Progettare interfacce con bright color e gradient: 4+1 consigli per UI Designer


Hai notato anche tu che quest’anno il web si è tinto di colori sgargianti e di sfumature accese? Hai buon occhio! Infatti il bright color e il gradient sono due tra i trend di UI Design più diffusi del 2018.
Spotify è forse l’esempio più eclatante di restyling dell’interfaccia attraverso l’uso di bright color e gradient. Negli ultimi tempi i designer hanno iniziato ad affrancarsi dal dilagante dogma del blu come colore esemplare per le interfacce e hanno rinnovato il loro interesse per il resto dell’iride. Questa tendenza è stata l’occasione per porre nuovamente l’accento su alcuni aspetti rilevanti dello UX Design, e quindi a una migliore esperienza utente, anche promuovendo pattern di navigazione basati sulle zone di colore.Symodd attribuisce a ogni sezione del sito un gradient differente. Il colore di sfondo della schermata funzione come un navigatore, segnalando il passaggio a una nuova sezione e aiutando l’utente ad orientarsi.Il nuovo sito di Spotify ti sembra accattivante e divertente? Ti piace il mood che esprime il logo di Instagram? Vuoi cimentarti anche tu nella progettazione di un’interfaccia variopinta e trendy? Inoltre per le aziende e le start-up l’adozione di questi trend supporta la comunicazione efficace dei valori del brand. L’uso più disinvolto di tinte differenti ha consentito una più aderente espressione della personalità del marchio, attraverso la declinazione dei colori istituzionali, e ha aumentato esponenzialmente le possibilità creative. In questo articolo cercherò di fornirti alcuni semplici consigli e ti indicherò alcuni tool che potrebbero esserti utili.
1. PROGETTA IN GRAYSCALE
Rendi la tua interfaccia chiara e navigabile: accessibile
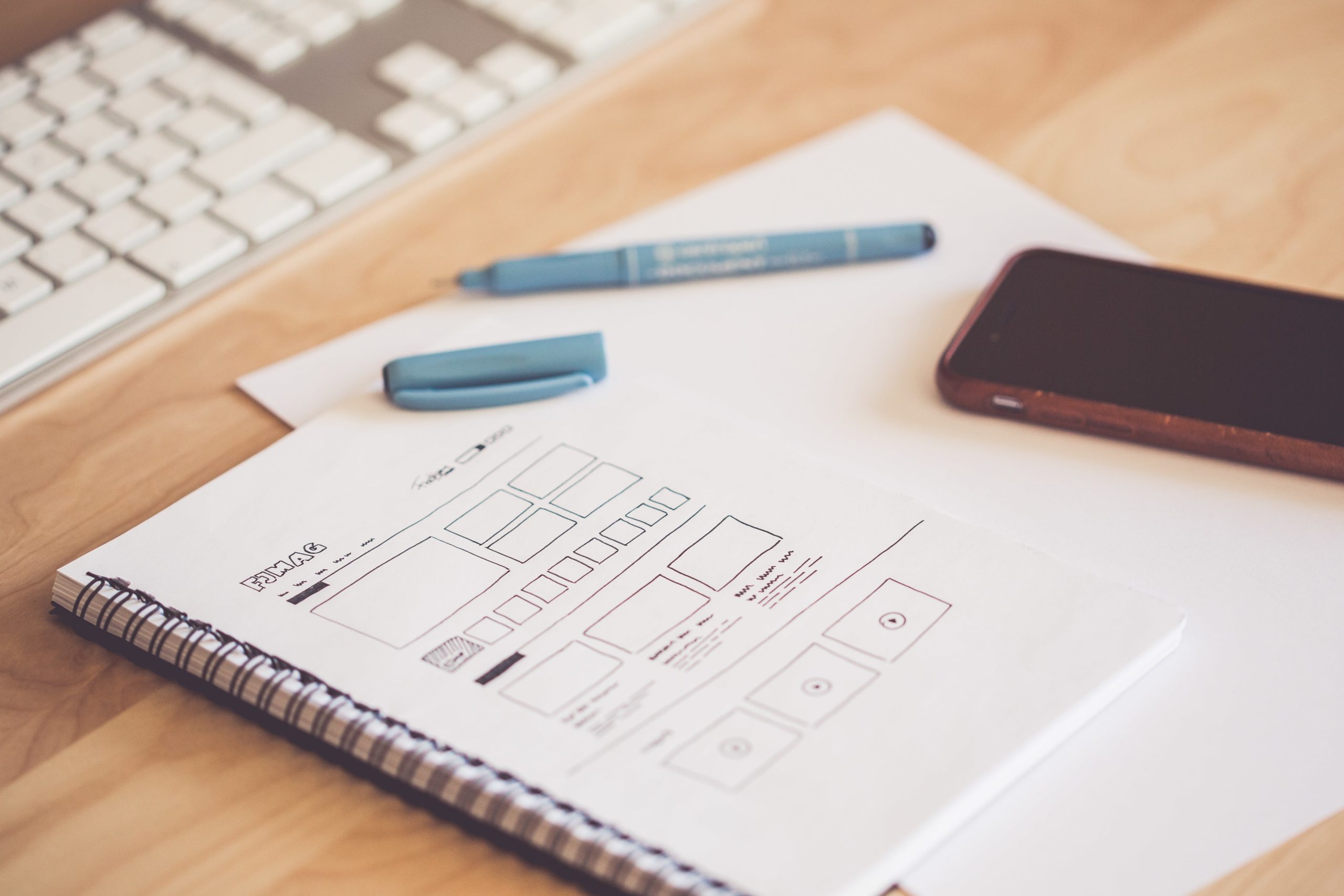
Soprattutto nella progettazione di un’interfaccia in bright color, dove le tonalità sgargianti sono difficili da controllare, per garantire un’immediata ed evidente percezione della gerarchia dei contenuti, è buona norma iniziare a disegnare in monocromia. La monocromia, pur azzerando le differenze tonali, rende esplicito il contrasto tra gli elementi e il loro rapporto in termini di luminosità. Osservando l’esempio, è facile comprendere quali siano gli elementi di cui è composta la schermata, individuare quelli più rilevanti e le funzionalità principali. Progettare in grayscale aiuta a concentrarsi sul layout, sulle dimensioni e sui pieni e i vuoti. Non va inoltre tralasciata l’importanza del design in grayscale in termini di accessibilità degli utenti ipovedenti.Color Tool, lo strumento di Google per costruire palette coerenti con il Material design.
