

Non ti va di leggere? Prova ad ascoltare l'articolo in modalità audio 🎧
UX sta per “User Experience” (esperienza utente). Come fa intendere il nome stesso, non riguarda l’oggetto o il servizio, bensì l’esperienza che ne fa l’utente, le sue reazioni e le sue percezioni.
Riguarda la relazione dell’utente con l’oggetto, con il prodotto o con il servizio e per questo motivo ha a che fare non solo con il prodotto o con il servizio ma anche con il loro funzionamento.
Il processo di UX design può essere definito come l’insieme di attività che uno UX designer deve portare a termine per stilare, sottoporre a test e rifinire un progetto di UX. Ognuno degli step del processo di UX design è estremamente importante ed è essenziale per la buona riuscita del successivo (in altre parole, non se ne può saltare nessuno!)
Prima di tutto: definire problema ed esigenze
E’ abbastanza comune leggere che il processo di user experience design nasce con la ricerca sugli utenti (“user research”) il che è sicuramente vero, ma PRIMA c’è un altro step che non si dovrebbe assolutamente saltare. E’ importante per prima cosa comprendere e definire chiaramente le esigenze di business e gli obiettivi che voi (se è un progetto personale) o il vostro cliente vi prefiggete. Se trascurate questa parte rischiate fortemente – nel momento in cui arriverete finalmente al design – di perdervi per strada aspetti fondamentali e di non raggiungere i risultati attesi. Dunque per prima cosa cercate di definire chiaramente il vostro problema, la ragione per cui avete iniziato il progetto. Fate domande al cliente, al product manager, al CEO…e non iniziate a svolgere ricerche o a sviluppare wireframes prima di averlo fatto.Secondo step: fate un sacco di ricerche
Ma non su Google! Dovreste fare ricerca sui vostri utenti. Questo è veramente il cuore di ogni processo di UX design ed è piuttosto ovvio dato che lo UX, come abbiamo detto, riguarda come l’utente reagisce alle cose, e questo è possibile saperlo solo se si conoscono e comprendono a fondo i propri utenti. E’ importante pianificare e condurre questa ricerca con molta cura. Non farlo vi renderà molto difficile ottenere risultati accurati e validi. Ci sono diverse tecniche che si possono utilizzare: si può dialogare dal vivo con alcuni utenti selezionati e osservarli (o registrarli) mentre interagiscono con il sito o con il prodotto. Ci sono anche servizi online che danno la stessa possibilità senza la noia di dover cercare e convocare gli utenti. Si possono anche somministrare questionari e sondaggi, o si possono creare delle “personas”, cioè rappresentazioni astratte di utenti tipici, complete di informazioni dettagliate su genere, lavoro, hobbies, interessi, abitudini, esigenze, aspettative, etc.Ed ora: design
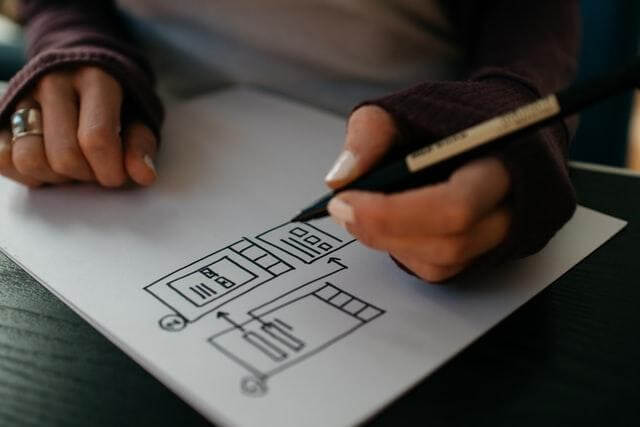
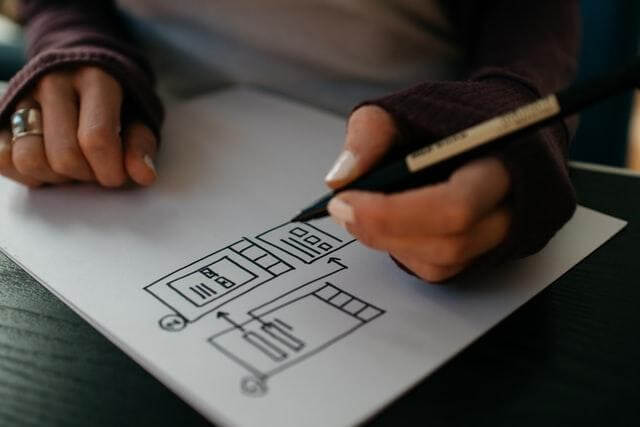
Dopo aver terminato l’attività di ricerca potrete dedicarvi alla parte che più comunemente viene associata con la user experience: l’architettura dell’informazione e il wireframing. Dovrete identificare, classificare e strutturare i contenuti del vostro sito o della vostra app, mostrando chiaramente come una sezione è collegata ad un’altra, evidenziando il modo migliore di mettere in risalto il contenuto e di renderlo facilmente accessibile (in questa fase la tecnica che più comunemente si usa è il cosiddetto “cardsorting”). Nel mentre, dovreste anche definire i “flussi utente” che non sono altro che ipotetici tragitti o azioni che secondo voi i vostri utenti (che ora conoscete a menadito grazie alle ricerche condotte nello step precedente) potrebbero fare o che voi vorreste che facciano quando sono sul vostro sito. I wireframes sono lo strumento che potete utilizzare per comunicare le vostre idee di design e le vostre scelte in tema di architettura dell’informazione. Potete usare un programma per fare i wireframes o anche creare dei semplici mockups con carta e penna.La fase finale: prototipi e test
Una volta definiti l’architettura dell’informazione e i wireframes potete dedicarvi a sviluppare un prototipo realistico, che sarà molto simile al vero sito web, completo di dettagli grafici, navigazione e interazioni. Manca solo il codice, si tratta di una vera e propria simulazione. Con il prototipo in mano potete eseguire dei test di usabilità, mostrandolo ad utenti che non sanno niente delle vostre proposte di design, osservandoli mentre interagiscono con il prototipo e raccogliendone i feedback. Sarebbe bene assegnare alle persone dei task specifici da eseguire (per esempio comprare un certo prodotto o portare a termine una registrazione) per verificare che tutto funzioni come progettato.
Articolo aggiornato il: 09 agosto 2023

