Design
5
min de lectura
Los principios fundamentales de la usabilidad de un sitio web


Don't you want to read? Try listening to the article in audio mode 🎧
El informático danés Jakob Nielsen, considerado una de las principales autoridades mundiales en términos de usabilidad, define esta como la métrica que nos permite evaluar la calidad de la experiencia de un usuario cuando interactúa con algo.
Por lo tanto, una herramienta con la que un usuario puede operar se considera usable cuando resulta intuitiva, es fácil de recordar, garantiza una experiencia de usuario agradable, tiene un alto nivel de eficiencia y genera pocos errores al interactuar con ella.
La definición de Nielsen es compartida por el científico informático estadounidense Ben Shneider-man, responsable de algunas investigaciones cruciales sobre ergonomía y, por lo tanto, sobre la interacción entre humanos y máquinas. De hecho, ha identificado cuatro dimensiones relacionadas con el concepto de usabilidad:
 Para ello, se optó por una disposición racional de los contenidos, que son fácilmente accesibles a través de un menú principal con el que se puede acceder rápidamente a las secciones y subsecciones, permitiendo también traducir el sitio a todos los idiomas soportados y, lo más importante, acceder a cada tema con un solo clic.
Otro ejemplo de usabilidad lo proporciona la web de Airbnb, una conocida plataforma a disposición de quienes buscan alojamiento online. El portal, que muestra el trabajo realizado para optimizar la experiencia del usuario en dispositivos móviles, presenta un equilibrio bien estudiado entre imágenes y contenidos: todas las secciones están adecuadamente resaltadas para garantizar una disponibilidad inmediata.
Para ello, se optó por una disposición racional de los contenidos, que son fácilmente accesibles a través de un menú principal con el que se puede acceder rápidamente a las secciones y subsecciones, permitiendo también traducir el sitio a todos los idiomas soportados y, lo más importante, acceder a cada tema con un solo clic.
Otro ejemplo de usabilidad lo proporciona la web de Airbnb, una conocida plataforma a disposición de quienes buscan alojamiento online. El portal, que muestra el trabajo realizado para optimizar la experiencia del usuario en dispositivos móviles, presenta un equilibrio bien estudiado entre imágenes y contenidos: todas las secciones están adecuadamente resaltadas para garantizar una disponibilidad inmediata.  En este sentido, conviene señalar la manera en que se ha organizado el sistema de búsqueda de alojamiento, con un formulario que requiere poca información imprescindible para agilizar el paso de la solicitud a la obtención del máximo de resultados.
En este sentido, conviene señalar la manera en que se ha organizado el sistema de búsqueda de alojamiento, con un formulario que requiere poca información imprescindible para agilizar el paso de la solicitud a la obtención del máximo de resultados.
- efficiency: es la capacidad que tiene un instrumento de responder al fin para el que fue creado;
- learnability: la facilidad de aprendizaje asociada con el uso de una herramienta y sus características;
- memorability: la facilidad de recordar los comandos principales para usar una herramienta;
- satisfaction: la satisfacción que una herramienta es capaz de generar durante su uso.
Usabilidad de los sitios web: definición
