Design
5
min di lettura
Coerenza nel Design System: 8 plugin e widget Figma consigliati


Non ti va di leggere? Prova ad ascoltare l'articolo in modalità audio 🎧
Un widget è una piccola applicazione o strumento che svolge una funzione specifica all'interno di un programma o di un'interfaccia più grande. Nel contesto dei design system, i widget vengono spesso utilizzati per semplificare le attività ripetitive, automatizzare i flussi di lavoro e migliorare la collaborazione tra designer e sviluppatori.
Figma, uno dei più popolari strumenti di design utilizzati dai designer oggi, offre una vasta gamma di plugin e widget che possono aiutare i designer a gestire i loro design system in modo più efficiente. In questo articolo, esploreremo alcuni dei migliori plugin e widget per la gestione dei design system in Figma e discuteremo come possono aiutare a razionalizzare il tuo flusso di lavoro e migliorare la collaborazione con il tuo team.
Stark
Stark è un plugin di Figma che aiuta i designer a garantire che i loro design siano accessibili alle persone con daltonismo o altre disabilità visive. Il plugin offre una varietà di funzioni, tra cui la simulazione del daltonismo, il controllo del contrasto e la visualizzazione in scala di grigi. Utilizzando Stark, i designer possono facilmente identificare e correggere i problemi di contrasto del colore, garantendo che i loro design siano accessibili al maggior numero possibile di utenti. https://www.youtube.com/watch?v=_SMRBDaXq84Figmagic
Figmagic è uno strumento potente che automatizza il processo di trasformazione dei tuoi design di Figma in codice. Con Figmagic, puoi generare codice per CSS, React, Angular e altre piattaforme direttamente dai tuoi design di Figma. Il plugin offre una gamma di opzioni di personalizzazione, tra cui il supporto per convenzioni di denominazione personalizzate e l'integrazione con sistemi di controllo delle versioni come Git.Figma Tokens
Figma Tokens è un plugin che consente ai designer di creare token di design direttamente in Figma. I token di design sono un insieme di attributi di design visivi, come colori, tipografia e spaziatura, che possono essere condivisi e riutilizzati in diversi progetti e piattaforme. Utilizzando Figma Tokens, i designer possono facilmente creare una libreria di token di design che può essere condivisa con il loro team, garantendo coerenza su tutti gli asset di design.Figma TokensLotties
Lotties è un plugin che consente ai designer di importare e animare file Adobe After Effects direttamente in Figma. Con Lotties, i designer possono aggiungere animazioni e interazioni complesse ai loro design, senza dover fare affidamento sul codice o su strumenti esterni. Il plugin offre una vasta gamma di opzioni di personalizzazione, tra cui il controllo della velocità di animazione, della direzione e del comportamento del loop. Utilizzando Lotties, i designer possono creare design coinvolgenti e dinamici che catturano l'attenzione degli utenti e migliorano l'esperienza complessiva dell'utente.Beautiful Shadows
Beautiful Shadows è un plugin di Figma che aiuta i designer a creare effetti di ombreggiatura realistici e personalizzabili per i loro design. Con Shadows, i designer possono aggiungere profondità e tridimensionalità ai loro design applicando ombre al testo, alle immagini e ad altri elementi di design. Il plugin offre una vasta gamma di opzioni di personalizzazione, tra cui il controllo del colore, della dimensione, della sfocatura e della distanza delle ombre. Utilizzando Shadows, i designer possono creare design che sono visivamente più attraenti e realistici, senza dover fare affidamento su strumenti esterni di editing delle immagini.Content Buddy
Content Buddy è un plugin di Figma che consente ai designer di generare rapidamente e facilmente testo fittizio, immagini e altri contenuti per i loro design. Il plugin offre una gamma di opzioni di personalizzazione, tra cui il supporto per testo, immagini e HTML personalizzati. Utilizzando Content Buddy, i designer possono risparmiare tempo e concentrarsi sul design visivo dei loro progetti, anziché passare tempo su noiose attività di creazione di contenuti.Icon Resize
Icon Resize è un plugin di Figma che semplifica il processo di ridimensionamento di icone e altre grafiche vettoriali all'interno di un design. Con Icon Resize, i designer possono facilmente scalare le loro icone per adattarle a diverse dimensioni e risoluzioni, garantendo che siano nitide e chiare su qualsiasi dispositivo o piattaforma. Il plugin include anche opzioni per regolare lo spessore dei tratti e i raggi delle curve, facilitando il perfezionamento dell'aspetto delle icone per adattarlo allo stile complessivo del design. Utilizzando Icon Resize, i designer possono risparmiare tempo e semplificare il loro flusso di lavoro quando lavorano con icone e altre grafiche vettoriali in Figma.Color Designer
Color Designer è un plugin di Figma che semplifica la scelta e l'applicazione di colori nel design. Con Color Designer, i designer possono creare palette di colori personalizzate e sperimentare con diverse combinazioni di colori in modo facile e veloce. Il plugin offre anche funzioni per l'importazione di palette di colori da altri strumenti e per la generazione di sfumature di colore. Inoltre, Color Designer consente di applicare rapidamente i colori selezionati ai singoli elementi del design o all'intero progetto. Utilizzando Color Designer, i designer possono risparmiare tempo e semplificare il processo di scelta dei colori, garantendo al contempo un aspetto coerente e ben equilibrato del loro design. Ami i gradienti? Guarda questo piccolo tutorial su come usare un plugin di Figma per farli! In conclusione, Figma offre una vasta gamma di plugin e widget che possono aiutare i designer a gestire in modo più efficiente i loro design system. Utilizzando questi strumenti, i designer possono risparmiare tempo, migliorare la collaborazione con il loro team e garantire la coerenza tra tutti gli asset di design. Che tu stia cercando di automatizzare attività ripetitive, semplificare il tuo flusso di lavoro o migliorare l'accessibilità dei tuoi design, c'è un plugin o un widget di Figma che può aiutare. Dai test di accessibilità alla creazione di token di design alla creazione di layout responsivi, i plugin e i widget elencati in questo articolo offrono una varietà di funzionalità e opzioni di personalizzazione per soddisfare le esigenze dei designer e dei team di design di tutte le dimensioni. Con così tanti plugin Figma disponibili, può essere difficile scegliere quello giusto per le tue esigenze. Il miglior approccio è iniziare identificando le attività specifiche per cui hai bisogno di assistenza e poi cercare i plugin che possono aiutarti in quegli ambiti. Puoi sfogliare la libreria di plugin Figma, leggere recensioni e valutazioni di altri designer e controllare blog e forum per consigli e suggerimenti. È anche importante assicurarsi che il plugin sia regolarmente aggiornato e supportato dallo sviluppatore per garantire la compatibilità con le ultime versioni di Figma. Alcune fonti affidabili per trovare i migliori plugin Figma includono la libreria ufficiale dei plugin Figma, blog come Smashing Magazine e UX Collective e forum come la Community di Figma. Prendendoti il tempo per cercare e testare diversi plugin, puoi trovare quelli che funzionano meglio per le tue esigenze di design e ottimizzare il tuo flusso di lavoro in Figma.
Articolo aggiornato il: 17 agosto 2023

