Design
5
min des Lesens
Die besten Apps für UX Design: 5 Tools, die das Leben einfacher machen


Don't you want to read? Try listening to the article in audio mode 🎧
User Experience Design (im weiteren Verlauf UX Design) ist ein Prozess, der darauf abzielt, die Anwendung einer Benutzerschnittstelle einfach und angenehm zu machen. Im Fall eines E-Commerce könnte es zum Beispiel darum gehen, eine Nutzererfahrung von so großer Qualität anzubieten, dass das Kaufverhalten angeregt und die Kundenbindung gesteigert wird. Ohne die richtigen Instrumente wird die Entwicklung einer UX schnell sehr aufwändig. Auf dem Markt werden deshalb viele Lösungen angeboten, mit deren Hilfe Designer Wireframes oder Prototypen entwerfen können, um Tests vor und nach dem Übergang zur Produktion durchzuführen, Sitemaps zu designen und die Nutzerströme kontrollieren zu können. Aber auch die Durchführung von UX Research, zur Überprüfung ob ein Design den Erwartungen und Ansprüchen der Nutzerinnen entspricht, gehört zu den Anwendungsmöglichkeiten. Die Auswahl des besten Tools für das jeweilige Projekt hängt von der Aufgabe ab, die man erfüllen muss. Ein Wireframe und ein Prototyp sind nicht das Gleiche und haben nicht dieselbe Funktion. Ersteres ist nichts anderes als die Darstellung einer Schnittstelle mit einer begrenzten Anzahl an Details, während es bei einem Prototyp möglich ist, die Abstraktion konkreter werden zu lassen und ein Beispiel dafür zu geben, wie das funktionstüchtige Endprodukt aussehen könnte. Um die Bewertungskriterien zusammenzufassen, nach denen man die beste App für UX Design auswählen sollte, kann man sich folgende Fragen stellen:
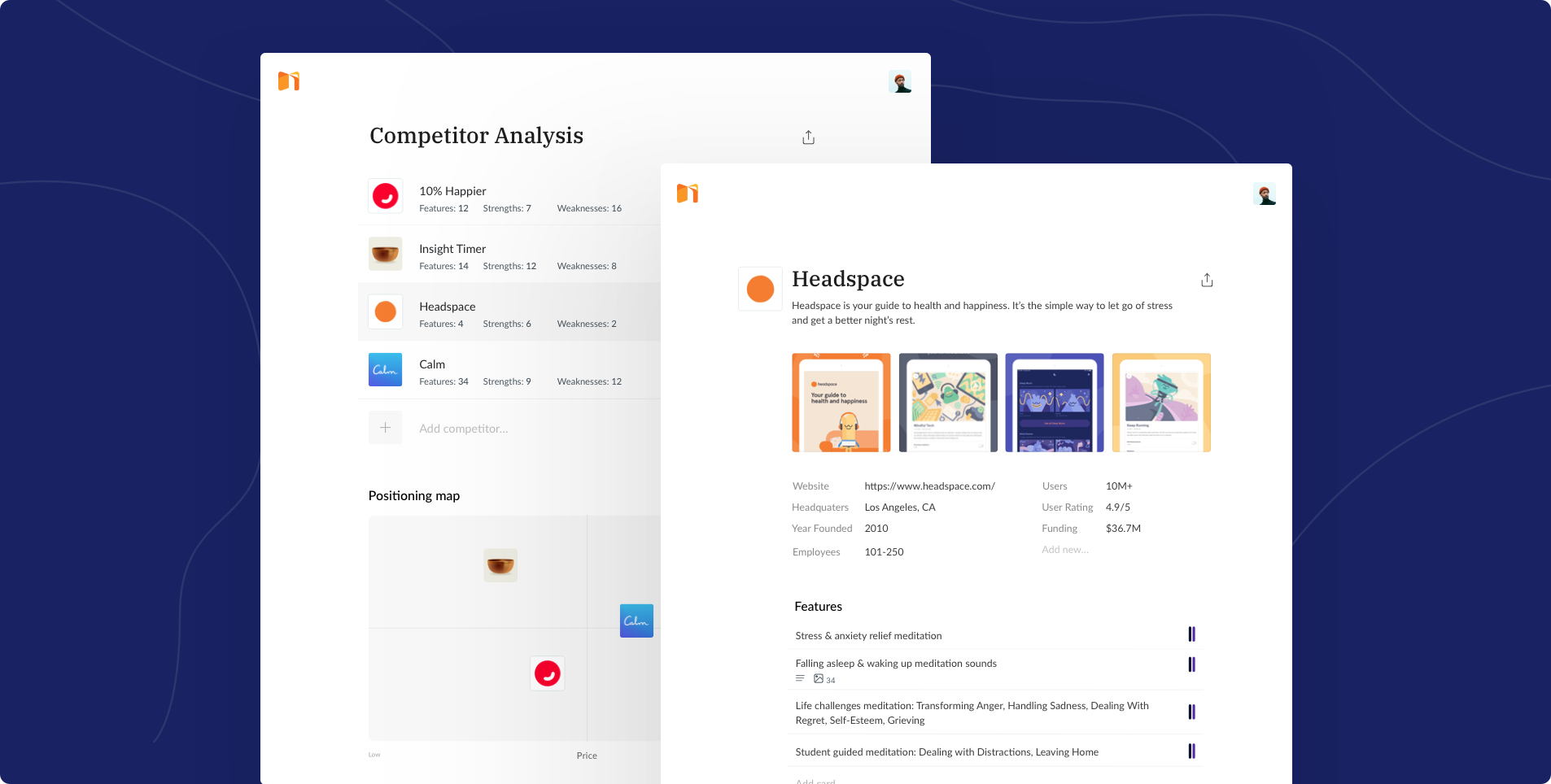
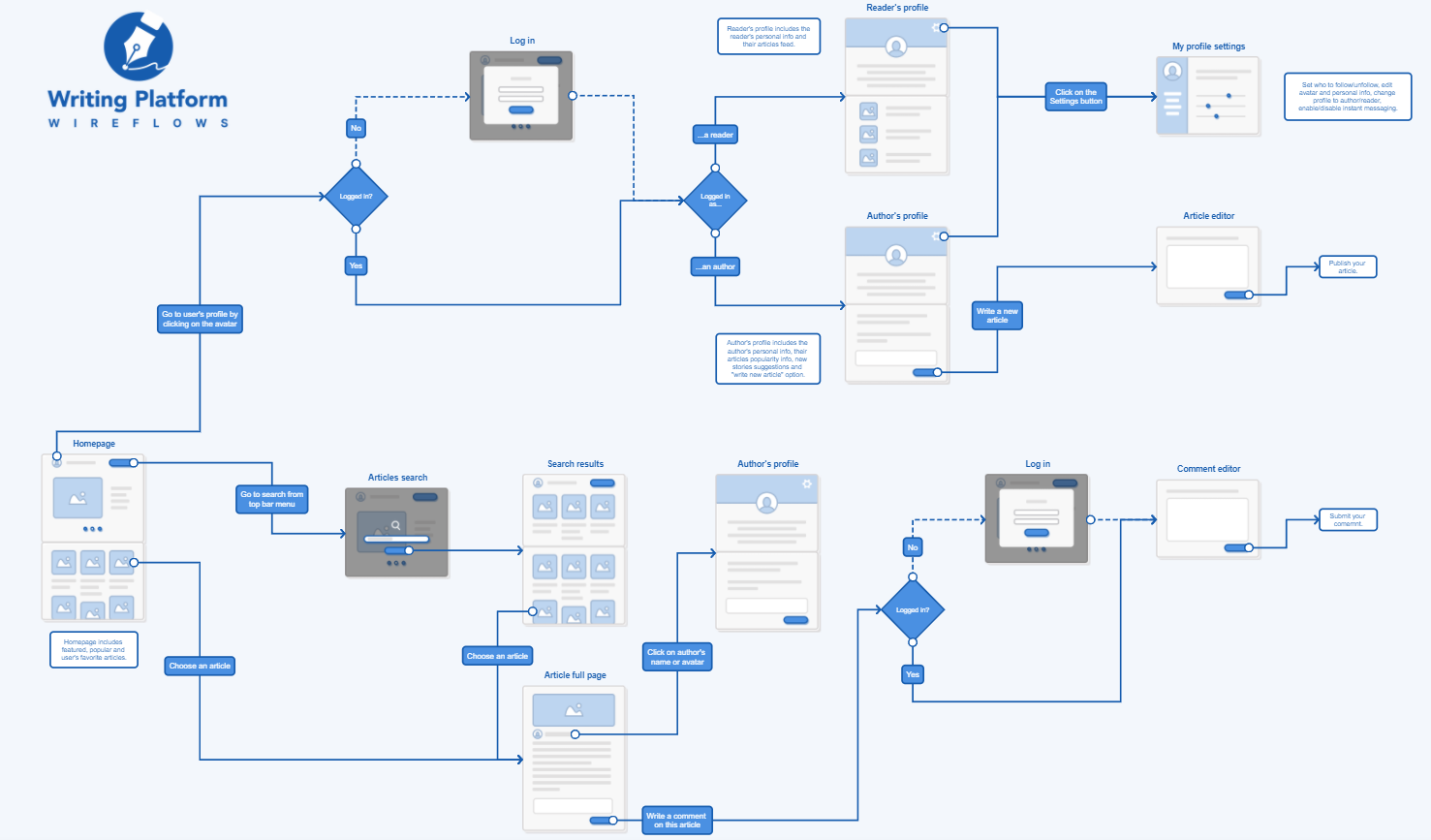
 Talebook ist eine App für UX Design, die stark auf UX Research ausgerichtet ist und drei Arbeitsphasen vorsieht: Entdeckung, Analyse und Prototypenerstellung. In der ersten Phase werden alle im Projekt involvierten Akteure (Stakeholder) und die Anwender befragt, um dann zur Analyse der Wettbewerber überzugehen. In der zweiten Phase werden das zu lösende Problem und die anzuwendenden Lösungswege analysiert. Dabei berücksichtigt man die Bedürfnisse und Meinungen der verschiedenen User Targets und man setzt sich