Scritto da
Talent Garden, Digital Skills Academy

Non sprecare il tuo talento. Valorizzalo con il Master più adatto alle tue esigenze.
Talent Garden è la Digital Skills Academy che ti forma su HR, Digital Marketing, UX Design o Data Analysis, e poi lancia la tua carriera.
Continua a leggere

14
min di lettura
Il Design è gratificazione. Ecco perché una carriera nel settore UX Design potrebbe essere una scelta vincente
Quanto bisogno abbiamo di esperienze gratificanti? Molto. Anzi moltissimo. Pensateci: qualsiasi vostra interazione con ...
Talent Garden
20/10/2023

2
min di lettura
UX Design e Customer Journey Mapping: guida per creare esperienze eccezionali
Negli ultimi anni, l'esperienza utente (UX) è diventata una parte cruciale del design e dello sviluppo di prodotti e ...
Talent Garden
26/10/2023
5
min di lettura
Dark Mode: adatta il tuo design senza compromessi
Il "dark mode" è diventato uno degli aggiornamenti più ricercati nel design delle interfacce utente, non solo per ...
Talent Garden
29/07/2025

6
min di lettura
Il Ruolo della Psicologia nello UX/UI Design
Un'approfondita comprensione della psicologia può notevolmente migliorare lo UX/UI design. I principi della psicologia, ...
Talent Garden
23/05/2023