Design
5
min di lettura
I principi fondamentali dell'usabilità di un sito Web


Non ti va di leggere? Prova ad ascoltare l'articolo in modalità audio 🎧
L’informatico danese Jakob Nielsen, considerato una delle massime autorità mondiali in tema di usabilità, definisce quest’ultima come la metrica che consente di valutare la qualità dell’esperienza di un utente quando egli interagisce con qualcosa.
Uno strumento con cui un utilizzatore può operare è quindi considerato usabile quando si dimostra intuitivo, si ricorda facilmente, garantisce un’esperienza d’uso gradevole, ha un elevato livello di efficienza e dà origine a pochi errori durante l’interazione con esso.
La definizione di Nielsen è condivisa dall’informatico statunitense Ben Shneiderman a cui si devono alcune ricerche fondamentali in tema di ergonomia e quindi di interazione tra essere umani e macchine, egli infatti ha identificato quattro dimensioni correlate al concetto di usabilità:
 Per far questo è stata scelta una disposizione razionale dei contenuti che risultano facilmente fruibili attraverso un menu principale con cui accedere velocemente a sezioni e sottosezioni, consentendo anche di tradurre il sito in tutte le lingue supportate e di accedere con un solo click a tutte le tematiche più importanti.
Un altro esempio di usabilità è fornito dal sito Web di Airbnb, nota piattaforma a disposizione di chi ricerca un alloggio online. Il portale, del quale si nota il lavoro fatto per ottimizzare la user experience sui dispositivi mobili, presenta un equilibrio ben studiato tra immagini e contenuti, tutte le sezioni sono adeguatamente evidenziate per garantire la reperibilità immediata.
Per far questo è stata scelta una disposizione razionale dei contenuti che risultano facilmente fruibili attraverso un menu principale con cui accedere velocemente a sezioni e sottosezioni, consentendo anche di tradurre il sito in tutte le lingue supportate e di accedere con un solo click a tutte le tematiche più importanti.
Un altro esempio di usabilità è fornito dal sito Web di Airbnb, nota piattaforma a disposizione di chi ricerca un alloggio online. Il portale, del quale si nota il lavoro fatto per ottimizzare la user experience sui dispositivi mobili, presenta un equilibrio ben studiato tra immagini e contenuti, tutte le sezioni sono adeguatamente evidenziate per garantire la reperibilità immediata.
 A questo proposito è utile notare come sia stato organizzato il sistema di ricerca degli alloggi, con un form che richiede poche informazioni essenziali in modo da accelerare quanto più possibile il passaggio dalla richiesta all’ottenimento dei risultati.
A questo proposito è utile notare come sia stato organizzato il sistema di ricerca degli alloggi, con un form che richiede poche informazioni essenziali in modo da accelerare quanto più possibile il passaggio dalla richiesta all’ottenimento dei risultati.
- efficiency: cioè la capacità di uno strumento di rispondere al fine per cui è stato realizzato;
- learnability: la facilità di apprendimento associata all’uso di uno strumento e alle sue caratteristiche;
- memorability: la facilità di ricordare i comandi principali per l’uso di uno strumento;
- satisfaction: la soddisfazione che uno strumento è in grado di generare durante il suo utilizzo.