mit Fragen der Nutzerströmung auseinander, um spezifische Wege zu finden, die Qualität der UX zu maximieren. Schließlich erstellt man in der letzten Phase einfache Prototypen auf dem Papier oder mit Blick auf die Erstellung des Endprodukts stärker gegliederte interaktive Ausarbeitungen. Was die Kosten anbelangt, bietet Talebook drei Formeln:
Talebook ist eine App für UX Design, die stark auf UX Research ausgerichtet ist und drei Arbeitsphasen vorsieht: Entdeckung, Analyse und Prototypenerstellung. In der ersten Phase werden alle im Projekt involvierten Akteure (Stakeholder) und die Anwender befragt, um dann zur Analyse der Wettbewerber überzugehen. In der zweiten Phase werden das zu lösende Problem und die anzuwendenden Lösungswege analysiert. Dabei berücksichtigt man die Bedürfnisse und Meinungen der verschiedenen User Targets und man setzt sich mit Fragen der Nutzerströmung auseinander, um spezifische Wege zu finden, die Qualität der UX zu maximieren. Schließlich erstellt man in der letzten Phase einfache Prototypen auf dem Papier oder mit Blick auf die Erstellung des Endprodukts stärker gegliederte interaktive Ausarbeitungen. Was die Kosten anbelangt, bietet Talebook drei Formeln:
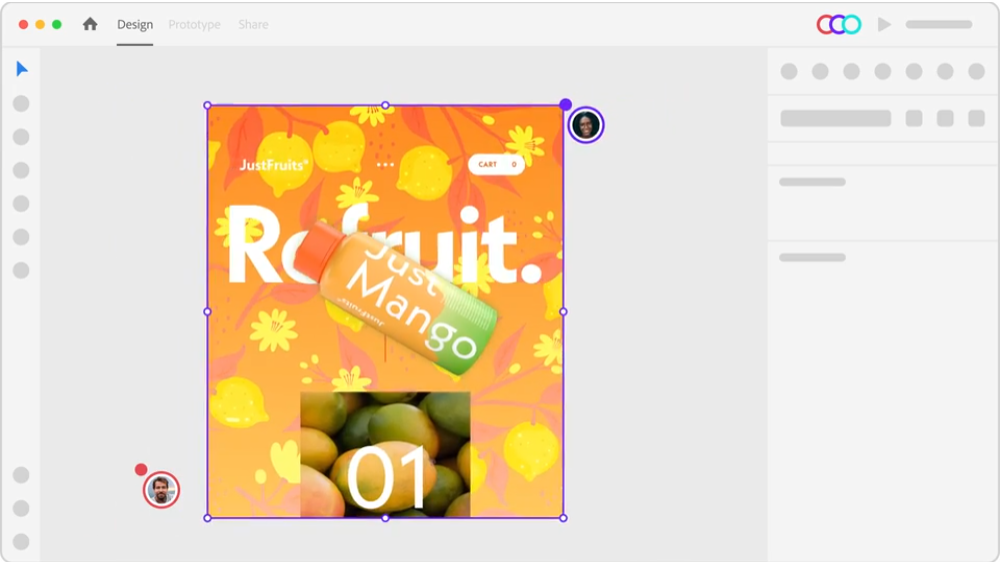
 Overflow ist eine Lösung, mit der man Nutzerströme unter Verwendung sowohl einfacher Objekte (geometrische Formen, Pfeile…) als auch Screenshots von bereits existierenden Applikationen oder Websites erforschen und entwerfen kann. Die Bildschirmseiten, aus denen sich eine Ausarbeitung zusammensetzt, können neu angepasst, auf verschiedenen Ebenen positioniert und miteinander verbunden werden, um stilisierbare Strömungsdiagramme herzustellen, zu denen sich Anmerkungen hinzufügen lassen. Es handelt sich um ein UX Design Tool, das mit anderen Applikationen wie Sketch, Figma, Adobe XD und Photoshop integriert werden kann. Ein Modul “Präsentation” ist verfügbar, mit dem sich die erstellten Diagramme anzeigen lassen und die gemeinsame Nutzung der Projekte wird durch eine Cloudinfrastruktur unterstützt, deren Inhalte passwortgeschützt sind. Overflow ist in zwei verschiedenen Tarifen erhältlich:
