9 trend di User Interface da conoscere assolutamente nel 2021


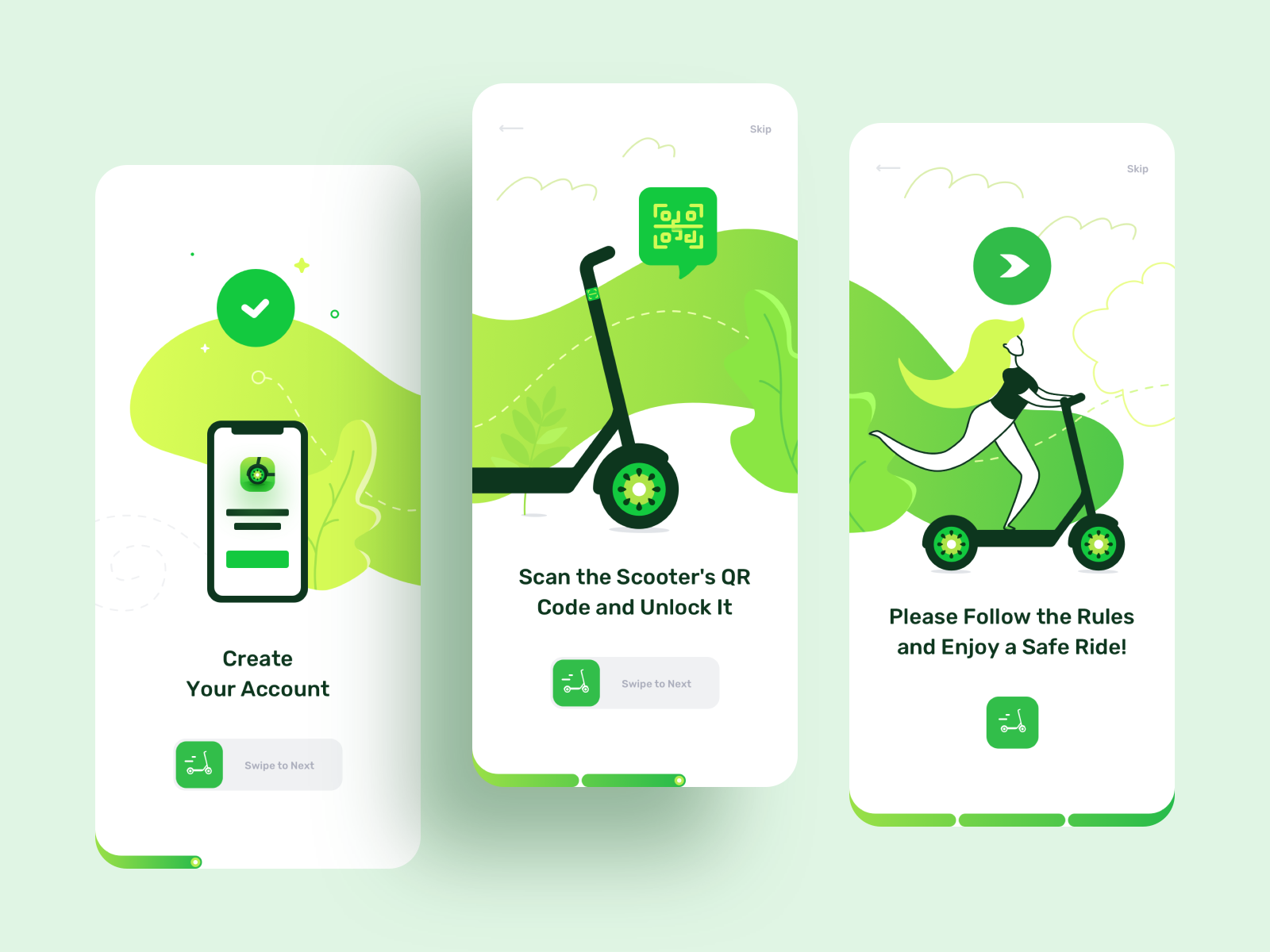
1. Illustrazioni e animazioni
 Che siano 2D o 3D, digitali o disegnate a mano, le illustrazioni sono senza dubbio il trend degli ultimi tempi! Le forme, i colori vivaci, le asimmetrie non solo sono utilissime per caratterizzare e rendere unico il proprio brand, ma creano anche un ambiente amichevole e accogliente che migliora l'esperienza complessiva dell'utente.
