

Non ti va di leggere? Prova ad ascoltare l'articolo in modalità audio 🎧
Ci sono alcune best practice nella progettazione dell'esperienza utente che la maggior parte dei web designer seguirà per decenni. E ci sono UX designer che sovvertono le aspettative e infrangono le regole in modi audaci e ambiziosi.
Sia seguire le regole alla lettera che infrangerle del tutto hanno i loro svantaggi. Ma non è necessario arrivare agli estremi per essere un buon UX designer. Ecco le tendenze di UX design più recenti e che devi assolutamente tenere d'occhio: scopri come sta cambiando il settore in tempo reale e agire di conseguenza.
[caption id="attachment_12710040" align="alignnone" width="785"] Source: Unsplash[/caption]
Ecco alcuni trend che definiranno il 2023:
Source: Unsplash[/caption]
Ecco alcuni trend che definiranno il 2023:
 Source: Clevertap[/caption]
La visualizzazione dei dati non è riservata solo alle applicazioni e ai siti web basati sui dati. È anche possibile raccontare una storia con la data visualization, tale che mostri i punti di forza del vostro marchio.
E non è nemmeno una novità. Ecco un esempio di visualizzazione efficace dei dati risalente al 2012.
[caption id="attachment_12710042" align="aligncenter" width="612"]
Source: Clevertap[/caption]
La visualizzazione dei dati non è riservata solo alle applicazioni e ai siti web basati sui dati. È anche possibile raccontare una storia con la data visualization, tale che mostri i punti di forza del vostro marchio.
E non è nemmeno una novità. Ecco un esempio di visualizzazione efficace dei dati risalente al 2012.
[caption id="attachment_12710042" align="aligncenter" width="612"] Source: Apple[/caption]
Oltre a raccontare storie con i dati, è possibile fornire agli utenti approfondimenti su come utilizzano la vostra app. L'esempio migliore è la visualizzazione annuale di Spotify della musica ascoltata dagli utenti.
Altre app forniscono visualizzazioni sul tempo trascorso nell'applicazione, sui progressi compiuti in determinati aspetti e su altre statistiche di utilizzo.
Source: Apple[/caption]
Oltre a raccontare storie con i dati, è possibile fornire agli utenti approfondimenti su come utilizzano la vostra app. L'esempio migliore è la visualizzazione annuale di Spotify della musica ascoltata dagli utenti.
Altre app forniscono visualizzazioni sul tempo trascorso nell'applicazione, sui progressi compiuti in determinati aspetti e su altre statistiche di utilizzo.
 Source: Ikea[/caption]
Molti altri marchi hanno preso spunto da questa idea e ora è possibile provare qualsiasi cosa, dagli occhiali al make up, con un'applicazione di marca.
Se state progettando un'esperienza d'acquisto per un marchio di prodotti, può essere una buona idea incorporare la realtà estesa nel mix. L'aspetto negativo è che lo sviluppo di un'app di questo tipo può essere costoso, ma l'adozione della tecnologia è già in atto, quindi il guadagno può valere la pena.
Source: Ikea[/caption]
Molti altri marchi hanno preso spunto da questa idea e ora è possibile provare qualsiasi cosa, dagli occhiali al make up, con un'applicazione di marca.
Se state progettando un'esperienza d'acquisto per un marchio di prodotti, può essere una buona idea incorporare la realtà estesa nel mix. L'aspetto negativo è che lo sviluppo di un'app di questo tipo può essere costoso, ma l'adozione della tecnologia è già in atto, quindi il guadagno può valere la pena.
 Scarica la nostra guida sull'uso dell'IA e di ChatGPT per ottimizzare il processo di UX design!
Scarica la nostra guida sull'uso dell'IA e di ChatGPT per ottimizzare il processo di UX design!
 Source: Protonmail[/caption]
Una barra di avanzamento che si riempie e cambia colore al completamento è un'opzione.
[caption id="attachment_12710045" align="alignnone" width="455"]
Source: Protonmail[/caption]
Una barra di avanzamento che si riempie e cambia colore al completamento è un'opzione.
[caption id="attachment_12710045" align="alignnone" width="455"] Source: Codepen[/caption]
Un'altra opzione creativa per la microinterazione con le password è un elenco puntato che cambia dinamicamente quando l'utente digita la password.
[caption id="attachment_12710046" align="alignnone" width="506"]
Source: Codepen[/caption]
Un'altra opzione creativa per la microinterazione con le password è un elenco puntato che cambia dinamicamente quando l'utente digita la password.
[caption id="attachment_12710046" align="alignnone" width="506"] Source: Behance[/caption]
Source: Behance[/caption]
 Source: Dribble[/caption]
Se si passa il mouse su un link che conduce a una pagina di categoria, i prezzi diventano visibili. Le stesse informazioni potrebbero essere trasmesse con una tabella, ma se implementate in questo modo, danno all'utente una maggiore libertà di scelta su come visualizzare il sito.
Source: Dribble[/caption]
Se si passa il mouse su un link che conduce a una pagina di categoria, i prezzi diventano visibili. Le stesse informazioni potrebbero essere trasmesse con una tabella, ma se implementate in questo modo, danno all'utente una maggiore libertà di scelta su come visualizzare il sito.
 Source: Huffington Post[/caption]
La stessa pagina mostra molti più elementi quando è a grandezza naturale, il che facilita l'interazione.
[caption id="attachment_12710049" align="alignnone" width="729"]
Source: Huffington Post[/caption]
La stessa pagina mostra molti più elementi quando è a grandezza naturale, il che facilita l'interazione.