Overflow ist eine Lösung, mit der man Nutzerströme unter Verwendung sowohl einfacher Objekte (geometrische Formen, Pfeile…) als auch Screenshots von bereits existierenden Applikationen oder Websites erforschen und entwerfen kann. Die Bildschirmseiten, aus denen sich eine Ausarbeitung zusammensetzt, können neu angepasst, auf verschiedenen Ebenen positioniert und miteinander verbunden werden, um stilisierbare Strömungsdiagramme herzustellen, zu denen sich Anmerkungen hinzufügen lassen. Es handelt sich um ein UX Design Tool, das mit anderen Applikationen wie Sketch, Figma, Adobe XD und Photoshop integriert werden kann. Ein Modul “Präsentation” ist verfügbar, mit dem sich die erstellten Diagramme anzeigen lassen und die gemeinsame Nutzung der Projekte wird durch eine Cloudinfrastruktur unterstützt, deren Inhalte passwortgeschützt sind. Overflow ist in zwei verschiedenen Tarifen erhältlich:
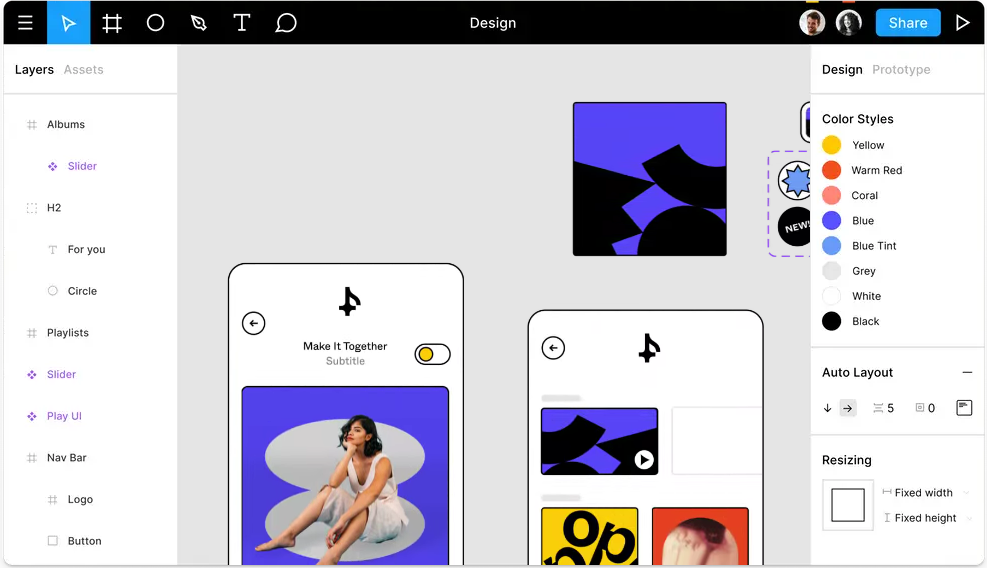
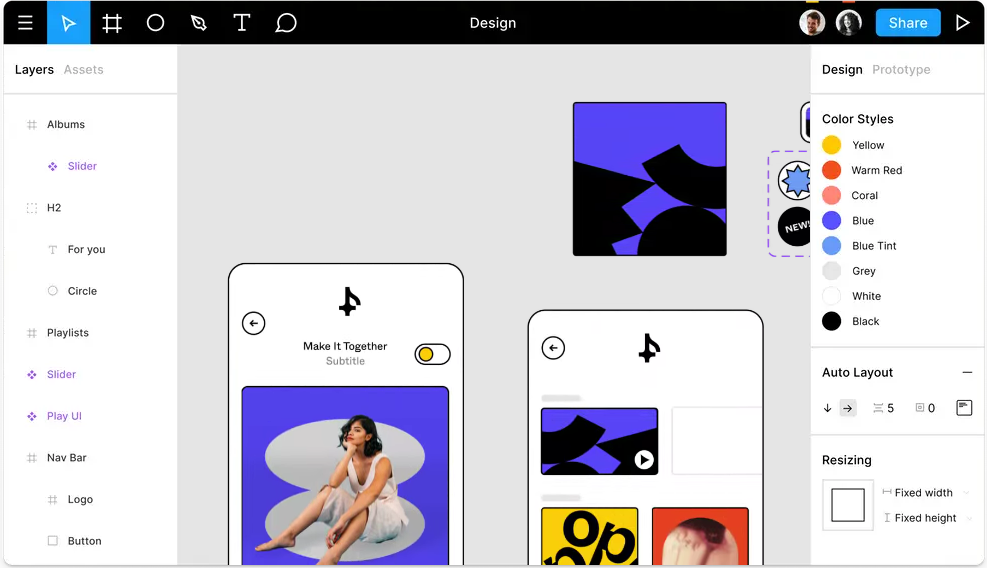
 Figma ist hauptsächlich ein Instrument für die Zusammenarbeit der NutzerInnen, die an einem Planungsprozess beteiligt sind. Dieses Tool ermöglicht es, jeden Aspekt des UX Designs miteinander zu teilen, beginnend mit den Diagrammen und den begleitenden Anmerkungen. Darüber hinaus lassen sich Online-Workshops organisieren (über ein FigJam genanntes Whiteboard), das als Raum für Brainstorming innerhalb des Teams angeboten wird. Figma und FigJam sind zwei integrierte und interoperable Bereiche. Dadurch ist es möglich, jeden Workflow Schritt für Schritt zu verfolgen, von der Ideenfindung bis zur Ausführungsphase. Es gibt Funktionen zur Präsentation der Projekte und zur Sammlung der Feedbacks der TeilnehmerInnen und Tester. Den NutzerInnen wird nämlich ein interaktiver Prototyp zur Verfügung gestellt, der Animationen und dynamische Overlays erstellt und dessen Verhalten die Funktionsweise des finalen Produkts getreu abbildet. Es existieren verschiedene Versionen von Figma:
Figma ist hauptsächlich ein Instrument für die Zusammenarbeit der NutzerInnen, die an einem Planungsprozess beteiligt sind. Dieses Tool ermöglicht es, jeden Aspekt des UX Designs miteinander zu teilen, beginnend mit den Diagrammen und den begleitenden Anmerkungen. Darüber hinaus lassen sich Online-Workshops organisieren (über ein FigJam genanntes Whiteboard), das als Raum für Brainstorming