

Don't you want to read? Try listening to the article in audio mode 🎧
So you are looking for a new design tool? In this article, we’re going to take an in-depth look at Figma, one of the most popular tools on the market right now (and the tool that our faculty members from the UX Design Bootcamp and UX/UI Design Crash Course recommend to our students). We’ll compare its pros and cons and help you decide if it’s the right solution for your needs.
Pros
Let’s start with Figma’s main advantages.Intuitive Interface
Intuitive interfaces are important because they're easy to use. And when something is easy to use, people are more likely actually to use it. That's why Figma's advantage is its Intuitive Interface. With Figma, anyone can create beautiful designs. You don't need years of experience or a design degree. With Figma, all you need is an idea and the desire to create something amazing. And that's why we believe everyone can be a designer. When you use Figma, you unlock your potential.Working together simultaneously
Figma is a design tool that allows multiple people to work on the same file at the same time. This is a huge advantage over other design tools, which generally only allow one person to work on a file at a time. This collaborative approach means that teams can work together more effectively, and that design changes can be implemented more quickly. In addition, Figma's real-time collaboration features make it easy for team members to stay up-to-date with each other's work. As a result, Figma helps teams to be more productive and efficient.Easy to share files
When you're working on a web design project with others, it's important to be able to share files quickly and easily so that everyone can access the latest version. With Figma, you can simply share a link to your file and anyone with the link can view or edit it. This is a huge time-saver compared to other design software, which often requires you to export files as separate images or PDFs and then upload them to a shared folder. With Figma, you can work on your designs together in real time, making it easy to collaborate with others and get feedback on your work.An all-round package for developing design prototypes
When it comes to design prototyping, Figma has a lot to offer.- For starters, its all-around package approach means that you can develop your prototypes from start to finish within the same platform. This is a real advantage if you're working on complex designs that require multiple iterations.
- Furthermore, Figma's online collaboration features make it easy to work with teammates and get feedback in real time. This is essential for efficient design prototyping.
- Finally, Figma's wide range of export options ensures that your prototypes will look great regardless of how they're viewed. Whether you're presenting them on a screen or printing them out, Figma gives you the flexibility to deliver your designs in the best possible way.
Cloud-based website designing tool
One of the main advantages of Figma is that it is cloud-based, which means that it can be accessed from anywhere with an internet connection. This is a huge plus for designers who often need to collaborate with team members located in different parts of the world. Another advantage of Figma is that it offers a free version, which makes it an affordable option for small businesses and freelance designers. Finally, Figma's wide range of features and integrations make it a powerful tool for both simple and complex web projects. In short, Figma's advantages make it an ideal choice for anyone looking for a versatile and user-friendly web design tool.Cons
Let's continue with Figma's main disadvantages.Cannot be used without an active internet connection
Figma is a great design tool with many advantages, but it also has some disadvantages. One key disadvantage is that it cannot be used without an active internet connection. This can be a major issue for designers who work in remote or isolated areas where internet access is unreliable or non-existent. It can also be a problem for designers who simply want to use Figma offline, such as when travelling on planes or trains. While Figma offers an offline mode, it is limited and does not allow users to access all software features. For these reasons, the "cannot be used without an active internet connection" is a significant disadvantage of Figma.Global colours absence
One downside to Figma is the lack of global colours. This can be a bit of a pain, especially if you're working on a design with multiple colours and want to be able to change them all at once easily. Global colours would also help share colour schemes with others or keep track of brand colours. While you can work around the absence of global colours by creating your own colour palette within Figma, it would be nice if this feature was included natively.Searching options not available with local components
With Figma, you can only search by layer name or type, whereas with Photoshop and Sketch, you can also search by keywords, colour, or place in the design. This means that if you're trying to find a specific element in a design, it can be very time-consuming with Figma. Another downside of Figma is that it doesn't have as many community-created plugins and resources as other design software. This means that if you're looking for something specific, you might not be able to find it. Finally, Figma is a relatively new software, so it doesn't have the same level of polish as some of the older design software. This can be seen in things like the way the interface is laid out and the overall stability of the software. While Figma has its disadvantages, it is still a very powerful design tool that is definitely worth checking out.Requires the right amount of RAM and decent Graphics Cards
It requires the right amount of RAM and decent graphics cards to run smoothly. This can be a problem for people with older computers or laptops that might not have the necessary specs. Another downside is that Figma can be a bit glitchy at times and certain features may not work as intended. While the Figma team is constantly working on improving the software, some kinks still need to be ironed out. Overall, Figma is a great design tool, but it's important to keep in mind its limitations before using it for mission-critical projects.To Wrap It Up
To wrap up, Figma is a powerful web design tool that offers its users many advantages. Its intuitive interface and range of features make it an ideal choice for any designer looking for a versatile and user-friendly tool. At the same time, Figma has some downsides, such as having no option to work offline or not offering global colours. Despite this, it is still a powerful and effective web design tool that is definitely worth checking out for any designer.
Article updated on: 09 August 2023