Usabilità dei siti Web: definizione
Quando si affronta il discorso dell’usabilità riguardo ai siti Web è bene tenere conto della peculiarità che distingue questo particolare strumento rispetto ad altri prodotti. Nella maggior parte dei casi infatti un prodotto viene utilizzato dopo essere stato acquistato, un sito Web invece viene prima usato e se l’esperienza utente risulta soddisfacente può dar luogo a dei comportamenti, ad esempio l’esecuzione di un ordine, l’iscrizione ad un servizio o il click su un annuncio pubblicitario, che permettono al sito stesso di produrre monetizzazione. Quali sono i criteri per stabilire se un sito Web è usabile? Susan M. Dray, nota per i suoi lavori su UX (user experience) e HCI (human–computer interaction), sostiene che uno strumento non può essere considerato funzionante se gli utenti non riescono ad utilizzarlo. Applicando questa affermazione ad Internet è possibile considerare usabile un sito Web che, anche quando visitato per la prima volta, consente di accedere alle informazioni, alle funzionalità o ai servizi che si stanno cercando. Una piattaforma di e-commerce in cui un utente non riesce a trovare il prodotto di cui ha bisogno (anche se presente), ha necessità di richiedere assistenza da un operatore per effettuare un acquisto, non trova i riferimenti utili per ricevere assistenza quando ne ha bisogno o deve effettuare una procedura macchinosa per formulare un ordine, non è per esempio classificabile come un sito Web usabile. Il concetto di usabilità non deve essere confuso con quello di accessibilità, riprendendo in parte la definizione che ne dà l’AGID (Agenzia per l'Italia Digitale). Quest’ultima è infatti la capacità di erogare servizi e fornire informazioni fruibili anche da parte di coloro che a causa di disabilità necessitano di tecnologie assistive o configurazioni particolari. È facile quindi intuire che per essere considerato accessibile un sito Web deve essere anche usabile.Le caratteristiche principali di un sito Web usabile
Per creare un sito Web usabile la sua progettazione deve avere come punto di riferimento l’utente finale, questo significa immedesimarsi nelle sue esigenze durante lo sviluppo, tenere conto del riscontro registrato in fase di test e, una volta in produzione, valutare la rilevanza dei feedback ricevuti in un’ottica di integrazione continua. All’usabilità di un sito Internet partecipano diversi fattori a cominciare dalla sua struttura, l’organizzazione dei contenuti deve essere infatti coerente e tale da facilitare la loro reperibilità. Per far questo il sito deve essere innanzitutto semplice da navigare, con menù che rappresentino in modo efficace la gerarchia delle sezioni proposte. Nello stesso modo i singoli contenuti e le relazioni tra di essi devono essere chiari e facilmente consultabili, a questi aspetti contribuiscono ad esempio i titoli e i sottotitoli, così