La guideline del Material Design di Google dedica un intero tool (https://material.io/color) alla colorazione di interfacce basate su due colori. Lo scopo finale del tool è calcolare quanto l’interfaccia sia efficiente in termine di leggibilità e accessibilità. Come si valuta la performance dell’interfaccia relativamente alla sua chiarezza? Vale sempre la regola d’oro fare test. Soprattutto in ottica mobile first, per la quale il numero di device esplode e i prodotti digitali vengono fruiti in molte e diversificate condizioni ambientali, diventa di fondamentale importanza verificare come i diversi schermi interpretano i colori e i contrasti. Quindi, nel dubbio: test, test, test!
2. IMPOSTA OMBRE E LUCI
Colora l’interfaccia digitale come se fosse reale
Con l’affermarsi del semi-flat design, gli UI Designer hanno attribuito maggior realismo alle interfacce, attraverso l’aggiunta di luci e ombre agli elementi del layout.Come nella realtà, anche per gli elementi digitali luci e ombre sono variazioni del colore di partenza, di cui mantengono la tonalità. Molte delle interfacce più popolari, caratterizzate da una navigazione molto facile e chiara, sono addirittura sviluppate esclusivamente sulle palette monocromatiche. Per costruire le palette monocromatiche, ti consiglio il tool Collor.3. DEFINISCI LA TUA PALETTE
Gioca con la ruota dei colori
Questo articolo però tratta di bright color e di gradient, non di monochrome interface! Come scegliere allora una combinazione di colori variegata, originale e riconoscibile? Innanzitutto, come già accennato, un ottimo punto di riferimento è il colore primario del brand, che puoi integrare con altre tonalità (facendo attenzione a non snaturare la personalità del brand).Per la scelta delle tinte di supporto, non posso negare che una conoscenza di base della teoria dei colori sia di grande aiuto. Se sei digiuno sull’argomento, ecco alcuni tool online (ma ne esistono molti altri) che ti suggeriscono diverse combinazioni corrette e tematiche a partire dal colore primario: Coolors (tra i più popolari) e Adobe Kuler (prodotto dalla famosa software house).4. GRADIENT = PERSONALITÀ
Quando l’arcobaleno non ti basta, inventa un nuovo colore
Make it real!La più grande fonte di ispirazione per tutti gli artisti e UI Designer è la realtà, tavolozza variegata e sempre sorprendente. Se alzi gli occhi al cielo, puoi osservare che la realtà non è costituita di tinte piatte, bensì di continue sfumature tra un colore e un altro. Basandosi proprio sull’osservazione dell’ambiente circostante, infatti, sono nati molti tool per la costruzione di gradient proprio a partire da