innerhalb des Teams angeboten wird. Figma und FigJam sind zwei integrierte und interoperable Bereiche. Dadurch ist es möglich, jeden Workflow Schritt für Schritt zu verfolgen, von der Ideenfindung bis zur Ausführungsphase. Es gibt Funktionen zur Präsentation der Projekte und zur Sammlung der Feedbacks der TeilnehmerInnen und Tester. Den NutzerInnen wird nämlich ein interaktiver Prototyp zur Verfügung gestellt, der Animationen und dynamische Overlays erstellt und dessen Verhalten die Funktionsweise des finalen Produkts getreu abbildet. Es existieren verschiedene Versionen von Figma:
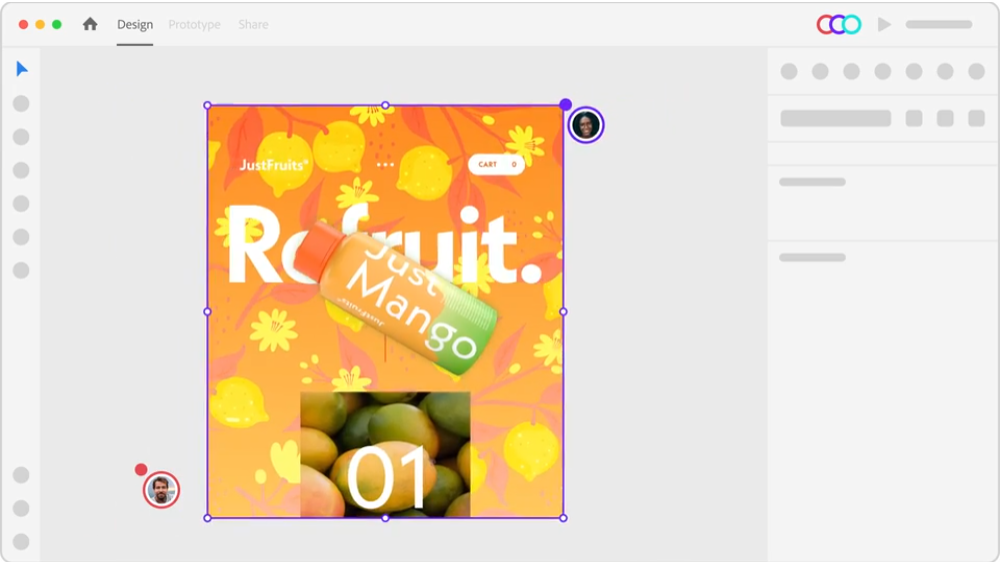
 Unterstützt durch eine der historischen Unternehmen im Bereich Hi-Tech, ist Adobe XD eine Lösung für die Entwicklung realistischer Prototypen bei der Herstellung von UX für Applikationen, Websites, Videospiele und Brands. Es unterstützt den Import von Inhalten anderer Software des Mutterkonzerns wie z.B. Photoshop, Illustrator und Sketch, ermöglicht die Auswahl zwischen tausenden von Adobe Fonts und ihre Synchronisation in verschiedenen Projekten durch ein Creative Cloud Account. Adobe XD stellt darüber hinaus Instrumente zum Vektordesign zur Verfügung, mit dem man Layouts und Elemente für das UI erschaffen kann. Es ermöglicht die Erstellung von Prototypen, die in der Lage sind, reproduzierbare Videos einzufügen, Stimmbefehle zur Kontrolle der Prototypen zu definieren und kleinste Interaktionen und animierte Effekte einzufügen. Natürlich dürfen auch Funktionen für eine gleichzeitige Mitarbeit an einem Projekt und Coediting nicht fehlen. Die Quellen zur Realisierung der Projekte lassen sich leicht über Links teilen und die Integration mit dem Kreativnetwork von Behance für Präsentationen und Showcases wird von Adobe XD unterstützt. Adobe XD bietet für 7 Tage eine kostenlose Probeversion an, während es folgende Abonnements gibt:
Unterstützt durch eine der historischen Unternehmen im Bereich Hi-Tech, ist Adobe XD eine Lösung für die Entwicklung realistischer Prototypen bei der Herstellung von UX für Applikationen, Websites, Videospiele und Brands. Es unterstützt den Import von Inhalten anderer Software des Mutterkonzerns wie z.B. Photoshop, Illustrator und Sketch, ermöglicht die Auswahl zwischen