Cuando hablamos de usabilidad con respecto a los sitios web, es bueno tener en cuenta la peculiaridad que distingue a esta herramienta en particular en comparación con otros productos. De hecho, en la mayoría de los casos, un producto se usa después de haberlo comprado, mientras que un sitio web se usa por primera vez y si la experiencia del usuario es satisfactoria puede dar lugar a comportamientos como por ejemplo la ejecución de un pedido, la suscripción a un servicio o el clic en un anuncio, lo que permite que el sitio mismo produzca monetización. ¿Cuáles son los criterios para determinar si un sitio web es usable? Susan M. Dray, conocida por su trabajo sobre UX (experiencia del usuario) y HCI (interacción humano-computadora), argumenta que una herramienta no puede considerarse funcional si los usuarios no la utilizan. Al aplicar esta declaración a Internet, es posible considerar usable un sitio web que, incluso cuando se visita por primera vez, le permite acceder a la información, características o servicios que está buscando. Una plataforma de comercio electrónico en la que un usuario no puede encontrar el producto que necesita (aunque esté presente), o necesita solicitar asistencia de un operador para realizar una compra, o no encuentra referencias útiles para recibir asistencia cuando tiene necesidad o debe llevar a cabo un procedimiento engorroso para realizar un pedido, no es, por ejemplo, clasificable como un sitio web usable. El concepto de usabilidad no debe confundirse con el de accesibilidad, retomando en parte la definición dada por la AGID (Agencia para Digital Italia). Esta última es, de hecho, la capacidad de prestar servicios y proporcionar información que también puede ser utilizada por aquellos que, debido a discapacidades, requieren tecnologías de asistencia o configuraciones particulares. Por lo tanto es fácil comprender que, para que un sitio web se considere accesible, también debe ser usable.Las principales características de un sitio web utilizable
Para crear un sitio web usable, su diseño debe tener como punto de referencia al usuario final. Esto significa identificarse con sus necesidades durante el desarrollo, teniendo en cuenta el feedback recibido en la fase de prueba y, una vez en producción, evaluar la pertinencia del feedback recibido de cara a una integración continua. Varios factores participan en la usabilidad de un sitio de Internet. A partir de su estructura, la organización de los contenidos debe ser, en efecto, coherente y tal que facilite su disponibilidad. Para hacer esto el sitio debe ser, en primer lugar, fácil de navegar, con menús que representen efectivamente la jerarquía de las secciones propuestas. Del mismo modo, los contenidos individuales y las relaciones entre ellos deben ser claros y fáciles de consultar, por ejemplo los títulos y subtítulos contribuyen a estos aspectos, así como los enlaces que conectan las distintas páginas o que permiten anclar las diferentes componentes de una misma página, como ocurre por ejemplo con los resúmenes. También es fundamental no subestimar las características que permiten la interacción entre el usuario y el sitio web. De hecho, cada procedimiento debe ser estudiado para ser tratado de forma independiente, evitando todos los elementos que podrían aumentar su complejidad sin ofrecer una ventaja real en términos de realización. También hay elementos como la maquetación elegida y la legibilidad de los textos, donde tienen un papel relevante las fuentes, su tamaño y el contraste con los fondos, así como la calidad de las imágenes, que debe ser acorde con los temas tratados y con la configuración de gráficos utilizada. No debe olvidarse que un sitio usable es también un sitio responsive, lo que le permite navegar en múltiples dispositivos sin perder calidad en términos de user experience, así como de rendimiento. Los tiempos de carga de página excesivamente largos dan como resultado un bajo grado de satisfacción del usuario. Son, estas, solo algunas de las características que hacen que un sitio web sea utilizable al armonizar la presentación, el contenido y la funcionalidad. Un enfoque profesional de este problema requiere, de hecho, una preparación profunda y un curso de formación específico. Es por eso que Talent Garden ofrece su UX Design Master, el único en Italia que le permite convertirse en Junior UX Designer en tan solo 14 semanas. El máster está organizado en colaboración con Sketchin, uno de los estudios de diseño con más éxito de Europa. Gracias a la asociación con Pantheon Design & Technology Institute, el máster también garantiza el reconocimiento de 24 créditos de formación académica/universitaria. La próxima edición del UX Design Master tendrá lugar en modo de aprendizaje combinado a partir del 19 de septiembre de 2022 e incluye, además de 11 semanas de lecciones en línea en vivo, la 1.