immagini di paesaggi ed elementi naturali. Uno su tutti: Gradient.L’attuale diffusione dei gradient è stata ricondotta alla necessità dei brand di distinguersi in modo sempre più efficiente in un mercato, quello della UI, che tende a omologarsi alle best practice. Il gradient, ovvero la sfumatura graduale da una tonalità a un’altra, quando applicato a un’interfaccia, tende a essere percepito dall’utente come un unico colore, nuovo, di cui, semplicemente, ancora non esiste il nome.Di queste schermate di NYCPride non si dice che sono “Bluchesfumaversoilviola”, ma istintivamente si tende a definirle “blu”, “viola”, “bluastre” o “violacee”, dando alla sfumatura la dignità di un colore a se stante. Nonostante esistano anche per i gradient delle combinazioni più popolari di riferimento, il mio consiglio è: sperimenta. Non copiare il codice di un altro sito, ma prova a creare la tua sfumatura personale, che esprime la tua identità. Anche in questo caso, ti segnalo il tool Grabient che può fare al caso tuo, consentendoti anche di salvare facilmente il codice css per implementare il gradient nella tua interfaccia.
5. “Non stressare i miei stanchi occhi”
Come abbiamo detto, i colori vividi e le sfumature possono facilmente veicolare emozioni positive e essere usati strategicamente nello UI Design. Nel 2017 infatti sono molte le start-up e i brand che hanno utilizzato il “metodo Spotify” per farsi notare e diventare popolari. Ce ne sono altri invece che sono riusciti nel risultato opposto, ovvero nell’allontanare o deludere i propri utenti a causa di interfacce esageratamente sgargianti, che ne minavano la navigazione.
In conclusione non esagerare! L’utente che visita le schermate che progetti deve essere a suo agio e deve volersi soffermare volentieri sui tuoi contenuti. Deve riuscire a orientarsi e a leggere tutto senza affaticare la vista. Quindi:
- Stai attento nell’utilizzo di colori troppo accesi per sfondi full-widht
- Se utilizzi colori vividi per i testi, non impostarli con una dimensione troppo piccola o un carattere troppo sottile
- Non accostare colori troppo vividi e troppo contrastanti nella stessa schermata
- Non utilizzare i colori sgargianti a tutti i costi. Non tutti i business e tutti i brand si adattano a tonalità vivide: stai attento a non risultare fuori luogo.


Non sprecare il tuo talento. Valorizzalo con il Master più adatto alle tue esigenze.
Continua a leggere

Figma & UX/UI Design: cos’è, come funziona e perché sceglierlo

Progetto ACEA: come cambia il modo di lavorare con il digitale

Come cambierà la formazione aziendale nel 2024? Parliamo di apprendimento esperienziale e innovazione tecnologica