Che siano 2D o 3D, digitali o disegnate a mano, le illustrazioni sono senza dubbio il trend degli ultimi tempi! Le forme, i colori vivaci, le asimmetrie non solo sono utilissime per caratterizzare e rendere unico il proprio brand, ma creano anche un ambiente amichevole e accogliente che migliora l'esperienza complessiva dell'utente.
Per valorizzare ancora di più la tua pagina, fai prendere vita alle illustrazioni! Le illustrazioni animate che mostrano come funziona il tuo prodotto o raccontano l'idea dietro al brand sono il modo migliore per mostrare agli utenti il valore della tua creazione. Le animazioni infatti riescono a catturare e mantenere l'attenzione degli utenti più di qualsiasi altro strumento. Inoltre, aumentano la fiducia nei confronti del tuo servizio o prodotto.
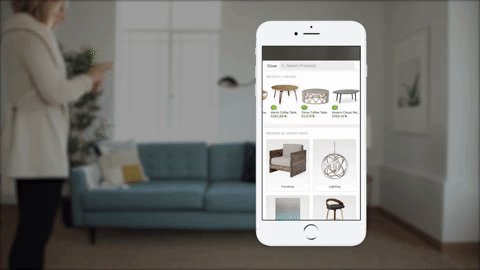
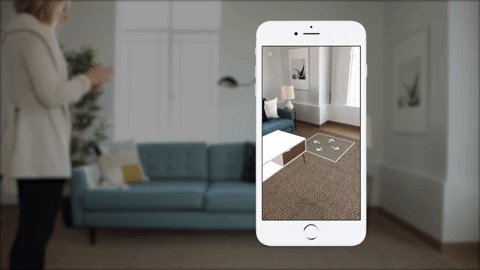
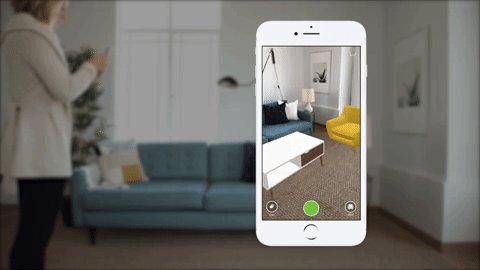
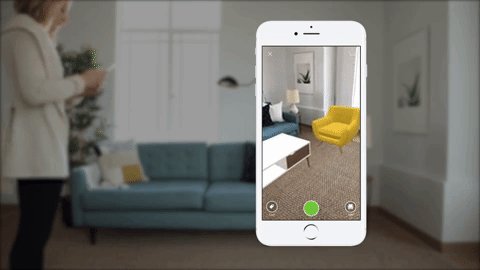
2. Realtà aumentata (AR) e realtà virtuale (VR)

Non c'è dubbio: realtà virtuale e realtà aumentata sono le tecnologie che rivoluzioneranno il nostro di vivere e lavorare. Negli ultimi anni sono stati fatti enormi passi avanti nello sviluppo e implementazione di tecnologie AR e VR, in cui mondo fisico e mondo digitale si fondono per dare vita ad esperienze uniche e coinvolgenti. Anche il mondo dello user design ha ceduto a questo trend!
Per quanto riguarda la realtà aumentata Google e Apple hanno già introdotto le proprie piattaforme di sviluppo AR, ARCore e AEKit; mentre per il mondo della realtà virtuale Oculus Quest ha aperto tantissime porte. Visti i rapidi progressi in questo campo è fondamentale tenere gli occhi aperti, nei prossimi anni la capacità di creare interfacce che sfruttino AR e VR sarà un'abilità molto utile!
3. Le microinterazioni
Le microinterazioni sono dettagli di design anche molto piccoli ma assolutamente fondamentali, facilitano enormemente l'interazione dell'utente con il nostro sito web o app rendendo l'esperienza nel complesso più lineare e piacevole.