tausenden von Adobe Fonts und ihre Synchronisation in verschiedenen Projekten durch ein Creative Cloud Account. Adobe XD stellt darüber hinaus Instrumente zum Vektordesign zur Verfügung, mit dem man Layouts und Elemente für das UI erschaffen kann. Es ermöglicht die Erstellung von Prototypen, die in der Lage sind, reproduzierbare Videos einzufügen, Stimmbefehle zur Kontrolle der Prototypen zu definieren und kleinste Interaktionen und animierte Effekte einzufügen. Natürlich dürfen auch Funktionen für eine gleichzeitige Mitarbeit an einem Projekt und Coediting nicht fehlen. Die Quellen zur Realisierung der Projekte lassen sich leicht über Links teilen und die Integration mit dem Kreativnetwork von Behance für Präsentationen und Showcases wird von Adobe XD unterstützt. Adobe XD bietet für 7 Tage eine kostenlose Probeversion an, während es folgende Abonnements gibt:
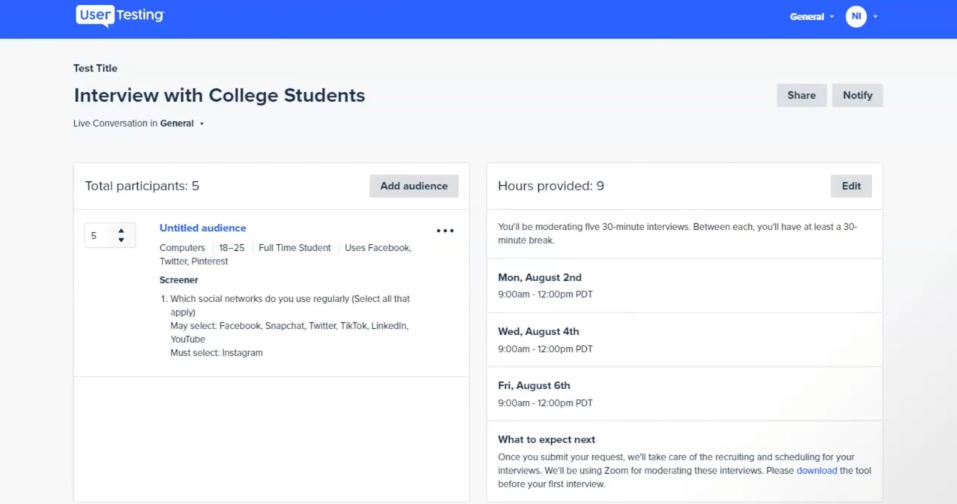
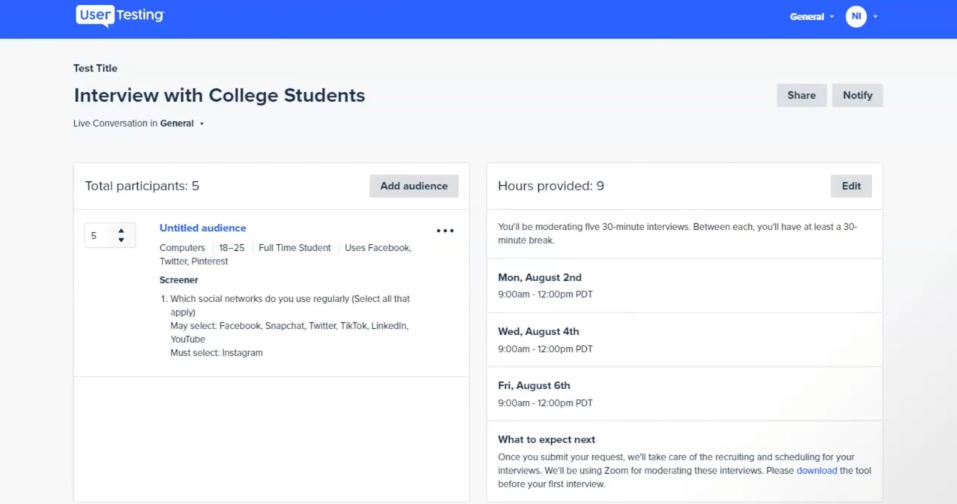
 "Design with empathy for your user" ist der Slogan der EntwicklerInnen von UserTesting, einem UX Research Tool, mit dem sich Tests zur Benutzerfreundlichkeit leicht durchführen und nützliche Ergebnisse für die Entwicklung von UX und anderen Produkten erstellen lassen, die die User maximal zufrieden stellen. UserTesting ermöglicht es festzustellen, auf welche Art die Nutzerzielgruppe mit einem bestimmten Designtyp interagiert und Feedbacks zu sammeln. Dadurch erhält man Daten, durch die man klären kann, welche Aspekte einer UX Schwierigkeiten bei der Anwendung machen und Verwirrung erzeugen. Durch dieses Instrument gelingt es den Entwicklern, proaktiv zu handeln. Das bedeutet wiederum, dass die Fehler und Engpässe eines Wireframes entdeckt werden, bevor man auch nur eine Zeile des Codes schreiben muss. Die Aktivitäten von UX Research lassen sich unabhängig vom Device und Betriebssystem (Android, iOS), auf welchem die Tests bei den Stakeholdern durchgeführt werden, anwenden und es ist außerdem möglich, Präsentationen zu filmen, mit denen das Verhalten der User in verschiedenen Szenarien während der Nutzung der UI nachverfolgt wird. Es gibt Zugang zu einer kostenlosen Probeversion von UserTesting, um die Preise zu erfragen muss man sich jedoch direkt an die Entwickler wenden.
