7 segreti del Web Design per migliorare l'esperienza utente
.jpg)
.jpg)
Un sito web può essere un po' come una canzone, quando funziona alla perfezione l'utente neanche si accorge di tutto il lavoro che c'è dietro. Ma cosa rende un design UI davvero efficace? In Talent Garden, il nostro obiettivo è svelare quei piccoli trucchi - o "hacks" - che i designer professionisti usano per rendere l'esperienza utente indimenticabile.
1. Comprendere l'importanza dello "Spacing"
Il "white space" non è spazio sprecato, ma respiro per gli occhi. Dedica del tempo a studiarti la distanza tra gli elementi; un layout arioso non solo attira ma facilita anche la comprensione delle informazioni. E come un regista che dirige una scena, il nostro lavoro di designer guida l'utente passo passo, creando una sinfonia visiva
2. Gioco di colori e contrasti
Immagina il design come un film di Wes Anderson, dove la palette di colori è curata con meticolosità. Usare i giusti contrasti non solo attira l'attenzione, ma facilita anche la leggibilità. Prova a creare accostamenti cromatici che conducano l'utente attraverso il tuo sito come in una storia ben narrata.
3. Micro-interazioni che parlano
Le micro-interazioni sono come gli ingredienti segreti in una ricetta della nonna. Questi piccoli elementi dinamici rendono l'esperienza utente più coinvolgente e divertente. Che si tratti di una transizione fluida o di un piccolo suono di notifica, queste interazioni silenziose possono fare la differenza tra un sito web qualsiasi e un'esperienza memorabile.
4. Utilizzo intelligente dei fonts
Scegliere il giusto font non è solo questione di estetica, ma di personalità. I fonts trasmettono 'vibes', e quelli giusti possono sottolineare il messaggio del tuo brand. Come una copertina di un libro, il carattere tipografico deve invogliare alla lettura e non distogliere l'attenzione.
5. Navigazione semplice e intuitiva
Un po' come passeggiare per una città che conosci come le tue tasche, la navigazione del tuo sito dovrebbe essere altrettanto familiare. Mantenere i menu chiari e ben organizzati è fondamentale per garantire un'esperienza di navigazione senza intoppi e fluida. Ricorda, i visitatori non vogliono perdere tempo a cercare ciò di cui hanno bisogno.
6. L'arte del feedback visivo
Mai sottovalutare il potere di un piccolo cambiamento di colore o di un'animazione per confermare un'azione svolta. In un mondo dove l'attenzione scarseggia, assegna ai feedback visivi il compito di guidare l'utente, facendolo sentire al posto di guida.
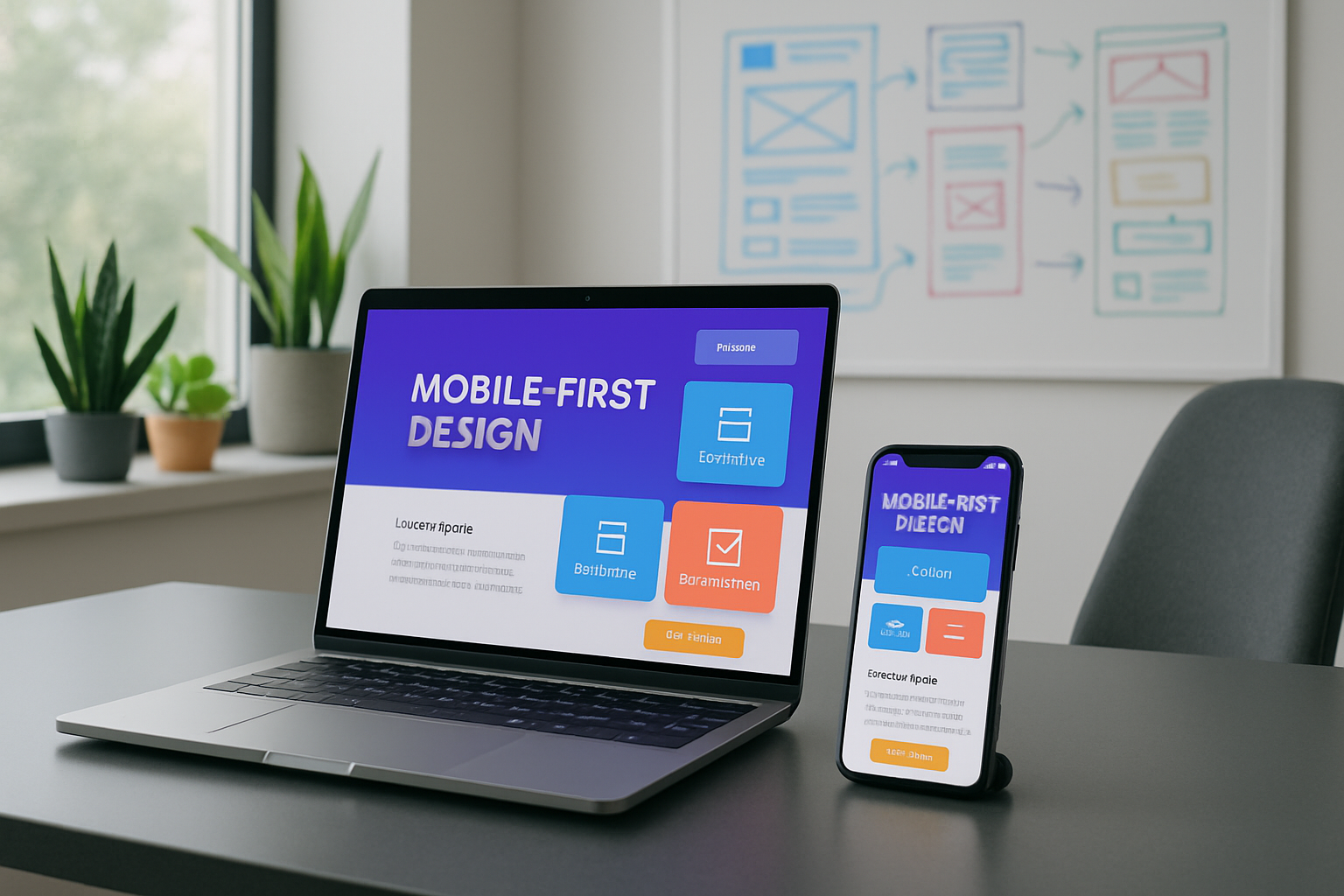
7. Design responsive e mobile-friendly
Ormai è il mondo a portata di mano, letteralmente. Ogni progetto di design deve essere adattabile a qualsiasi dispositivo. La capacità di passare dal desktop al mobile, mantenendo un'esperienza coerente e fluida, non è un'opzione, ma una necessità.
Con questi 'hacks' in tasca, sei pronto a elevare il tuo web design al livello successivo. Continua a esplorare, apprendere e sperimentare nel campo del design. E se vuoi scoprire di più unisciti alla nostra community e scopri i nostri corsi di design.


Non sprecare il tuo talento. Valorizzalo con il Master più adatto alle tue esigenze.
Continua a leggere

Top 5 trend siti web 2023: UX e UI design, struttura e accessibilità

UX e AI: equilibrio tra automazione e Design umano

Usabilità Mobile-First: i 3 errori più comuni dei designer