A volte le microinterazioni sono così integrate nelle interfacce che non ci rendiamo nemmeno conto della loro presenza eppure se non ci fossero ci mancherebbe sicuramente qualcosa! Sono presenti praticamente in tutti i siti web e app. La funzione “Mi piace”di Facebook, il pulsante che cambia colore dopo averlo premuto, la barra che mostra il progresso di un upload o la riproduzione di un brano, sono tutti esempi di microinterazioni di cui abbiamo esperienza diretta ogni giorno.
Le microinterazioni sono dettagli che differenziano un sito funzionale da uno eccezionale!
4. Sfumature e colori accesi
5. Addio griglia, sì a layout asimmetrici
Il trend del momento consiste in elementi posizionati in modo insolito e asimmetrico, ma assolutamente non casuale! Infatti le sovrapposizioni, le asimmetrie, gli spazi lasciati bianchi devono essere accuratamente studiati per guidare l'attenzione dell'utente su ciò che volete mostrare.
Il sito web di Epicurrence è un esempio di come rompere la griglia possa essere efficace!
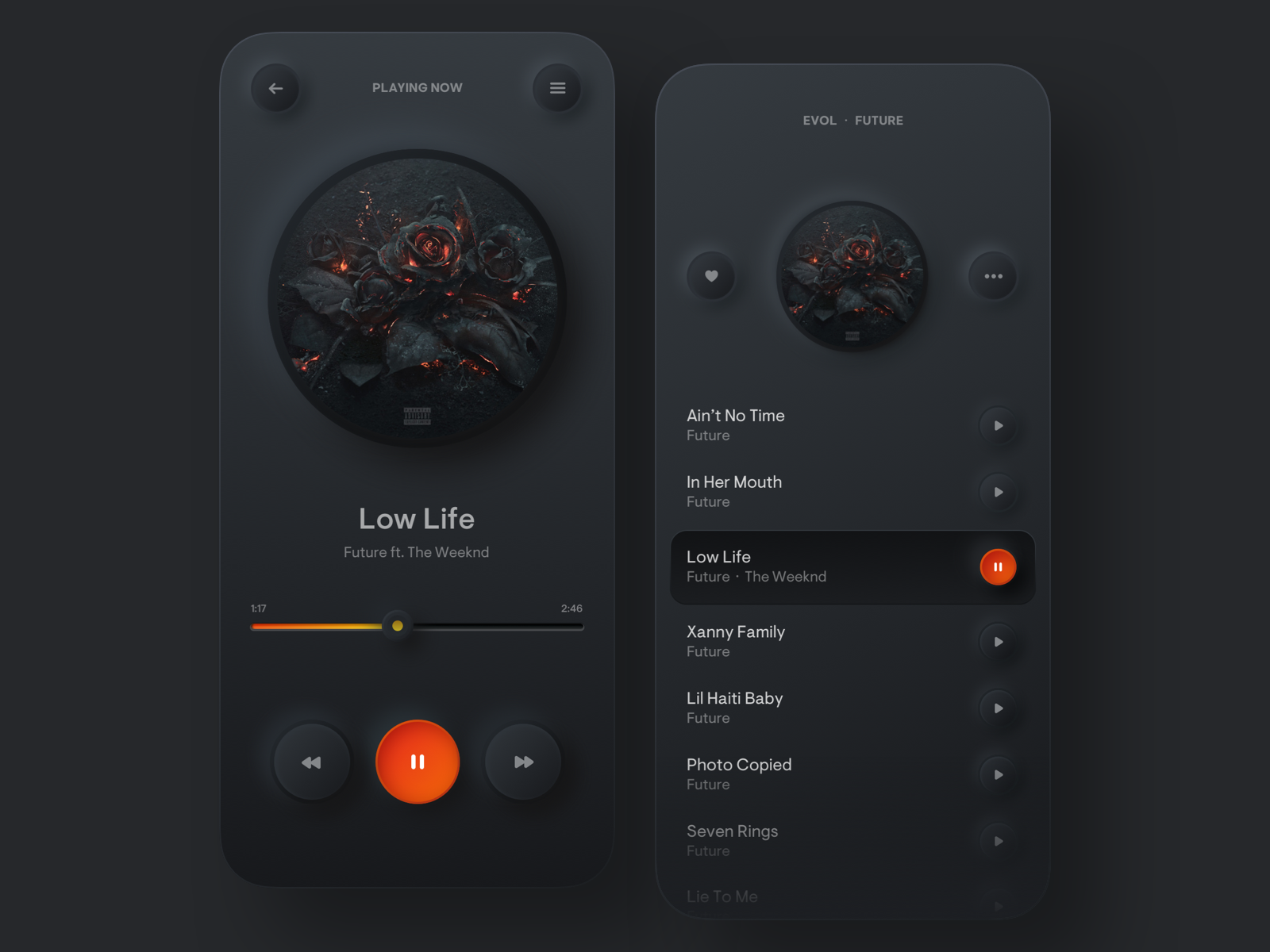
6. Dark mode
Se vuoi realizzare un sito web/app dal design elegante, accattivante ed energico, che aumenti la curiosità e il desiderio di un prodotto la 'modalità scura' è quello che stai cercando!