Don't Waste Your Talent. Turn It Into a Career With a Course That Fits Your Needs!
Talent Garden is your Digital Skills Academy, offering courses in Digital Marketing, UX Design, Digital HR and Data Analysis designed to launch your career.
Keep reading

5
min read
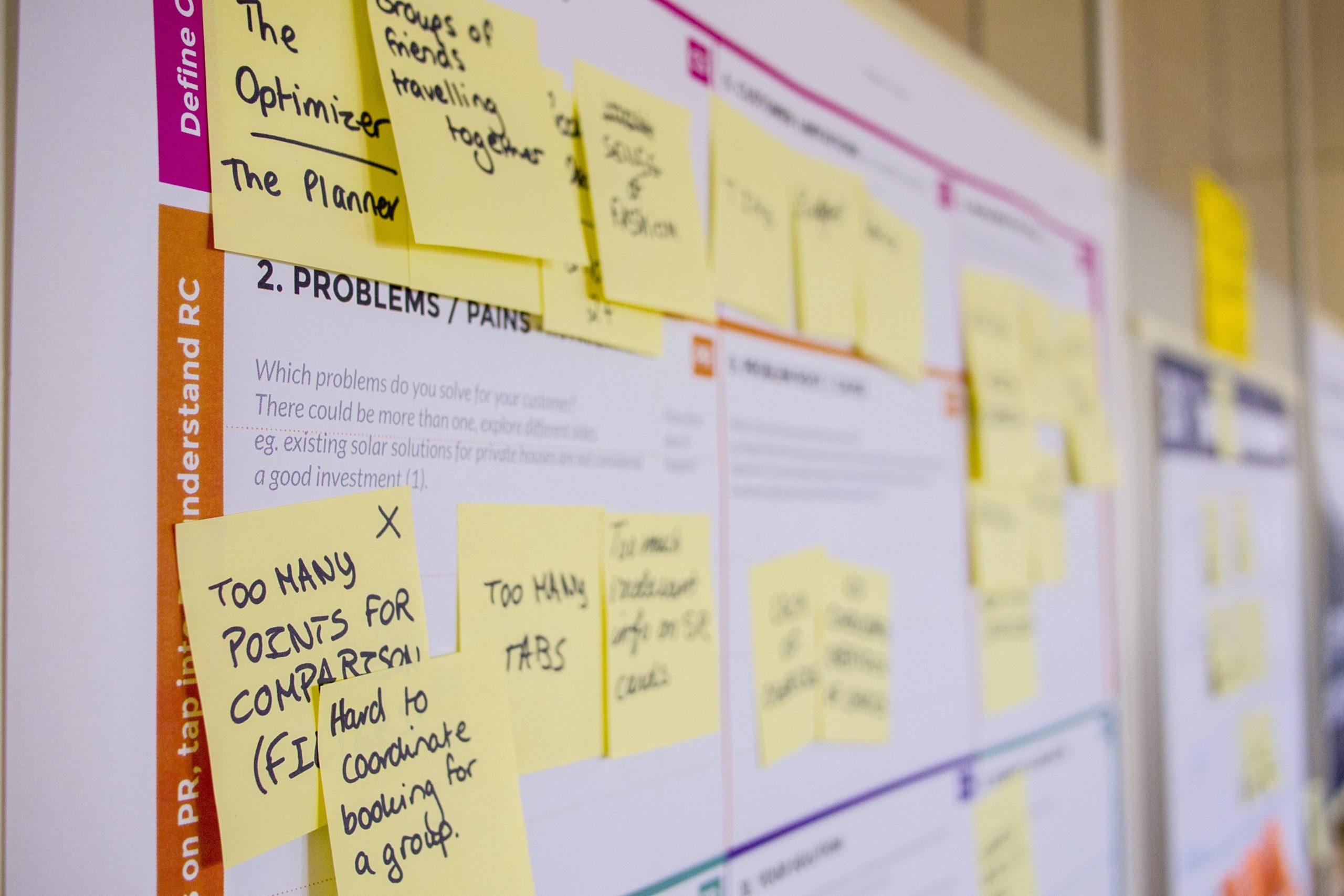
User Research: the key to successful project development
Making an analysis of the User Experience Research done on a product or a service, looking at what satisfies the user, ...
Talent Garden
15/05/2019

6
min read
Frontend Development: A Complete Guide to a Successful Career in Programming
Learning the basics of programming is not impossible? It is not something for professional experts only. The job market ...
Talent Garden
28/06/2019

9
min read
8 Best Project Management Software & Tools in 2020 for Effective Project Managers
Like every superhero, project managers need their own gadgets and tools. Thankfully, we have more at hand nowadays than ...
Talent Garden
08/09/2020

6
min read
20 Digital Marketing Tools with Expert Tips
The good news first: In digital marketing, there is at least one tool for every problem that offers a solution. But ...
Talent Garden
03/02/2021