[caption id="attachment_12710049" align="alignnone" width="729"] Source: Huffington Post[/caption]
È meglio iniziare a creare un mockup partendo dalla dimensione più piccola, ad esempio quella di uno smartphone. È molto più facile espandere gli elementi del sito web a uno schermo più grande una volta perfezionato l'aspetto sullo schermo del telefono.
Poiché gli schermi dei telefoni comportano una visualizzazione molto più condensata di un sito web, è possibile nascondere alcuni elementi del sito web dalla visualizzazione su determinati dispositivi. Questo è particolarmente importante per gli elementi interattivi, come gli script per l'interazione con il cursore. Se volete realizzare una microinterazione, concentratevi sulle interazioni di scorrimento invece che sui cursori.
Source: Huffington Post[/caption]
È meglio iniziare a creare un mockup partendo dalla dimensione più piccola, ad esempio quella di uno smartphone. È molto più facile espandere gli elementi del sito web a uno schermo più grande una volta perfezionato l'aspetto sullo schermo del telefono.
Poiché gli schermi dei telefoni comportano una visualizzazione molto più condensata di un sito web, è possibile nascondere alcuni elementi del sito web dalla visualizzazione su determinati dispositivi. Questo è particolarmente importante per gli elementi interattivi, come gli script per l'interazione con il cursore. Se volete realizzare una microinterazione, concentratevi sulle interazioni di scorrimento invece che sui cursori.
 Source: Unsplash[/caption]
Ecco alcuni trend che definiranno il 2023:
Source: Unsplash[/caption]
Ecco alcuni trend che definiranno il 2023:
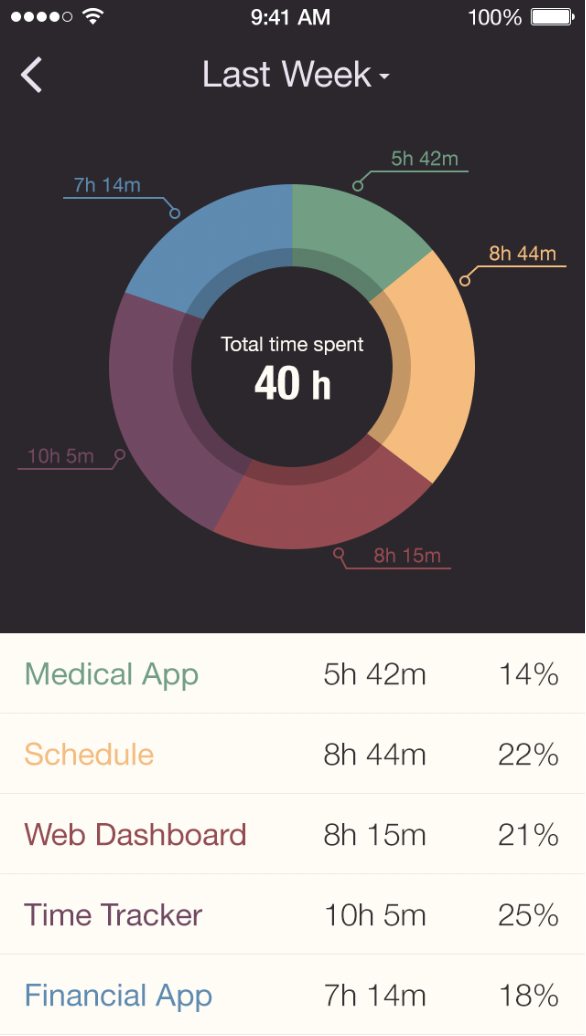
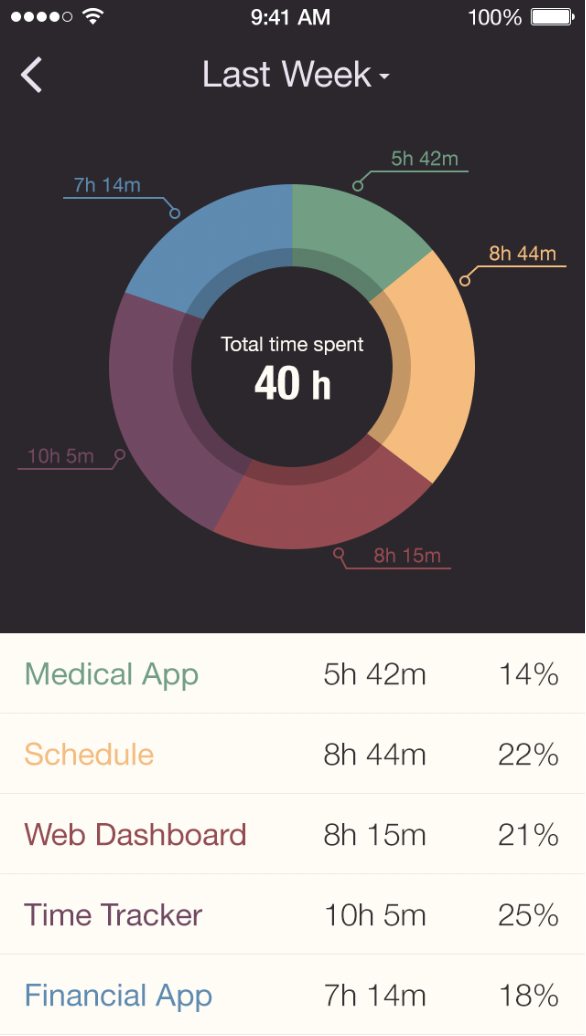
Data Visualization
In un mondo in cui le informazioni sono tutto, dare un senso a tutto ciò può essere difficile. Il compito di un UX designer è quello di visualizzare i dati e trasformarli in flussi di informazioni facilmente comprensibili e ricchi di spunti. Per le applicazioni che lavorano specificamente con grandi quantità di dati, come i CRM o gli strumenti di data analytics, una buona visualizzazione dei dati è fondamentale. L'obiettivo è far sì che il modo in cui i dati vengono visualizzati si adatti al pubblico. Non tutti hanno bisogno di una visualizzazione molto dettagliata. Il pubblico deve ottenere le informazioni giuste dal flusso di dati, e il modo in cui si visualizzano i dati deve corrispondere a questo. [caption id="attachment_12710041" align="aligncenter" width="324"] Source: Clevertap[/caption]
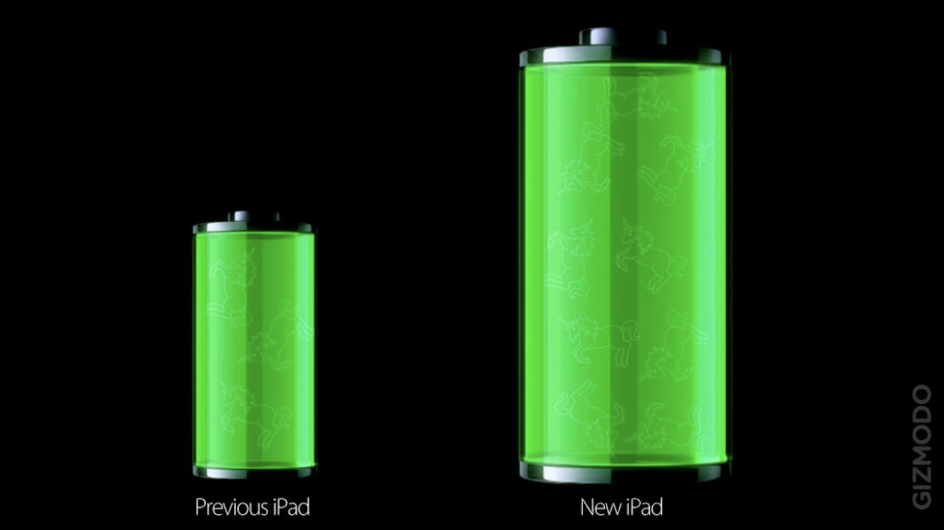
La visualizzazione dei dati non è riservata solo alle applicazioni e ai siti web basati sui dati. È anche possibile raccontare una storia con la data visualization, tale che mostri i punti di forza del vostro marchio.
