Design
3
min des Lesens
Ein einfacher Leitfaden für den UX-Design-Prozess


Don't you want to read? Try listening to the article in audio mode 🎧
UX steht für "User Experience". Wie der Name schon sagt, geht es nicht nur um das Objekt oder den Service selbst, sondern darum, wie der Benutzer es erlebt; um seine Reaktionen und Wahrnehmungen.
Es geht um die Beziehung des Benutzers mit dem Objekt, dem Produkt oder der Dienstleistung und aus diesem Grund geht es nicht nur darum, wie das Produkt oder die Dienstleistung aussieht, sondern auch darum, wie sie funktioniert.
Der UX-Designprozess kann also als die Reihe von Aktivitäten definiert werden, die ein UX-Designer durchführen muss, um ein UX-Projekt zu definieren, zu testen und zu verfeinern. Jeder der Schritte des UX-Design-Prozesses ist wirklich wichtig und ist essentiell für den nächsten (Sie können keinen davon überspringen!)
Zuallererst: Definieren Sie Ihr Problem und Ihre Bedürfnisse
Man liest häufig, dass der User Experience Design-Prozess mit der Nutzerforschung beginnt, was auch stimmt, aber VOR diesem Schritt gibt es einen Weiteren, der nicht ausgelassen werden sollte. Es ist wichtig, zuerst die geschäftlichen Bedürfnisse und Ziele, die Sie (wenn es sich um ein privates Projekt handelt) oder Ihr Kunde erreichen wollen, klar zu verstehen und zu definieren. Wenn Sie diesen Teil übersehen, besteht die große Gefahr, dass Sie - wenn es um das Design geht - grundlegende Fragen übersehen und möglicherweise nicht die erwarteten Ergebnisse erzielen. Versuchen Sie also zuallererst, Ihr Problem klar zu definieren, den Grund, warum Sie das Projekt beginnen. Stellen Sie Fragen an den Kunden, den Produktmanager, den CEO ... und beginnen Sie nicht mit der Recherche und dem Wireframing, bevor Sie dies getan haben.Zweiter Schritt: recherchieren Sie ausgiebig
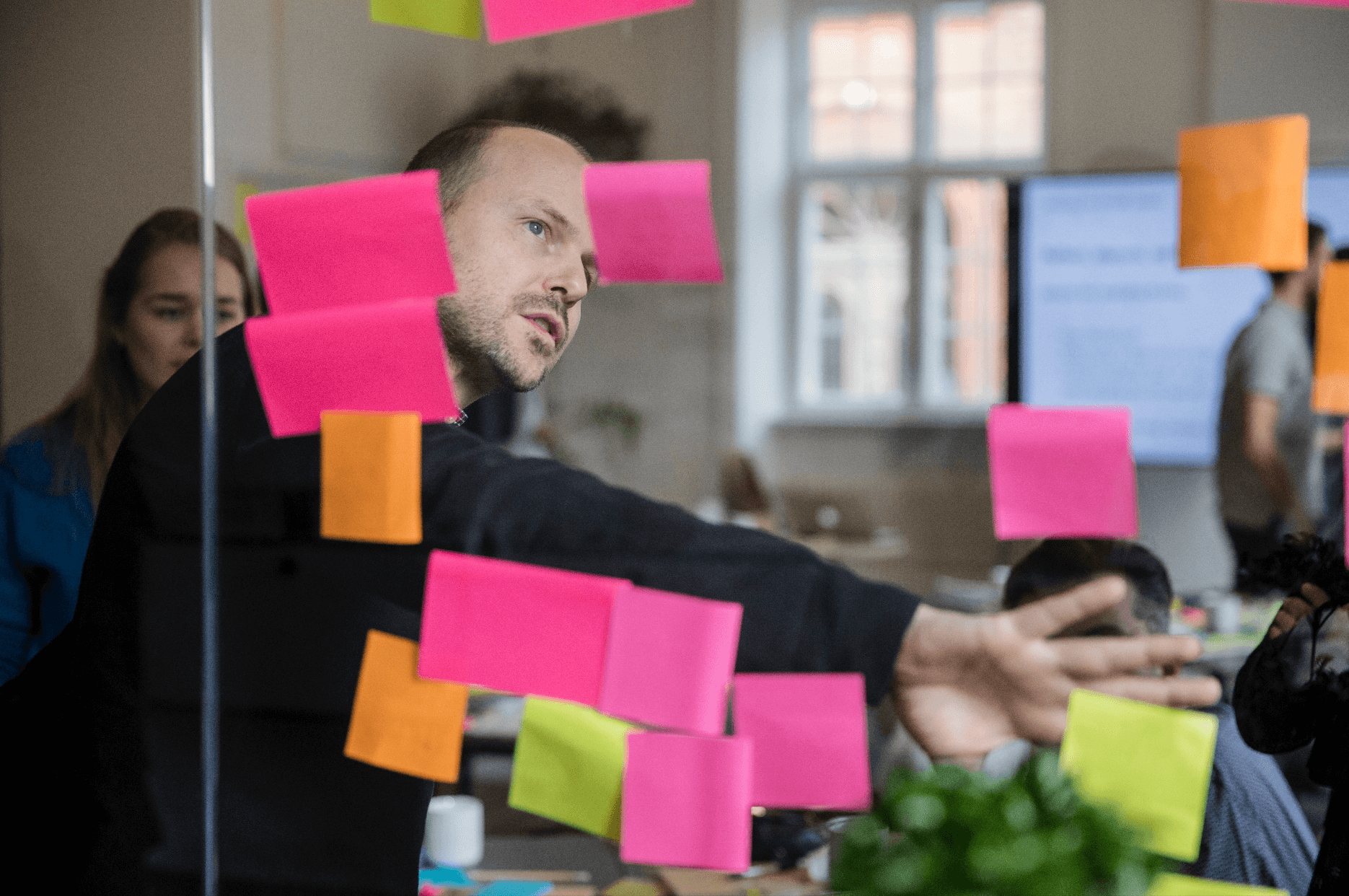
Aber nicht bei Google! Ihre Nutzer sollten das Objekt Ihrer Forschung sein. Dies ist das Herzstück eines jeden UX-Designprozesses und es ist ziemlich offensichtlich, da es bei UX, wie wir schon sagten, darum geht, wie der Benutzer auf Dinge reagiert, etwas, das Sie nur wissen werden, wenn Sie verstehen, wer Ihr Benutzer ist. Es ist wichtig, diese Forschung sorgfältig zu planen und auszuführen. Wenn Sie das nicht tun, wird es sehr schwierig, genaue und wertvolle Ergebnisse zu erhalten. Es gibt verschiedene Techniken, die Sie verwenden können: Sie können Live-Interviews mit einigen ausgewählten Benutzern durchführen und sie beobachten (oder aufzeichnen), während sie mit Ihrer Website oder Ihrem Produkt interagieren. Es gibt auch Remote-Dienste, die Ihnen die gleiche Möglichkeit bieten, ohne dass Sie tatsächlich Personen finden und einladen müssen. Sie können Fragebögen und Umfragen durchführen oder "Personas" erstellen, die abstrakte Darstellungen typischer Benutzer sind, komplett mit detaillierten Informationen zu Geschlecht, Beruf, Hobbys, Interessen, Gewohnheiten, Bedürfnissen, Erwartungen usw.Und jetzt: Design
Nachdem Sie Ihre Nutzerforschung durchgeführt haben, können Sie zu dem Teil übergehen, der am häufigsten mit User Experience in Verbindung gebracht wird: Informationsarchitektur und Wireframing. Sie sollten den Inhalt Ihrer Website oder App identifizieren, klassifizieren und strukturieren. Dabei sollten Sie deutlich zeigen, wie ein Abschnitt mit einem anderen verbunden ist, wie die Inhalte angezeigt werden und wie sie für die Benutzer leicht zugänglich gemacht werden können (die am häufigsten verwendete Technik hierfür ist das "Cardsorting"). In der Zwischenzeit sollten Sie auch "User Flows" definieren. Dabei handelt es sich um hypothetische Wege und Aktionen, von denen Sie glauben, dass Ihre Benutzer (die Sie dank der zuvor geleisteten Arbeit jetzt kennen) sie höchstwahrscheinlich auf Ihrer Website durchführen würden oder von denen Sie möchten, dass sie sie durchführen. Die Wireframes sind das Werkzeug, mit dem Sie Ihre Erkenntnisse, Ihre Designideen und -entscheidungen darstellen können. Sie können eine Wireframing-App oder ein Programm verwenden oder sehr einfache Mockups durch Zeichnen auf Papier erstellen.Die letzten Schritte: Prototyping und Testen
Sobald Sie die Informationsarchitektur und die Wireframes definiert haben, können Sie an der Erstellung eines High-Fidelity-Prototyps arbeiten, etwas, das der echten Website sehr nahe kommt, komplett mit grafischen Details, Navigation und Interaktionen. Es fehlt nur noch der eigentliche Code. Nachdem Sie einen funktionierenden Prototyp haben, können Sie einige Usability-Tests durchführen, indem Sie ihn Personen zeigen, die mit Ihrem Design nicht vertraut sind, und beobachten, wie sie damit interagieren, während Sie ihr Feedback einholen. Sie sollten den Leuten auch bestimmte Aufgaben stellen (z. B. ein Produkt zu kaufen oder eine Registrierung abzuschließen), um zu sehen, ob alles so funktioniert, wie Sie es sich vorgestellt haben. Klingt kompliziert? Tatsächlich ist UX-Design ein sehr logischer und linearer Prozess, aber wenn Sie ein echter UX-Meister werden wollen, können Sie einen Blick auf den UX Design Master von Talent Garden werfen. Er deckt alle UX-Grundlagen ab und wird Ihren UX-Fähigkeiten und Ihrer Karriere sicherlich einen Schub geben!
Artikel aktualisiert am: 09 August 2023