Scritto da
Talent Garden, Digital Skills Academy

Non sprecare il tuo talento. Valorizzalo con il Master più adatto alle tue esigenze.
Talent Garden è la Digital Skills Academy che ti forma su HR, Digital Marketing, UX Design o Data Analysis, e poi lancia la tua carriera.
Continua a leggere

5
min di lettura
Cos'è e come funziona il CRM - Customer Relationship Management
Il Customer Relationship Management (CRM), noto anche come software per la gestione delle relazioni con i clienti, ha ...
Talent Garden
04/01/2024

8
min di lettura
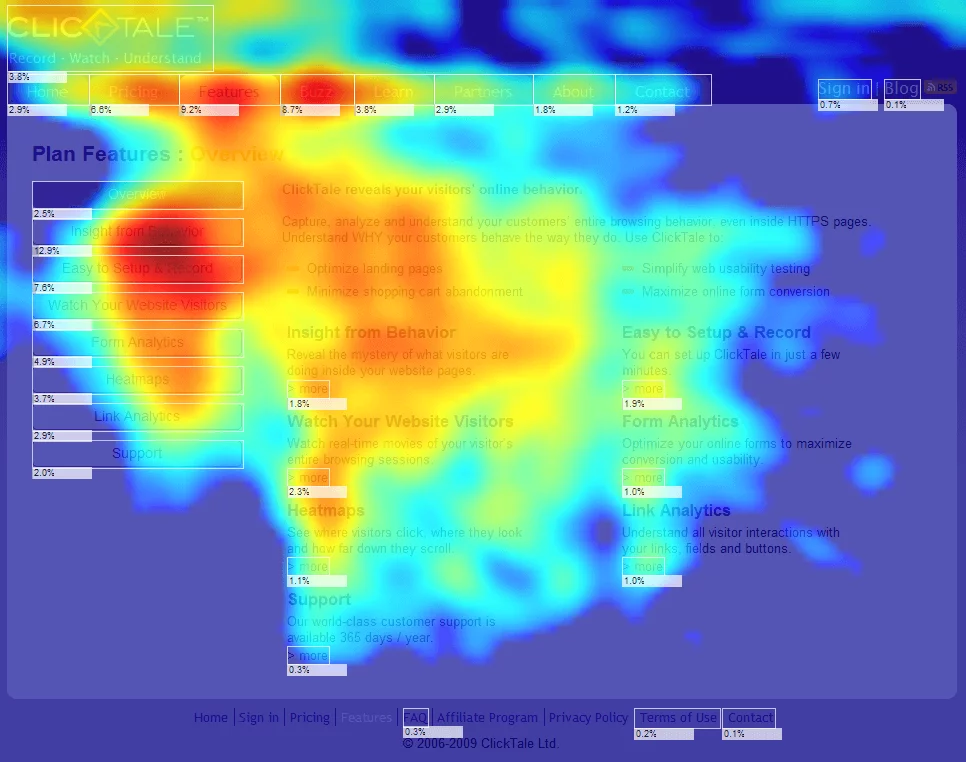
10 modi per migliorare l’engagement di un sito con gli ux analytics
Che cosa significa il termine user experience analytics? Perché è uno strumento utile? E come è possibile utilizzarlo ...
Talent Garden
31/01/2023

9
min di lettura
Marketing Automation: cambia il modo di automatizzare il marketing
I costi di acquisizione di nuovi clienti diventano sempre più alti per via di una competizione sempre più marcata; per ...
Talent Garden
05/05/2022

5
min di lettura
Che cosa fa un SEO Specialist, come diventarlo e quanto guadagna
La SEO (Search Engine Optimization) è una tecnica, o per meglio dire un insieme di tecniche e procedure, che consiste ...
Talent Garden
09/05/2022