Engaging Microinteractions
Micro-interactions are small, often subtle, animations or effects that provide immediate feedback to users upon interacting with an interface.
These small touches can significantly enhance user engagement by making interactions feel more natural and rewarding. They’re one of the interesting design trends that create a sense of delight for the user.
For example, a micro-interaction can be:
- A button that changes colour when hovered over
- A sound that plays when a task is completed
- A loading animation that shows progress
Image via Justinmind
Some UI design tips on how to use micro interactions effectively are:
- Keep them simple and consistent. Don't overdo the animations or effects, and make sure they match the overall style and tone of your interface.
- Use them to provide feedback and guidance. Microinteractions can help users understand what’s happening, what to do next, or what the result of their action was.
- Use them to enhance the personality and emotion of your interface. Microinteractions can convey a sense of humour, excitement, or satisfaction, depending on how you design them.
Microinteractions are a powerful way to make your UI design more alive, engaging, and enjoyable for your audience. By adding some subtle animations and effects, you can create a memorable and satisfying user experience.
7. Simplify and Prioritise UI Elements
Simplicity is the ultimate sophistication in UI design. In fact, one of the most effective UI design tips is to simplify and prioritise the elements on your interface.
A cluttered and chaotic UI can overwhelm, confuse, and frustrate your users, hindering engagement. Conversely, a simple and clear UI can enhance user experience, satisfaction, and loyalty.
To achieve simplicity and prioritisation, limit the number of choices, actions, or information you present to users to three or fewer. The results of focusing on a maximum of three key elements per screen include:
- Reduced cognitive load
- Increased focus
- Improved decision making
You can also use whitespace to create balance, breathing room, and contrast between your elements. This will help emphasize crucial information while making your UI more appealing and easy to scan.
Image via Thinkific
A real-world example of a simplified UI is Thinkific, an all-in-one platform for creating, marketing, and selling online courses. Its website has a minimalist design that uses whitespace effectively to showcase its features and benefits.
It also has a prominent call to action button that invites users to start a free trial. If you want to learn more about Thinkific, you can check out this comprehensive Thinkific review by Attrock.
To prioritise UI elements, highlight the information, features, and calls to action that are most relevant and valuable for your users.
Use visual hierarchy techniques to draw attention to the key elements and guide your users through your interface. These techniques include size, colour, contrast, alignment, proximity, and typography.
A well-designed visual hierarchy will increase the clarity, readability, and conversion rates of your UI by guiding users’ attention and actions.
Revolutionise Audience Engagement with UI Design Tips
Elevating user engagement through effective UI design involves a careful blend of psychology, technology, and creativity.
By following these UI design tips, you become empowered to create interfaces that captivate and resonate with your audience. Each tip plays a crucial role in enhancing user satisfaction, driving conversions, and nurturing lasting relationships.
Remember, the power of these UI design principles extends far beyond pixels and graphics – it shapes experiences that leave a lasting impact.
So, don't settle for less than excellence. Follow these UI design tips and create amazing experiences for your users.
Author: Gaurav Sharma

Don't Waste Your Talent. Turn It Into a Career With a Course That Fits Your Needs!
Keep reading

9 Successful Tips For Enhancing Your Developer-Designer Collaboration

10 Ways to Utilize User Experience Analytics to Improve Website Engagement

What is content marketing and how to build a strategy that works