come i link che collegano le varie pagine o che permettono di ancorare le diverse componenti di una stessa pagina, come accade per esempio con i sommari. È poi fondamentale non sottovalutare le funzionalità che consentono l’interazione tra l’utente e il sito Web, ogni procedura deve essere infatti studiata per poter essere affrontata in autonomia, evitando tutti gli elementi che potrebbero incrementarne la complessità senza offrire un vantaggio reale in termini di fruizione. Concorrono all’usabilità anche elementi come il layout scelto, le leggibilità dei testi, dove hanno un ruolo rilevante i font, le loro dimensioni e il contrasto con gli sfondi, così come la qualità delle immagini che devono essere coerenti con le gli argomenti trattati e con l’impostazione grafica utilizzata. Non andrebbe dimenticato che un sito usabile è anche un sito responsive, che permette di navigare su più dispositivi senza perdite di qualità in termini di user experience, nonché performante. Tempi di caricamento troppo lunghi delle pagine si traducono infatti in un basso grado di soddisfazione da parte degli utilizzatori. Quelle descritte sono solo alcune delle caratteristiche che rendono un sito Web usabile armonizzando presentazione, contenuto e funzionalità, un approccio professionale a questo tema necessita infatti di una preparazione approfondita e di un percorso formativo apposito. Ecco perché Talent Garden propone il suo UX Design Master, l'unico in Italia che permette di diventare Junior UX Designer in sole 14 settimane. Il master è organizzato in collaborazione con Sketchin, uno dei più affermati studi di design di Europa. Grazie alla partnership con l’Istituto Pantheon Design & Technology il master garantisce inoltre il riconoscimento di 24 crediti formativi accademici/universitari. La prossima edizione dell'UX Design Master si svolgerà in modalità blended learning a partire dal 19 settembre 2022 e prevede, oltre a 11 settimane di lezioni live online, la 1ª, 4ª e 8ª settimana in presenza nei Campus di Milano e Roma. I partecipanti possono scegliere la sede a loro più comoda.Esempi di siti Web usabili per l’utente
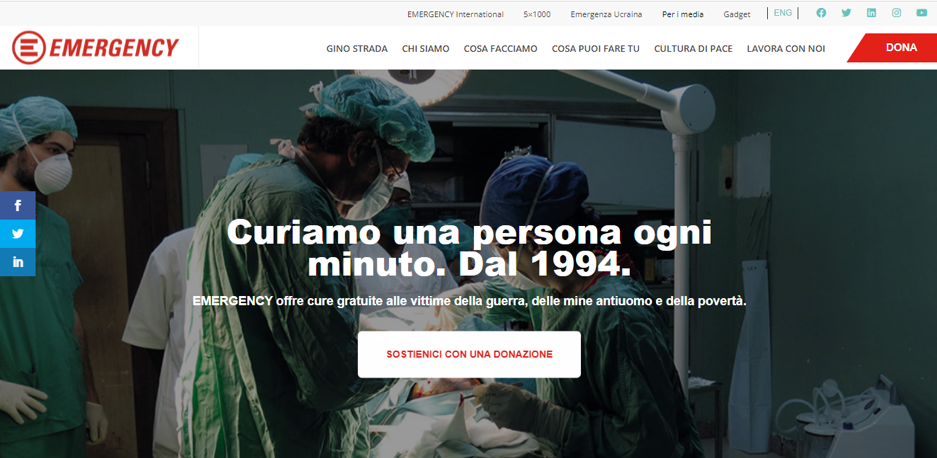
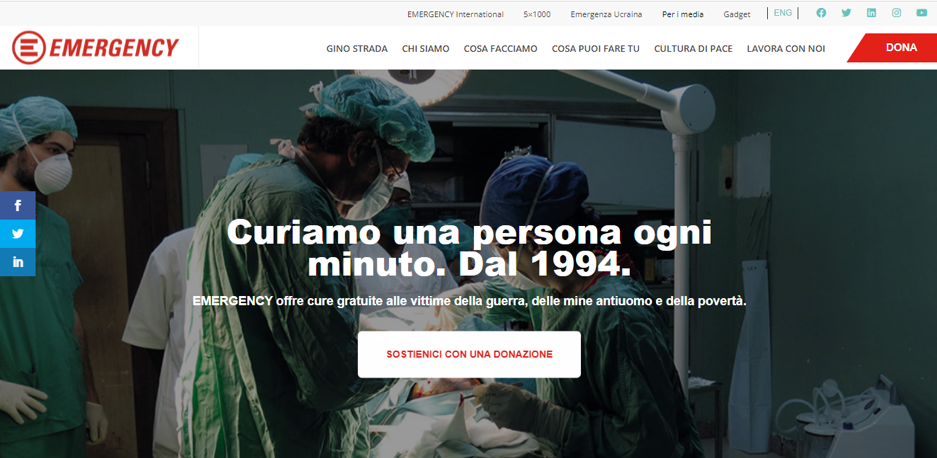
Volendo proporre un esempio di usabilità applicata ad Internet è utile segnalare il buon lavoro fatto per la realizzazione del sito Web ufficiale di Emergency, associazione umanitaria italiana che opera in tutto il mondo. Le sue pagine hanno il doppio scopo di raccontare l’attività dell’organizzazione e di raccogliere donazioni. Per far questo è stata scelta una disposizione razionale dei contenuti che risultano facilmente fruibili attraverso un menu principale con cui accedere velocemente a sezioni e sottosezioni, consentendo anche di tradurre il sito in tutte le lingue supportate e di accedere con un solo click a tutte le tematiche più importanti.