Oltre ad avere vantaggi pratici come il fatto di consumare meno batteria e dare meno fastidio agli occhi rispetto alla light mode, la dark mode è anche molto efficace dal punto i vista estetico: elementi chiari su sfondo scuro possono evidenziare funzioni o call to action permettendo un maggiore coinvolgimento e centralità degli utenti. Cosa aspetti? Join the dark side!
7. La potenza della tipografia
La tipografia è molto più che il semplice testo, svolge un ruolo fondamentale nel miglioramento di un sito. Oggi font grandi e creativi e grassetti sono assolutamente vincenti! Se utilizzati in modo corretto infatti sono utilissimi per definire la gerarchia visiva, mettere in risalto le sezioni del tuo progetto che vuoi evidenziare, attirare l'attenzione degli utenti sul messaggio trasmesso
La tipografia in grassetto ha un potenziale incredibile se usata in modo appropriato e intenzionale nel posto giusto e nella giusta quantità. La grande tipografia può essere utilizzata per definire la gerarchia visiva. Niente mette in risalto la semplicità del design in un sito web minimalista come una tipografia audace. Fornisce un senso di demarcazione visiva a una particolare sezione del progetto e attira l'attenzione degli utenti sul messaggio trasmesso.
8. Storytelling
Questo trend fa leva sul legame emotivo che si può creare tra gli utenti e il prodotto, se quest'ultimo è accompagnato da un racconto efficace. Le storie proprio come le illustrazioni, le animazioni e altri trend di cui vi abbiamo parlato, attirano l'attenzione degli utenti sul messaggio che volete comunicare, li fanno affezionare al vostro prodotto e li fanno sentire coinvolti e partecipi.
9. La voce
I chatbot vocali e gli assistenti virtuali sono diventati sicuramente una delle tendenze tecnologiche più importanti nel 2020. Hanno cambiato il modo in cui cerchiamo informazioni e interagiamo con un sito web, nonostante non siano tangibili anche loro sono formati da interfacce vocali.
Infine, è importante tenere a mente che Machine learning e AI sono strumenti potentissimi che hanno permesso alle aziende di adottare un approccio più personalizzato verso i propri clienti.
Questi sono 9 buoni motivi per ridisegnare il tuo sito web e stare al passo con i trend attuali, non trovi?
Vuoi diventare un esperto di UI Design?
Lo UI Designer è una figura professionale che fa da tramite tra il prodotto e l'utente, guida quest'ultimo all’interno dell’interfaccia e indicandogli con precisione dove può trovare ciò che cerca. Se questo tema ti interessa e sei affascinato da tutto ciò che riguarda la parte visual e interattiva di un prodotto web, app, smartwatch e tv digitale dai un'occhiata a UI Design Master: un percorso formativo della durata di 120 ore in cui acquisirai tutte le conoscenze necessarie per diventare un designer specializzato nella creazione di interfacce utenti.

Non sprecare il tuo talento. Valorizzalo con il Master più adatto alle tue esigenze.
Continua a leggere
Dark Mode: adatta il tuo design senza compromessi

Come creare un prodotto digitale d’impatto

Progettare prodotti digitali per la Gen Z, per bambini e le persone 60+