"Design with empathy for your user" ist der Slogan der EntwicklerInnen von UserTesting, einem UX Research Tool, mit dem sich Tests zur Benutzerfreundlichkeit leicht durchführen und nützliche Ergebnisse für die Entwicklung von UX und anderen Produkten erstellen lassen, die die User maximal zufrieden stellen. UserTesting ermöglicht es festzustellen, auf welche Art die Nutzerzielgruppe mit einem bestimmten Designtyp interagiert und Feedbacks zu sammeln. Dadurch erhält man Daten, durch die man klären kann, welche Aspekte einer UX Schwierigkeiten bei der Anwendung machen und Verwirrung erzeugen. Durch dieses Instrument gelingt es den Entwicklern, proaktiv zu handeln. Das bedeutet wiederum, dass die Fehler und Engpässe eines Wireframes entdeckt werden, bevor man auch nur eine Zeile des Codes schreiben muss. Die Aktivitäten von UX Research lassen sich unabhängig vom Device und Betriebssystem (Android, iOS), auf welchem die Tests bei den Stakeholdern durchgeführt werden, anwenden und es ist außerdem möglich, Präsentationen zu filmen, mit denen das Verhalten der User in verschiedenen Szenarien während der Nutzung der UI nachverfolgt wird. Es gibt Zugang zu einer kostenlosen Probeversion von UserTesting, um die Preise zu erfragen muss man sich jedoch direkt an die Entwickler wenden.
- Welche Probleme muss ich lösen? Hat dieses UX Tool alle Funktionen, die ich brauche?
- Ist die Applikation einfach anzuwenden und bietet sie eine intuitive UI?
- Erhalte ich mit den verfügbaren Funktionalitäten das erwartete Ergebnis?
- Ist es möglich, ein Projekt mit Mitarbeitern zu teilen?
- Lässt sich die Applikation mit anderen Instrumenten integrieren, die ich für meine Arbeit nutze?
- Rechtfertigen die Eigenschaften des Tools seinen Preis?
Talebook
 Talebook ist eine App für UX Design, die stark auf UX Research ausgerichtet ist und drei Arbeitsphasen vorsieht: Entdeckung, Analyse und Prototypenerstellung. In der ersten Phase werden alle im Projekt involvierten Akteure (Stakeholder) und die Anwender befragt, um dann zur Analyse der Wettbewerber überzugehen. In der zweiten Phase werden das zu lösende Problem und die anzuwendenden Lösungswege analysiert. Dabei berücksichtigt man die Bedürfnisse und Meinungen der verschiedenen User Targets und man setzt sich mit Fragen der Nutzerströmung auseinander, um spezifische Wege zu finden, die Qualität der UX zu maximieren. Schließlich erstellt man in der letzten Phase einfache Prototypen auf dem Papier oder mit Blick auf die Erstellung des Endprodukts stärker gegliederte interaktive Ausarbeitungen. Was die Kosten anbelangt, bietet Talebook drei Formeln:
Talebook ist eine App für UX Design, die stark auf UX Research ausgerichtet ist und drei Arbeitsphasen vorsieht: Entdeckung, Analyse und Prototypenerstellung. In der ersten Phase werden alle im Projekt involvierten Akteure (Stakeholder) und die Anwender befragt, um dann zur Analyse der Wettbewerber überzugehen. In der zweiten Phase werden das zu lösende Problem und die anzuwendenden Lösungswege analysiert. Dabei berücksichtigt man die Bedürfnisse und Meinungen der verschiedenen User Targets und man setzt sich mit Fragen der Nutzerströmung auseinander, um spezifische Wege zu finden, die Qualität der UX zu maximieren. Schließlich erstellt man in der letzten Phase einfache Prototypen auf dem Papier oder mit Blick auf die Erstellung des Endprodukts stärker gegliederte interaktive Ausarbeitungen. Was die Kosten anbelangt, bietet Talebook drei Formeln:
- Starter: 6 Dollar pro Monat für 3 gleichzeitig aktive Projekte;
- Pro: 12 Dollar pro Monat für 12 Projekte;
- Agency: 26 Dollar pro Monat für eine unbegrenzte Zahl an Projekten.
Overflow
 Overflow ist eine Lösung, mit der man Nutzerströme unter Verwendung sowohl einfacher Objekte (geometrische Formen, Pfeile…) als auch Screenshots von bereits existierenden Applikationen oder Websites erforschen und entwerfen kann. Die Bildschirmseiten, aus denen sich eine Ausarbeitung zusammensetzt, können neu angepasst, auf verschiedenen Ebenen positioniert und miteinander verbunden werden, um stilisierbare Strömungsdiagramme herzustellen, zu denen sich Anmerkungen hinzufügen lassen. Es handelt sich um ein UX Design Tool, das mit anderen Applikationen wie Sketch, Figma, Adobe XD und Photoshop integriert werden kann. Ein Modul “Präsentation” ist verfügbar, mit dem sich die erstellten Diagramme anzeigen lassen und die gemeinsame Nutzung der Projekte wird durch eine Cloudinfrastruktur unterstützt, deren Inhalte passwortgeschützt sind. Overflow ist in zwei verschiedenen Tarifen erhältlich:
Overflow ist eine Lösung, mit der man Nutzerströme unter Verwendung sowohl einfacher Objekte (geometrische Formen, Pfeile…) als auch Screenshots von bereits existierenden Applikationen oder Websites erforschen und entwerfen kann. Die Bildschirmseiten, aus denen sich eine Ausarbeitung zusammensetzt, können neu angepasst, auf verschiedenen Ebenen positioniert und miteinander verbunden werden, um stilisierbare Strömungsdiagramme herzustellen, zu denen sich Anmerkungen hinzufügen lassen. Es handelt sich um ein UX Design Tool, das mit anderen Applikationen wie Sketch, Figma, Adobe XD und Photoshop integriert werden kann. Ein Modul “Präsentation” ist verfügbar, mit dem sich die erstellten Diagramme anzeigen lassen und die gemeinsame Nutzung der Projekte wird durch eine Cloudinfrastruktur unterstützt, deren Inhalte passwortgeschützt sind. Overflow ist in zwei verschiedenen Tarifen erhältlich:
- Pro: 12 Euro im Monat für 1GB Cloud Storage, fortschrittliche Instrumente zur gemeinschaftlichen Nutzung, Unterstützung des Drucks als PDF und des Exports in PNG. Eine kostenlose Probephase ist möglich.