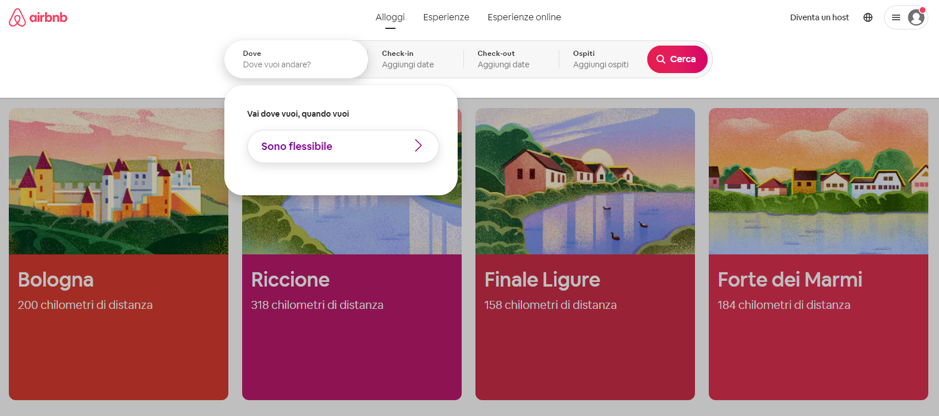
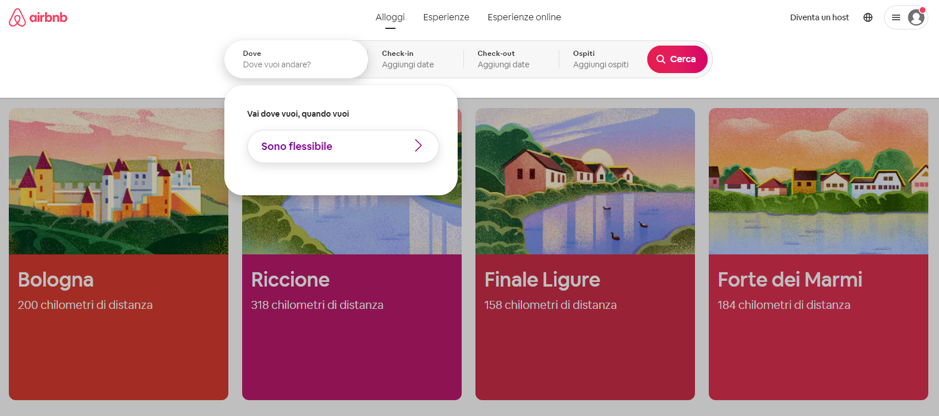
Un altro esempio di usabilità è fornito dal sito Web di Airbnb, nota piattaforma a disposizione di chi ricerca un alloggio online. Il portale, del quale si nota il lavoro fatto per ottimizzare la user experience sui dispositivi mobili, presenta un equilibrio ben studiato tra immagini e contenuti, tutte le sezioni sono adeguatamente evidenziate per garantire la reperibilità immediata.
Per far questo è stata scelta una disposizione razionale dei contenuti che risultano facilmente fruibili attraverso un menu principale con cui accedere velocemente a sezioni e sottosezioni, consentendo anche di tradurre il sito in tutte le lingue supportate e di accedere con un solo click a tutte le tematiche più importanti.
Un altro esempio di usabilità è fornito dal sito Web di Airbnb, nota piattaforma a disposizione di chi ricerca un alloggio online. Il portale, del quale si nota il lavoro fatto per ottimizzare la user experience sui dispositivi mobili, presenta un equilibrio ben studiato tra immagini e contenuti, tutte le sezioni sono adeguatamente evidenziate per garantire la reperibilità immediata.
 A questo proposito è utile notare come sia stato organizzato il sistema di ricerca degli alloggi, con un form che richiede poche informazioni essenziali in modo da accelerare quanto più possibile il passaggio dalla richiesta all’ottenimento dei risultati.
A questo proposito è utile notare come sia stato organizzato il sistema di ricerca degli alloggi, con un form che richiede poche informazioni essenziali in modo da accelerare quanto più possibile il passaggio dalla richiesta all’ottenimento dei risultati.
Conclusioni
L’usabilità dei siti Web è un attributo che permette di massimizzare la qualità dell’esperienza utente durante la navigazione, per ottenerla è necessario tenere conto innanzitutto delle esigenze dell’utilizzatore finale, cercando di capire i suoi bisogni, le sue aspettative e quali caratteristiche deve presentare un sito per garantirne la soddisfazione e incentivarne la fidelizzazione. Un sito usabile è anche un sito in grado di generare maggiore traffico e di incentivare le conversioni, per ottenere tali risultati è però necessario capire come struttura, contenuti e funzionalità per l’interazione possono migliorare la user experience.