E non è nemmeno una novità. Ecco un esempio di visualizzazione efficace dei dati risalente al 2012.
[caption id="attachment_12710042" align="aligncenter" width="612"]
Source: Clevertap[/caption]
La visualizzazione dei dati non è riservata solo alle applicazioni e ai siti web basati sui dati. È anche possibile raccontare una storia con la data visualization, tale che mostri i punti di forza del vostro marchio.
E non è nemmeno una novità. Ecco un esempio di visualizzazione efficace dei dati risalente al 2012.
[caption id="attachment_12710042" align="aligncenter" width="612"] Source: Apple[/caption]
Oltre a raccontare storie con i dati, è possibile fornire agli utenti approfondimenti su come utilizzano la vostra app. L'esempio migliore è la visualizzazione annuale di Spotify della musica ascoltata dagli utenti.
Altre app forniscono visualizzazioni sul tempo trascorso nell'applicazione, sui progressi compiuti in determinati aspetti e su altre statistiche di utilizzo.
Source: Apple[/caption]
Oltre a raccontare storie con i dati, è possibile fornire agli utenti approfondimenti su come utilizzano la vostra app. L'esempio migliore è la visualizzazione annuale di Spotify della musica ascoltata dagli utenti.
Altre app forniscono visualizzazioni sul tempo trascorso nell'applicazione, sui progressi compiuti in determinati aspetti e su altre statistiche di utilizzo.
Extended Reality
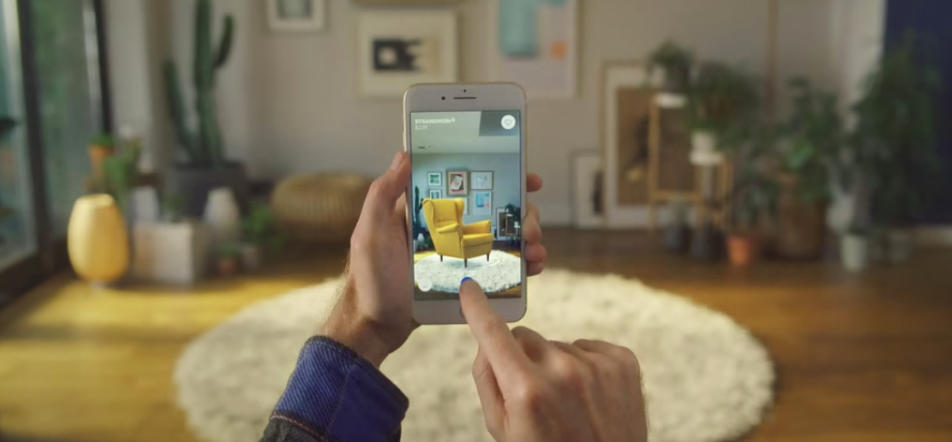
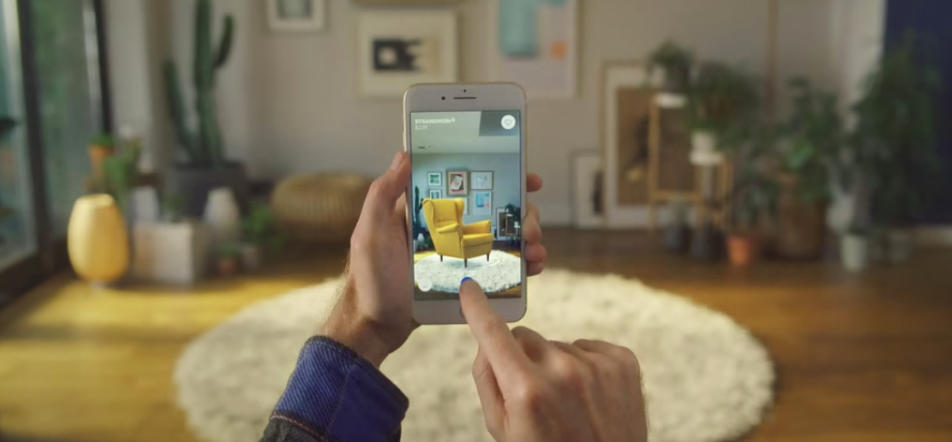
La progettazione di siti e applicazioni web è oggi più interattiva che mai: una cosa che è già diventata una best practice è l'utilizzo della realtà estesa. L'Extended Reality è un termine che comprende la realtà virtuale, la realtà aumentata e la realtà mista (AR, VR e XR). Significa portare elementi della realtà digitale nel mondo reale tramite cuffie VR, smart glasses o semplicemente il telefono. Naturalmente, la VR non ha una penetrazione di mercato tale da rendere la progettazione specificamente redditizia, ma la VR e l'AR insieme sono oggi utilizzate da un terzo della popolazione statunitense, soprattutto sotto forma di software AR. Per i marchi che vendono prodotti fisici, ciò rappresenta un'opportunità perfetta per migliorare l'esperienza dell'utente. Mescolare la realtà con elementi digitali è possibile tramite smartphone e può essere estremamente utile, soprattutto se si considera che molti acquisti vengono effettuati online senza la possibilità di provare il prodotto. Ikea ha un'app di realtà aumentata che è un buon esempio per gli UX designer. L'applicazione consente agli utenti di posizionare i mobili Ikea nelle loro case con una fotocamera. [caption id="attachment_12710043" align="alignnone" width="863"] Source: Ikea[/caption]
Molti altri marchi hanno preso spunto da questa idea e ora è possibile provare qualsiasi cosa, dagli occhiali al make up, con un'applicazione di marca.