Geschrieben von
Talent Garden, Digital Skills Academy

Verschwenden Sie Ihr Talent nicht. Verwandeln Sie es in eine Karriere mit einem Kurs, der Ihren Bedürfnissen entspricht!
Talent Garden ist Ihre Digital Skills Academy und bietet Kurse in den Bereichen Digital Marketing, UX Design, Digital HR und Datenanalyse an, um Ihre Karriere zu starten.
Lesen Sie weiter

6
min des Lesens
Wie man zu einem Growth Hacker wird: Interview mit Theodore Moulos
Wie wird man zu einem Growth Hacker? Man lernt von den Besten! Deshalb haben wir Theodore Moulos interviewt, den ...
Talent Garden
28/03/2019

3
min des Lesens
5 Gründe für eine digitale Marketingstrategie
Egal ob Publisher oder Einzelhändler, jeder weiß, dass man Kampagnen im Digitalmarketing starten muss, um Erfolg zu ...
Talent Garden
07/07/2021

5
min des Lesens
Innovation in der Krise: Jetzt ist es an der Zeit, dass dein Unternehmen wie ein Startup denkt
Es ist viel darüber geschrieben und gesprochen worden, wie sich Covid-19 auf Unternehmen - von Startups bis hin zu ...
Talent Garden
17/06/2020

2
min des Lesens
Was macht ein HR Manager?
Der Human Resources Manager hat in einem Unternehmen eine Schlüsselposition, auch wenn viele seiner Tätigkeiten weniger ...
Talent Garden
18/05/2021