Articolo aggiornato il: 22 agosto 2023

Scritto da
Talent Garden, Digital Skills Academy

Non sprecare il tuo talento. Valorizzalo con il Master più adatto alle tue esigenze.
Talent Garden è la Digital Skills Academy che ti forma su HR, Digital Marketing, UX Design o Data Analysis, e poi lancia la tua carriera.
Continua a leggere

6
min di lettura
Migliori App di UX Design: 5 tool che ti renderanno la vita più facile
Lo User Experience Design (d'ora in poi UX Design) è un processo mirato a rendere un'interfaccia utente usabile e ...
Talent Garden
14/03/2022

2
min di lettura
Sketchin supporta gli UX Designer del futuro
Il mondo si muove verso scenari iper-tecnologici e sempre più connessi, ma il vero valore è ancora nell’esperienza ...
Talent Garden
02/02/2017

5
min di lettura
UX Design Master: i 3 project work vincenti!
Lo UX Designer è l’esperto di “esperienza utente” in grado di ricercare e soddisfare i bisogni degli utenti, ...
Talent Garden
11/02/2022

8
min di lettura
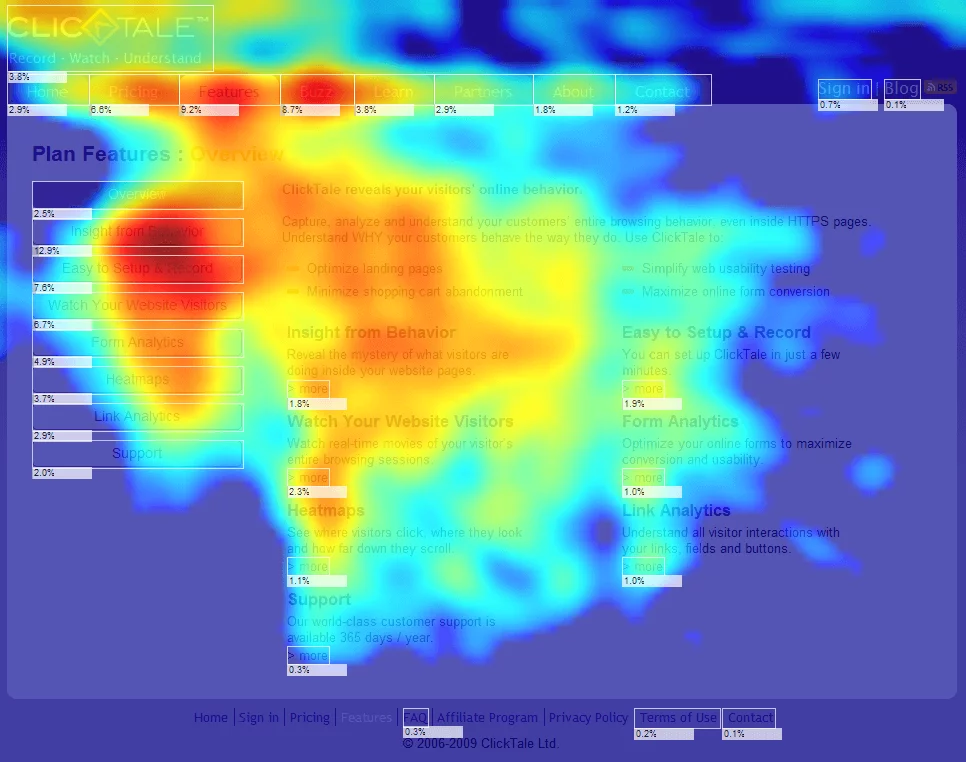
10 modi per migliorare l’engagement di un sito con gli ux analytics
Che cosa significa il termine user experience analytics? Perché è uno strumento utile? E come è possibile utilizzarlo ...
Talent Garden
31/01/2023