Se state progettando un'esperienza d'acquisto per un marchio di prodotti, può essere una buona idea incorporare la realtà estesa nel mix. L'aspetto negativo è che lo sviluppo di un'app di questo tipo può essere costoso, ma l'adozione della tecnologia è già in atto, quindi il guadagno può valere la pena.
Source: Ikea[/caption]
Molti altri marchi hanno preso spunto da questa idea e ora è possibile provare qualsiasi cosa, dagli occhiali al make up, con un'applicazione di marca.
Se state progettando un'esperienza d'acquisto per un marchio di prodotti, può essere una buona idea incorporare la realtà estesa nel mix. L'aspetto negativo è che lo sviluppo di un'app di questo tipo può essere costoso, ma l'adozione della tecnologia è già in atto, quindi il guadagno può valere la pena.
AI-driven content
Lo sviluppo di nuovi software facilita anche i compiti banali dei designer UX. Nonostante l'AR sia stata ampiamente adottata e il mezzo visivo sia in prima linea nel web design, gran parte dell'esperienza utente è ancora costituita da contenuti scritti. Capire cosa i clienti vogliono leggere e quali problemi devono risolvere è un lavoro UX che richiede molta ricerca. L'intelligenza artificiale rende questa ricerca molto più semplice e viene adottata da un numero sempre maggiore di aziende. Tuttavia, l'intelligenza artificiale non è ancora abbastanza sviluppata da poter creare da sola contenuti di qualità. Anche le app GPT-3 più avanzate possono produrre solo contenuti generici e poco approfonditi. Dove l'intelligenza artificiale eccelle, invece, è nella ricerca e nell'ottimizzazione dei contenuti. Ad esempio, il software di content marketing di SE Ranking aiuta gli UX designer e i marketer a creare brief di contenuti guidati dall'intelligenza artificiale e a valutare i contenuti rispetto ai principali concorrenti e ai requisiti iniziali. Lo strumento cerca sul web una parola chiave o un argomento indicato dall'utente e aiuta a creare un brief basato sui contenuti più performanti. Lo strumento consente inoltre di aggiungere facilmente sotto-argomenti al brief, da inserire successivamente nel contenuto per migliorare la struttura della pagina. Include anche suggerimenti SEO, come le parole chiave specifiche da includere per migliorare la visibilità di ricerca. Questi suggerimenti aiutano a migliorare il contenuto stesso per la UX e la visibilità di ricerca e possono anche migliorare l'interazione e la fidelizzazione degli utenti e ridurre il tempo necessario per arrivare alla struttura della pagina attraverso la sperimentazione. Scarica la nostra guida sull'uso dell'IA e di ChatGPT per ottimizzare il processo di UX design!
Scarica la nostra guida sull'uso dell'IA e di ChatGPT per ottimizzare il processo di UX design!