ª, 4.ª y 8.ª semana en presencia en los campus de Milán y Roma. Los participantes pueden elegir la ubicación que más les convenga.Ejemplos de sitios web que puede utilizar el usuario
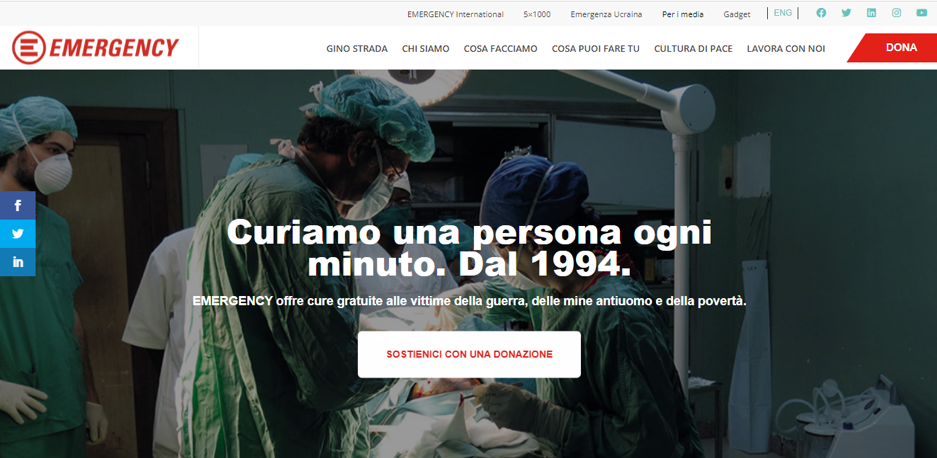
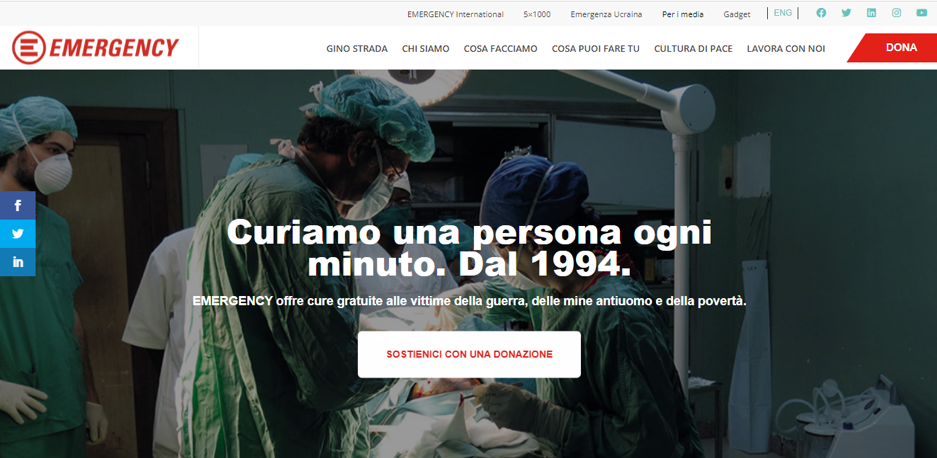
Queriendo proponer un ejemplo de usabilidad aplicada a Internet, es útil señalar el buen trabajo realizado para la creación del sitio web oficial de Emergency, una asociación humanitaria italiana que opera en todo el mundo. Sus páginas tienen el doble propósito de describir las actividades de la organización y recolectar donaciones. Para ello, se optó por una disposición racional de los contenidos, que son fácilmente accesibles a través de un menú principal con el que se puede acceder rápidamente a las secciones y subsecciones, permitiendo también traducir el sitio a todos los idiomas soportados y, lo más importante, acceder a cada tema con un solo clic.
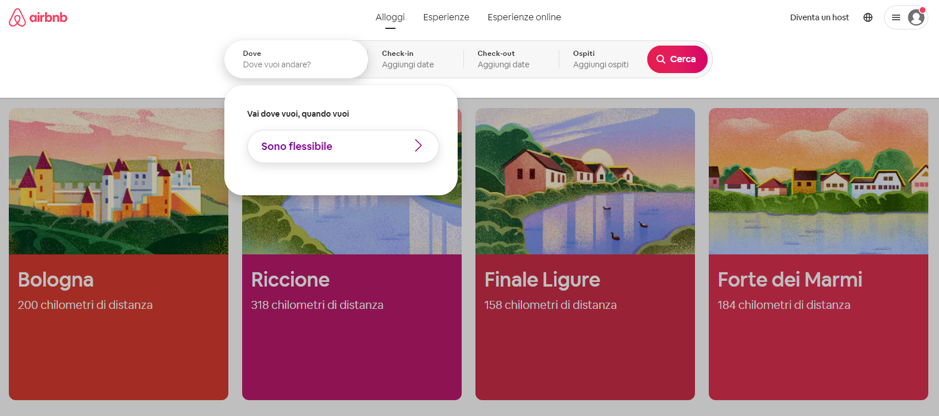
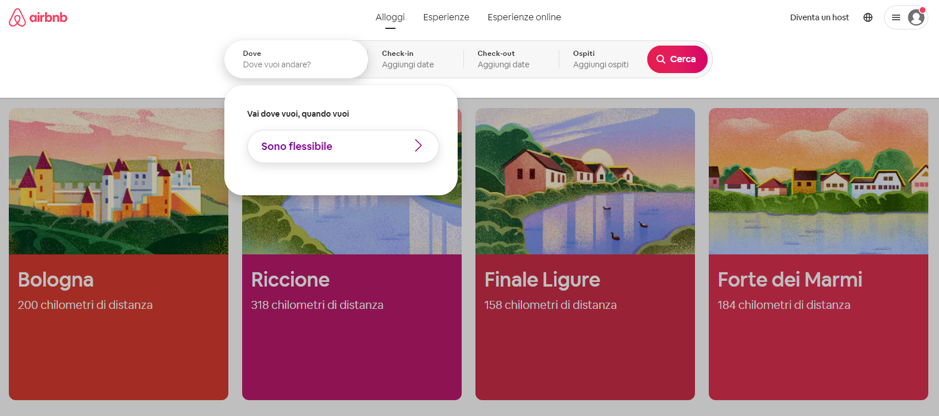
Otro ejemplo de usabilidad lo proporciona la web de Airbnb, una conocida plataforma a disposición de quienes buscan alojamiento online. El portal, que muestra el trabajo realizado para optimizar la experiencia del usuario en dispositivos móviles, presenta un equilibrio bien estudiado entre imágenes y contenidos: todas las secciones están adecuadamente resaltadas para garantizar una disponibilidad inmediata.
Para ello, se optó por una disposición racional de los contenidos, que son fácilmente accesibles a través de un menú principal con el que se puede acceder rápidamente a las secciones y subsecciones, permitiendo también traducir el sitio a todos los idiomas soportados y, lo más importante, acceder a cada tema con un solo clic.
Otro ejemplo de usabilidad lo proporciona la web de Airbnb, una conocida plataforma a disposición de quienes buscan alojamiento online. El portal, que muestra el trabajo realizado para optimizar la experiencia del usuario en dispositivos móviles, presenta un equilibrio bien estudiado entre imágenes y contenidos: todas las secciones están adecuadamente resaltadas para garantizar una disponibilidad inmediata.  En este sentido, conviene señalar la manera en que se ha organizado el sistema de búsqueda de alojamiento, con un formulario que requiere poca información imprescindible para agilizar el paso de la solicitud a la obtención del máximo de resultados.
En este sentido, conviene señalar la manera en que se ha organizado el sistema de búsqueda de alojamiento, con un formulario que requiere poca información imprescindible para agilizar el paso de la solicitud a la obtención del máximo de resultados.
Conclusiones
La usabilidad de los sitios web es un atributo que le permite maximizar la calidad de la experiencia del usuario durante la navegación. Para lograrlo es necesario tener en cuenta en primer lugar las necesidades del usuario final, tratando de entender sus necesidades, sus expectativas, además de las características que debe presentar un sitio para asegurar su satisfacción y fidelizarlo. Un sitio usable es también un sitio capaz de generar más tráfico y fomentar conversiones, pero para obtener estos resultados es necesario comprender cómo la estructura, el contenido y la funcionalidad para la interacción pueden mejorar la user experience.
Artículo actualizado el: 09 agosto 2023