- Enterprise: Der Preis wird mit dem Kunden festgesetzt und es sind alle Funktionen des Pro-Tarifs enthalten. Hinzu kommt die Unterstützung einer unbegrenzten Anzahl von Versionen, fortschrittlichere Instrumente für Sicherheit und Usermanagement und es werden alle Begrenzungen aufgehoben, die den Zugang der Benutzer zur Plattform regeln.
Figma
 Figma ist hauptsächlich ein Instrument für die Zusammenarbeit der NutzerInnen, die an einem Planungsprozess beteiligt sind. Dieses Tool ermöglicht es, jeden Aspekt des UX Designs miteinander zu teilen, beginnend mit den Diagrammen und den begleitenden Anmerkungen. Darüber hinaus lassen sich Online-Workshops organisieren (über ein FigJam genanntes Whiteboard), das als Raum für Brainstorming innerhalb des Teams angeboten wird. Figma und FigJam sind zwei integrierte und interoperable Bereiche. Dadurch ist es möglich, jeden Workflow Schritt für Schritt zu verfolgen, von der Ideenfindung bis zur Ausführungsphase. Es gibt Funktionen zur Präsentation der Projekte und zur Sammlung der Feedbacks der TeilnehmerInnen und Tester. Den NutzerInnen wird nämlich ein interaktiver Prototyp zur Verfügung gestellt, der Animationen und dynamische Overlays erstellt und dessen Verhalten die Funktionsweise des finalen Produkts getreu abbildet. Es existieren verschiedene Versionen von Figma:
Figma ist hauptsächlich ein Instrument für die Zusammenarbeit der NutzerInnen, die an einem Planungsprozess beteiligt sind. Dieses Tool ermöglicht es, jeden Aspekt des UX Designs miteinander zu teilen, beginnend mit den Diagrammen und den begleitenden Anmerkungen. Darüber hinaus lassen sich Online-Workshops organisieren (über ein FigJam genanntes Whiteboard), das als Raum für Brainstorming innerhalb des Teams angeboten wird. Figma und FigJam sind zwei integrierte und interoperable Bereiche. Dadurch ist es möglich, jeden Workflow Schritt für Schritt zu verfolgen, von der Ideenfindung bis zur Ausführungsphase. Es gibt Funktionen zur Präsentation der Projekte und zur Sammlung der Feedbacks der TeilnehmerInnen und Tester. Den NutzerInnen wird nämlich ein interaktiver Prototyp zur Verfügung gestellt, der Animationen und dynamische Overlays erstellt und dessen Verhalten die Funktionsweise des finalen Produkts getreu abbildet. Es existieren verschiedene Versionen von Figma:
- Professional: 12 Dollar pro Editor/Monat (jährliche Zahlung oder 15 Dollar pro Monat);
- Organization: 45 Dollar pro Editor/Monat (Jahresabrechnung);
- Enterprise: 45 Dollar pro Editor/Monat (Jahresabrechnung).
Adobe XD
 Unterstützt durch eine der historischen Unternehmen im Bereich Hi-Tech, ist Adobe XD eine Lösung für die Entwicklung realistischer Prototypen bei der Herstellung von UX für Applikationen, Websites, Videospiele und Brands. Es unterstützt den Import von Inhalten anderer Software des Mutterkonzerns wie z.B. Photoshop, Illustrator und Sketch, ermöglicht die Auswahl zwischen tausenden von Adobe Fonts und ihre Synchronisation in verschiedenen Projekten durch ein Creative Cloud Account. Adobe XD stellt darüber hinaus Instrumente zum Vektordesign zur Verfügung, mit dem man Layouts und Elemente für das UI erschaffen kann. Es ermöglicht die Erstellung von Prototypen, die in der Lage sind, reproduzierbare Videos einzufügen, Stimmbefehle zur Kontrolle der Prototypen zu definieren und kleinste Interaktionen und animierte Effekte einzufügen. Natürlich dürfen auch Funktionen für eine gleichzeitige Mitarbeit an einem Projekt und Coediting nicht fehlen. Die Quellen zur Realisierung der Projekte lassen sich leicht über Links teilen und die Integration mit dem Kreativnetwork von Behance für Präsentationen und Showcases wird von Adobe XD unterstützt. Adobe XD bietet für 7 Tage eine kostenlose Probeversion an, während es folgende Abonnements gibt:
Unterstützt durch eine der historischen Unternehmen im Bereich Hi-Tech, ist Adobe XD eine Lösung für die Entwicklung realistischer Prototypen bei der Herstellung von UX für Applikationen, Websites, Videospiele und Brands. Es unterstützt den Import von Inhalten anderer Software des Mutterkonzerns wie z.B. Photoshop, Illustrator und Sketch, ermöglicht die Auswahl zwischen tausenden von Adobe Fonts und ihre Synchronisation in verschiedenen Projekten durch ein Creative Cloud Account. Adobe XD stellt darüber hinaus Instrumente zum Vektordesign zur Verfügung, mit dem man Layouts und Elemente für das UI erschaffen kann. Es ermöglicht die Erstellung von Prototypen, die in der Lage sind, reproduzierbare Videos einzufügen, Stimmbefehle zur Kontrolle der Prototypen zu definieren und kleinste Interaktionen und animierte Effekte einzufügen. Natürlich dürfen auch Funktionen für eine gleichzeitige Mitarbeit an einem Projekt und Coediting nicht fehlen. Die Quellen zur Realisierung der Projekte lassen sich leicht über Links teilen und die Integration mit dem Kreativnetwork von Behance für Präsentationen und Showcases wird von Adobe XD unterstützt. Adobe XD bietet für 7 Tage eine kostenlose Probeversion an, während es folgende Abonnements gibt:
- Adobe XD Instrumente für die Erstellung und Teilung von Projekten für Websites, mobilen Apps und andere UX für 12,19 Euro pro Monat;
- mehr als 20 Apps Creative Cloud, darunter XD, Photoshop, Illustrator und After Effects für 36,59 Euro pro Monat.