Microinterazioni
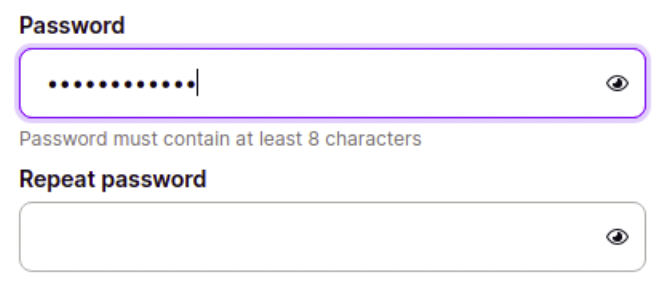
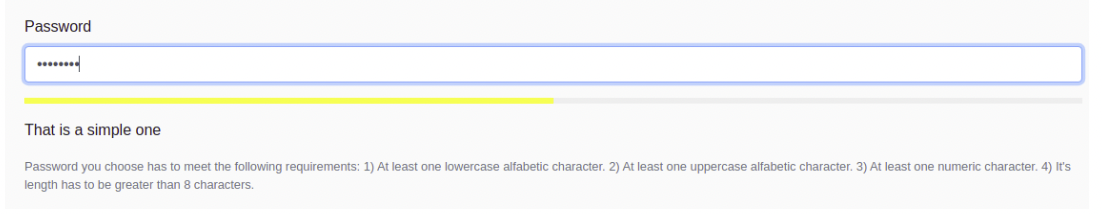
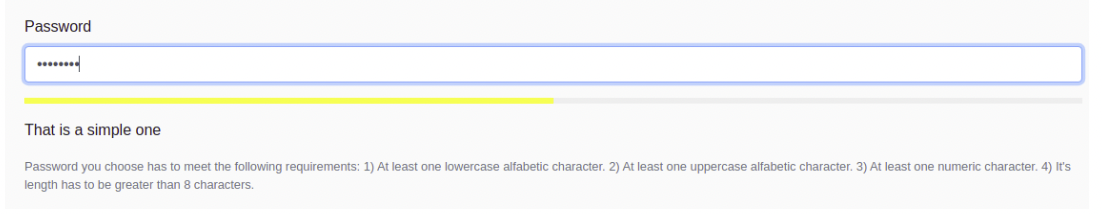
Nel mondo del web design, dove molti siti web hanno lo stesso aspetto e la stessa struttura collaudata, sono i piccoli elementi di interazione con il sito a rendere unica l'esperienza dell'utente. Ecco perché lo sviluppo di microinterazioni è stato uno dei trend più interessanti del 2022, che non scomparirà nel 2023. Per capire cosa sia una microinterazione, pensate alle emoji di Facebook. Quando si reagisce a un post, non si lascia semplicemente un'emoji, ma si vede una piccola animazione. Lo stesso accade quando si invia un'emoji selezionata a una chat: viene inviata con una graziosa animazione. Questi piccoli dettagli sono probabilmente parte dell'interfaccia utente, ma hanno anche una funzione UX: rendono l'esperienza di utilizzo del sito web un po' più piacevole. Per creare una buona microinterazione non è necessario incorporare gli emoji nel sito web. Concentratevi piuttosto sul rendere più coinvolgenti le interazioni chiave con il vostro sito con un po' di animazione JS o CSS. Uno degli esempi più semplici di microinterazione efficace è l'aggiunta di una barra di avanzamento della password. Invece di informare semplicemente l'utente su come dovrebbe essere la password, potete renderla interattiva. [caption id="attachment_12710044" align="alignnone" width="438"] Source: Protonmail[/caption]
Una barra di avanzamento che si riempie e cambia colore al completamento è un'opzione.
[caption id="attachment_12710045" align="alignnone" width="455"]
Source: Protonmail[/caption]
Una barra di avanzamento che si riempie e cambia colore al completamento è un'opzione.
[caption id="attachment_12710045" align="alignnone" width="455"] Source: Codepen[/caption]
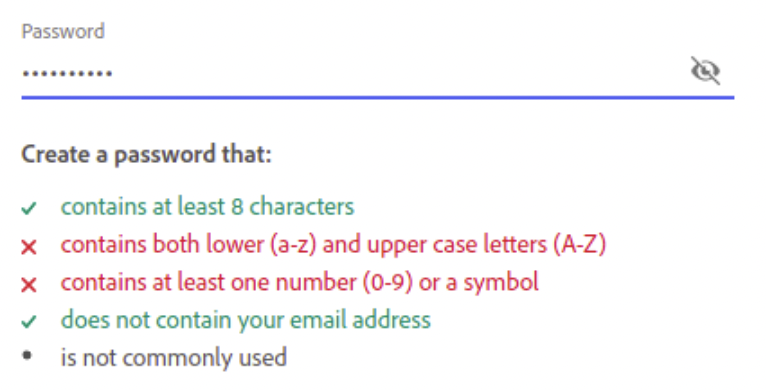
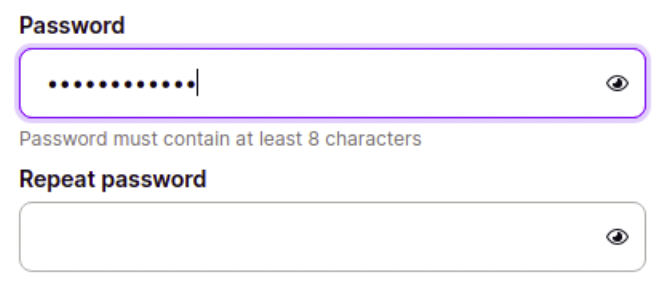
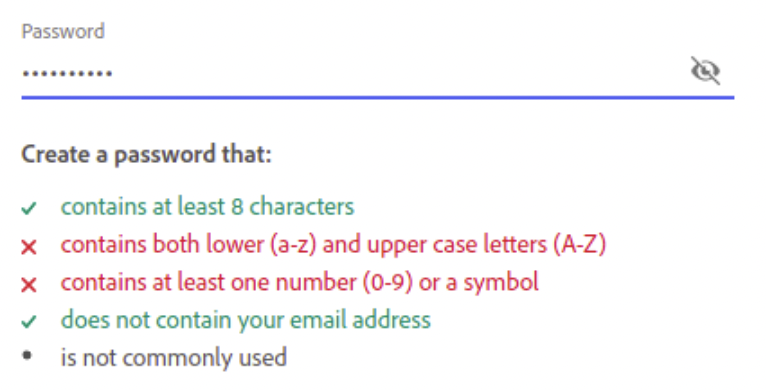
Un'altra opzione creativa per la microinterazione con le password è un elenco puntato che cambia dinamicamente quando l'utente digita la password.