Escrito por
Talent Garden, Digital Skills Academy

No desperdicie su talento. Conviértalo en una carrera profesional con un curso que se adapte a sus necesidades.
Talent Garden es tu Digital Skills Academy, que ofrece cursos de Marketing Digital, Diseño UX, RRHH Digital y Análisis de Datos diseñados para lanzar tu carrera.
Seguir leyendo

3
min de lectura
El papel de la inteligencia artificial en el marketing digital
La gente suele ver el marketing como una disciplina "humanista"; es decir, no se basa en disciplinas científicas (STEM) ...
Talent Garden
07/07/2021

8
min de lectura
Guía de Diseño UI: Cómo convertirse en un diseñador de interfaz de usuario
Con el crecimiento del entorno online y digital, el trabajo de un diseñador ha ganado complejidad. Hoy en día no solo ...
Talent Garden
10/08/2020

2
min de lectura
Conoce a nuestra comunidad: Alberto Vera Llop – Diseñador UX freelance
"Tienes que moverte, mantenerte siempre en movimiento". Alberto Vera Llop, Diseñador de Producto y Servicios A menudo, ...
Talent Garden
31/03/2020

4
min de lectura
Perfiles importantes en los que fijarse a la hora de desarrollar tu propio proyecto
Empezar tu propio proyecto es uno de los retos más apasionantes que se pueden vivir tanto en el ámbito personal como ...
Talent Garden
28/02/2023