UserTesting
 "Design with empathy for your user" ist der Slogan der EntwicklerInnen von UserTesting, einem UX Research Tool, mit dem sich Tests zur Benutzerfreundlichkeit leicht durchführen und nützliche Ergebnisse für die Entwicklung von UX und anderen Produkten erstellen lassen, die die User maximal zufrieden stellen. UserTesting ermöglicht es festzustellen, auf welche Art die Nutzerzielgruppe mit einem bestimmten Designtyp interagiert und Feedbacks zu sammeln. Dadurch erhält man Daten, durch die man klären kann, welche Aspekte einer UX Schwierigkeiten bei der Anwendung machen und Verwirrung erzeugen. Durch dieses Instrument gelingt es den Entwicklern, proaktiv zu handeln. Das bedeutet wiederum, dass die Fehler und Engpässe eines Wireframes entdeckt werden, bevor man auch nur eine Zeile des Codes schreiben muss. Die Aktivitäten von UX Research lassen sich unabhängig vom Device und Betriebssystem (Android, iOS), auf welchem die Tests bei den Stakeholdern durchgeführt werden, anwenden und es ist außerdem möglich, Präsentationen zu filmen, mit denen das Verhalten der User in verschiedenen Szenarien während der Nutzung der UI nachverfolgt wird. Es gibt Zugang zu einer kostenlosen Probeversion von UserTesting, um die Preise zu erfragen muss man sich jedoch direkt an die Entwickler wenden.
"Design with empathy for your user" ist der Slogan der EntwicklerInnen von UserTesting, einem UX Research Tool, mit dem sich Tests zur Benutzerfreundlichkeit leicht durchführen und nützliche Ergebnisse für die Entwicklung von UX und anderen Produkten erstellen lassen, die die User maximal zufrieden stellen. UserTesting ermöglicht es festzustellen, auf welche Art die Nutzerzielgruppe mit einem bestimmten Designtyp interagiert und Feedbacks zu sammeln. Dadurch erhält man Daten, durch die man klären kann, welche Aspekte einer UX Schwierigkeiten bei der Anwendung machen und Verwirrung erzeugen. Durch dieses Instrument gelingt es den Entwicklern, proaktiv zu handeln. Das bedeutet wiederum, dass die Fehler und Engpässe eines Wireframes entdeckt werden, bevor man auch nur eine Zeile des Codes schreiben muss. Die Aktivitäten von UX Research lassen sich unabhängig vom Device und Betriebssystem (Android, iOS), auf welchem die Tests bei den Stakeholdern durchgeführt werden, anwenden und es ist außerdem möglich, Präsentationen zu filmen, mit denen das Verhalten der User in verschiedenen Szenarien während der Nutzung der UI nachverfolgt wird. Es gibt Zugang zu einer kostenlosen Probeversion von UserTesting, um die Preise zu erfragen muss man sich jedoch direkt an die Entwickler wenden.
Abschließend
User Experience Design ist eine Berufstätigkeit und um sie erfolgreich auszuüben, muss man über die notwendigen Kompetenzen verfügen, die für sich besten Arbeitsinstrumente auswählen zu können. Unter diesem Gesichtspunkt ist es fundamental, eine entsprechende Ausbildung zu haben, wie beispielsweise den UX Design Master von Talent Garden. Dieser Kurs ist der einzige, mit dem man innerhalb von nur 14 Wochen ein Junior UX Designer werden kann. Der Beginn des nächsten Masters ist für den 28. März 2022 vorgesehen und findet im Format blended Learning statt, mit mehr als 11 Wochen an Lektionen live online. In der ersten, vierten und achten Woche findet der Unterricht in Präsenz auf den Campus von Talent Garden statt. Der Master findet in Zusammenarbeit mit dem Istituto Pantheon Design & Technology statt. Dank dieser Kollaboration garantiert die Teilnahme am Kurs die Anerkennung von 24 akademischen/universitären Ausbildungscredits.
Artikel aktualisiert am: 09 August 2023

Geschrieben von
Talent Garden, Digital Skills Academy

Verschwenden Sie Ihr Talent nicht. Verwandeln Sie es in eine Karriere mit einem Kurs, der Ihren Bedürfnissen entspricht!
Talent Garden ist Ihre Digital Skills Academy und bietet Kurse in den Bereichen Digital Marketing, UX Design, Digital HR und Datenanalyse an, um Ihre Karriere zu starten.
Lesen Sie weiter

7
min des Lesens
Die Auswirkungen des Coronavirus auf die Europäische Innovations-Community
Wir sind uns sicher einig, dass die letzten Wochen schwierig waren. Die Ungewissheit und Unvorhersehbarkeit der ...
Talent Garden
04/04/2020

6
min des Lesens
Wie wird man UX-Designer?
Der Beruf des „UX Designers“ hat sich schnell zu einem der gefragtesten Berufe in der Technikbranche entwickelt. Kein ...
Talent Garden
28/03/2019

3
min des Lesens
Digitale Transformation: Der Schlüssel zum Unternehmenserfolg
Die Unternehmenswelt erlebt eine Revolution und der Geschäftsalltag wird dank der Digitalisierung komplett auf den Kopf ...
Talent Garden
18/11/2020

7
min des Lesens
Top 10 Digital Skills: Fähigkeiten, die du im Jahr 2021 benötigst
Die am Arbeitsmarkt begehrten Skills bzw. Fähigkeiten ändern sich rasch und hier am Ball zu bleiben ist oft leichter ...
Talent Garden
27/08/2020