[caption id="attachment_12710046" align="alignnone" width="506"]
Source: Codepen[/caption]
Un'altra opzione creativa per la microinterazione con le password è un elenco puntato che cambia dinamicamente quando l'utente digita la password.
[caption id="attachment_12710046" align="alignnone" width="506"] Source: Behance[/caption]
Source: Behance[/caption]
Interazioni con il cursore avanzate
Una delle microinterazioni più interessanti e creative che probabilmente saranno rilevanti nel 2023 sono le interazioni con il cursore. Nell'ultimo decennio, modificare l'aspetto del cursore o il suo funzionamento è diventato un falso passatempo, riservato ai siti amatoriali o ai browser game. Nel 2022, però, la tendenza si è invertita: molti creatori hanno adottato modi poco ortodossi di gestire l'input dell'utente sul sito web, anche se si tratta semplicemente di passare il mouse su un elemento. L'interazione avanzata con il cursore è semplicemente qualsiasi interazione attivata dal passaggio del mouse o dal clic su un elemento del sito web, a parte il cambio di colore. Le interazioni del cursore possono essere molto fantasiose, come una scia di vernice che segue il cursore o il cursore sostituito da una lente. Ma queste interazioni sono più adatte a siti web creativi e sperimentali, e pochi marchi B2B sarebbero disposti a fare qualcosa di così poco ortodosso. Ecco un esempio di interazione con il cursore che si allontana dalla norma, ma che mantiene l'esperienza dell'utente semplice e intuitiva. [caption id="attachment_12710047" align="alignnone" width="845"] Source: Dribble[/caption]
Se si passa il mouse su un link che conduce a una pagina di categoria, i prezzi diventano visibili. Le stesse informazioni potrebbero essere trasmesse con una tabella, ma se implementate in questo modo, danno all'utente una maggiore libertà di scelta su come visualizzare il sito.
Source: Dribble[/caption]
Se si passa il mouse su un link che conduce a una pagina di categoria, i prezzi diventano visibili. Le stesse informazioni potrebbero essere trasmesse con una tabella, ma se implementate in questo modo, danno all'utente una maggiore libertà di scelta su come visualizzare il sito.
Ricerca o assistenza vocale
Progettare piccole esperienze è importante. Ma progettare un grande cambiamento nell'esperienza conta molto di più, soprattutto se consideriamo l'accessibilità. La ricerca vocale sta diventando sempre più popolare, visto che il 27% degli utenti in tutto il mondo la utilizza. È naturale portare questa modalità di interazione dal motore di ricerca ai siti web utilizzati dalle persone. È possibile adattare il proprio sito web alla ricerca vocale per rendere ancora più semplice la navigazione su mobile. È possibile anche rendere alcune azioni del sito web basate sull'input vocale, come l'aggiunta di articoli al carrello e il pagamento. Un'altra funzione di accessibilità che vale la pena di aggiungere è il software text-to-speech, in grado di vocalizzare le pagine e riprodurle all'utente. Si tratta in pratica di un modo completamente nuovo di interagire con il sito web, e progettarlo da zero richiede molto lavoro. Tuttavia, considerando che le persone stanno abbracciando questa tendenza, potrebbe valerne la pena.Design responsive
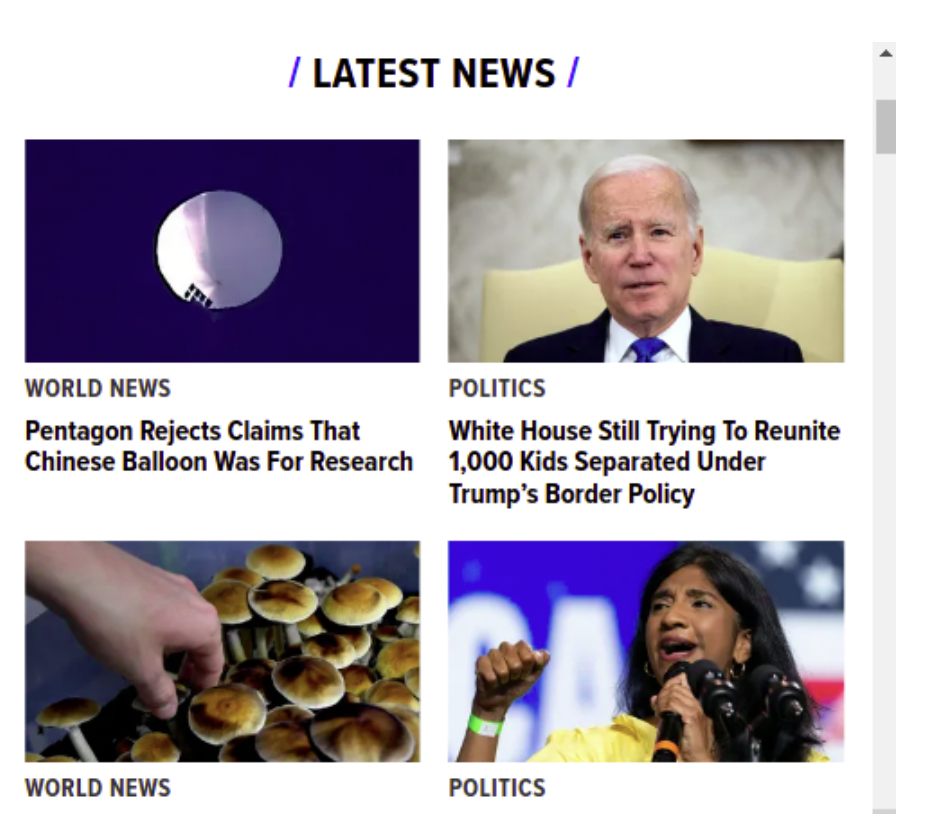
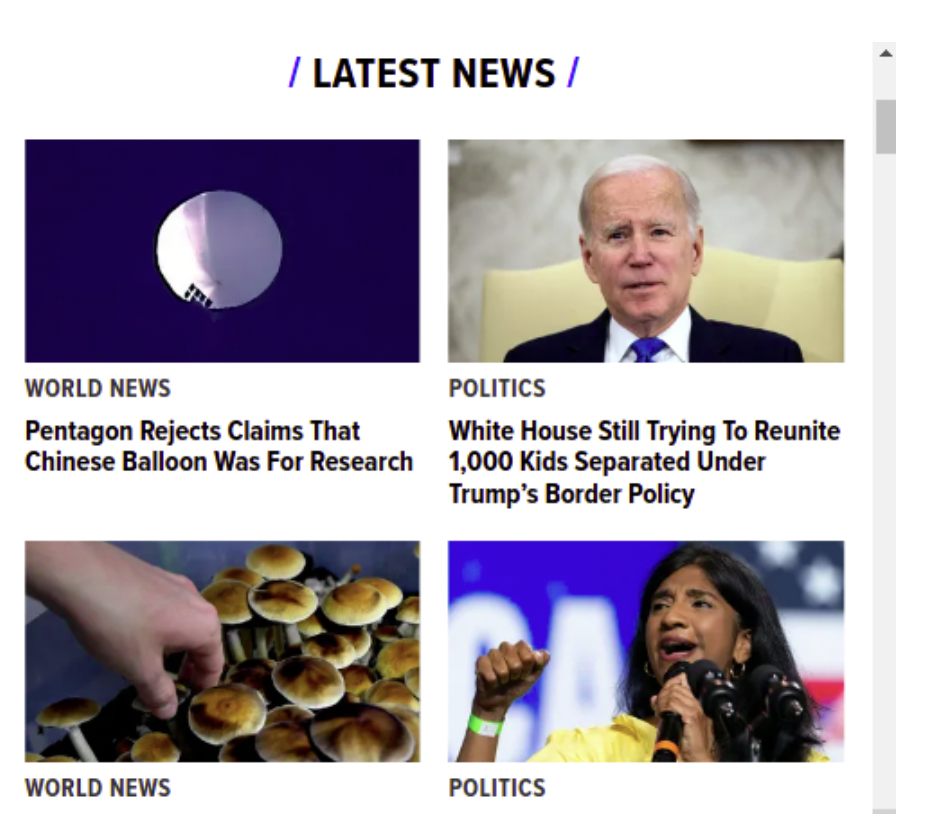
Progettare siti web che si vedano bene su qualsiasi schermo non è solo una tendenza, ma una necessità. Gli utenti di Internet si aspettano che i siti web siano multipiattaforma e se il vostro sito non viene visualizzato correttamente sul loro dispositivo, potrebbero doversi impegnare molto di più. Un sito web responsive non è solo un sito che funziona bene su mobile, è un sito che si adatta alle dimensioni dello schermo. Il traffico mobile è uno dei motivi principali per cui la UX ha adottato un approccio responsive, ma questo approccio non è utile solo per i dispositivi mobili. La differenza tra le dimensioni degli schermi dei computer portatili e dei PC e il fatto che molte persone visualizzano il sito in una finestra del browser ridotta significano che un buon sito dovrebbe adattarsi a qualsiasi variazione delle dimensioni dello schermo. Ecco una pagina dell'Huffington Post ridimensionata sulla metà dello schermo del laptop. Mostra miniature molto più grandi e ne visualizza di meno. [caption id="attachment_12710048" align="alignnone" width="455"] Source: Huffington Post[/caption]
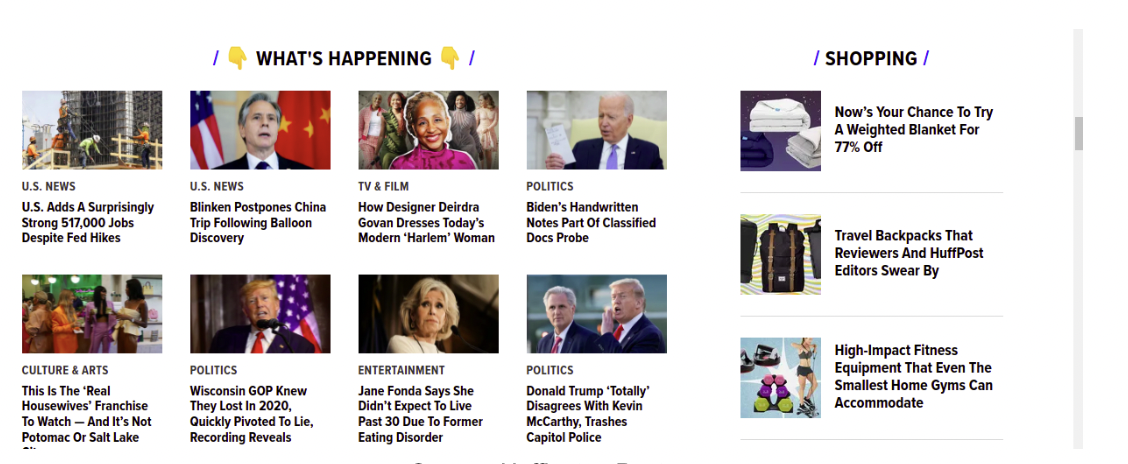
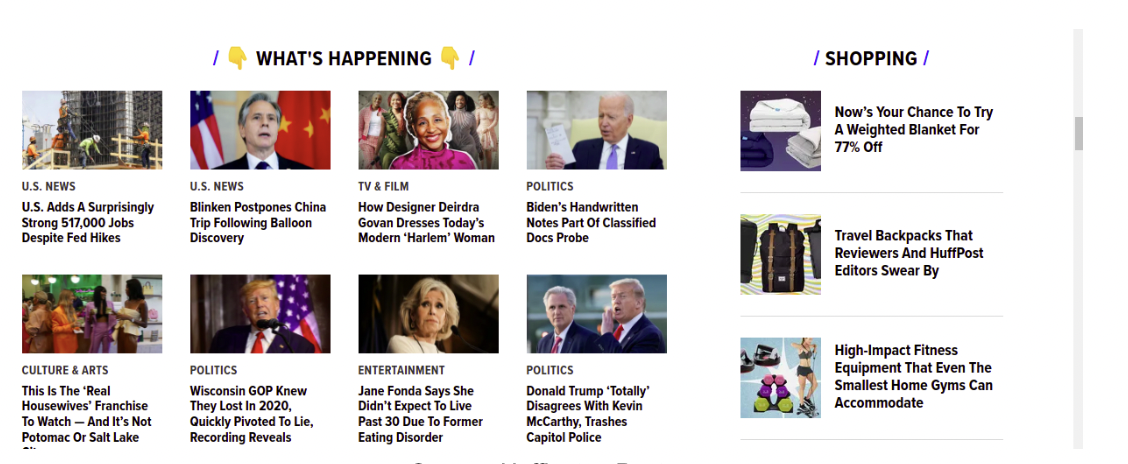
La stessa pagina mostra molti più elementi quando è a grandezza naturale, il che facilita l'interazione.
[caption id="attachment_12710049" align="alignnone" width="729"]
Source: Huffington Post[/caption]
La stessa pagina mostra molti più elementi quando è a grandezza naturale, il che facilita l'interazione.
[caption id="attachment_12710049" align="alignnone" width="729"] Source: Huffington Post[/caption]
È meglio iniziare a creare un mockup partendo dalla dimensione più piccola, ad esempio quella di uno smartphone. È molto più facile espandere gli elementi del sito web a uno schermo più grande una volta perfezionato l'aspetto sullo schermo del telefono.
Poiché gli schermi dei telefoni comportano una visualizzazione molto più condensata di un sito web, è possibile nascondere alcuni elementi del sito web dalla visualizzazione su determinati dispositivi. Questo è particolarmente importante per gli elementi interattivi, come gli script per l'interazione con il cursore. Se volete realizzare una microinterazione, concentratevi sulle interazioni di scorrimento invece che sui cursori.
Source: Huffington Post[/caption]
È meglio iniziare a creare un mockup partendo dalla dimensione più piccola, ad esempio quella di uno smartphone. È molto più facile espandere gli elementi del sito web a uno schermo più grande una volta perfezionato l'aspetto sullo schermo del telefono.
Poiché gli schermi dei telefoni comportano una visualizzazione molto più condensata di un sito web, è possibile nascondere alcuni elementi del sito web dalla visualizzazione su determinati dispositivi. Questo è particolarmente importante per gli elementi interattivi, come gli script per l'interazione con il cursore. Se volete realizzare una microinterazione, concentratevi sulle interazioni di scorrimento invece che sui cursori.
Conclusioni
Il design dell'esperienza utente sta cambiando per servire meglio l'utente. Alcuni aspetti, come il responsive design, sono diventati una best practice che pochi possono contestare. Altri aspetti, come le interazioni avanzate con il cursore, possono essere mode di design che finiscono per scomparire, ma rimarranno rilevanti nel 2023. Quali di queste tendenze dovreste incorporare nel vostro sito web? Quelle che servono meglio ai vostri clienti. Nella UX è sempre importante progettare per l'utente finale del sito web o dell'app. Se l'utente può avere un'esperienza migliore con una nuova tendenza incorporata nel design, che sia la ricerca vocale o una microinterazione, il progettista dovrebbe implementarla. Assicuratevi quindi di fare ricerche sugli utenti per verificare che le nuove funzionalità implementate siano di loro gradimento.
Articolo aggiornato il: 17 agosto 2023

Scritto da
Talent Garden, Digital Skills Academy

Non sprecare il tuo talento. Valorizzalo con il Master più adatto alle tue esigenze.
Talent Garden è la Digital Skills Academy che ti forma su HR, Digital Marketing, UX Design o Data Analysis, e poi lancia la tua carriera.
Continua a leggere

3
min di lettura
Introduzione all’Interaction Design: cos’è e a cosa serve
Lavorare nell’ambito della User Experience significa dedicarsi non solo all’esperienza finale dell’utente — curando il ...
Talent Garden
13/02/2023

14
min di lettura
Il Design è gratificazione. Ecco perché una carriera nel settore UX Design potrebbe essere una scelta vincente
Quanto bisogno abbiamo di esperienze gratificanti? Molto. Anzi moltissimo. Pensateci: qualsiasi vostra interazione con ...
Talent Garden
20/10/2023

6
min di lettura
Migliori App di UX Design: 5 tool che ti renderanno la vita più facile
Lo User Experience Design (d'ora in poi UX Design) è un processo mirato a rendere un'interfaccia utente usabile e ...
Talent Garden
14/03/2022

17
min di lettura
La challenge di Creative Harbour agli studenti di UX Design Master
Qual è uno degli elementi fondamentali dietro il successo di UX Design Master? L’approccio all’apprendimento che si ...
Talent Garden
29/06/2023