Design
10
min di lettura
Functional UX e animazioni: guida completa per UI Designer


Non ti va di leggere? Prova ad ascoltare l'articolo in modalità audio 🎧
Si sei reso conto che sempre più spesso, all’interno dei prodotti digitali, che percepiamo come prodotti con un’ottima esperienza d’uso, un ruolo importante e decisivo è giocato dalle animazioni all’interno del flusso di navigazione? Non è certamente un caso, e non perché semplicemente hanno il potere di rendere tutto più gradevole e accattivante, ma proprio perché, se usate coscientemente nella progettazione, aiutano e guidano l’utente in tutto il flusso che lo porta a interagire con quel prodotto. Lo aiutano a percepire variazioni e segnalazioni, lo guidano, in modo trasparente, alla comprensione dell’interfaccia, senza creare frizioni e spaesamento. Dan Saffer, autore dei libri The element of interaction design e Microinteractions, ha riassunto molto bene il ruolo delle animazioni nell’interaction design:
 Come in tutte le epoche digitali, spesso e volentieri, noi designer siamo spesso passati da fasi di esaltante euforia a fasi più lucide di comprensione e applicazione mirata. Pensa a quanti passi sono stati fatti dalla fine degli anni ‘90, dominati da inutile splash page, (Vi ricordate le pagine fantascientifiche di 2advanced.com?) ad oggi dove le animazioni vengono sapientemente codificate e definite in principi solidi non solo da interi sistemi operativi (si guardi alla dettagliatissima pagina di linee guida di Google sull’utilizzo della motion nel Material Design), ma anche da style guide di un brand, Audi ne è un ottimo esempio. Ti sembra che siano passate, in ambito digitale, delle ere geologiche, vero?
Come in tutte le epoche digitali, spesso e volentieri, noi designer siamo spesso passati da fasi di esaltante euforia a fasi più lucide di comprensione e applicazione mirata. Pensa a quanti passi sono stati fatti dalla fine degli anni ‘90, dominati da inutile splash page, (Vi ricordate le pagine fantascientifiche di 2advanced.com?) ad oggi dove le animazioni vengono sapientemente codificate e definite in principi solidi non solo da interi sistemi operativi (si guardi alla dettagliatissima pagina di linee guida di Google sull’utilizzo della motion nel Material Design), ma anche da style guide di un brand, Audi ne è un ottimo esempio. Ti sembra che siano passate, in ambito digitale, delle ere geologiche, vero?
 Qui uno scritto di Claudio Guglieri, designer italiano ora a capo del Design di Microsoft.
Qui uno scritto di Claudio Guglieri, designer italiano ora a capo del Design di Microsoft.
 In questo caso, accompagnare l’utente nella transizione da un tab all’altro lo aiuta a comprendere più facilmente la differenza fra due contenuti, mentre un tab brusco da una screen all’altra genera maggior difficoltà a riconoscere il cambio di contenuto. Deve offrire un contesto
In questo caso, accompagnare l’utente nella transizione da un tab all’altro lo aiuta a comprendere più facilmente la differenza fra due contenuti, mentre un tab brusco da una screen all’altra genera maggior difficoltà a riconoscere il cambio di contenuto. Deve offrire un contesto  A volte quando si atterra su una schermata non si comprende immediatamente come interagire con essa. Un buon modo per aiutare l'utente è quello di fornire un indizio delle proprietà di un determinato oggetto nel momento in cui viene introdotto. Se per esempio si tratta di un elenco di contenuti scrollabili, farli apparire con l'animazione degli oggetti che vanno a comporre la pagina dall'alto verso il basso, è sicuramente un modo efficace per spiegare rapidamente il contesto di utilizzo. Deve dare un feedback immediato
A volte quando si atterra su una schermata non si comprende immediatamente come interagire con essa. Un buon modo per aiutare l'utente è quello di fornire un indizio delle proprietà di un determinato oggetto nel momento in cui viene introdotto. Se per esempio si tratta di un elenco di contenuti scrollabili, farli apparire con l'animazione degli oggetti che vanno a comporre la pagina dall'alto verso il basso, è sicuramente un modo efficace per spiegare rapidamente il contesto di utilizzo. Deve dare un feedback immediato  Ti sei mai chiesto se hai compiuto un’azione oppure no? In un mondo dove i nostri pollici, coprono quasi integralmente gli elementi con cui andiamo a interagire, l’animazione offre un'ottima soluzione per restituire un feedback immediato e rassicurante per l’utente. Deve essere in grado di comunicarmi un cambiamento
Ti sei mai chiesto se hai compiuto un’azione oppure no? In un mondo dove i nostri pollici, coprono quasi integralmente gli elementi con cui andiamo a interagire, l’animazione offre un'ottima soluzione per restituire un feedback immediato e rassicurante per l’utente. Deve essere in grado di comunicarmi un cambiamento  In un mondo di feed costantemente aggiornati con nuovi contenuti, è necessario erogare rapidamente i nuovi contenuti anche senza azioni attive dell’utente (pull to refresh per esempio), e proprio per questo va sottolineato tramite l’animazione Deve raccontare una storia e intrattenermi
In un mondo di feed costantemente aggiornati con nuovi contenuti, è necessario erogare rapidamente i nuovi contenuti anche senza azioni attive dell’utente (pull to refresh per esempio), e proprio per questo va sottolineato tramite l’animazione Deve raccontare una storia e intrattenermi  Deve rispecchiare il mood del brand
Deve rispecchiare il mood del brand 
 A: Quick & snappy, B: Smooth & natural, C: Bouncy Per quanto riguarda le animazioni emozionali invece, hanno il solo ruolo di rafforzare l’identity del brand, e rendere più gradevole l’esperienza utente. Ecco alcuni esempi:
A: Quick & snappy, B: Smooth & natural, C: Bouncy Per quanto riguarda le animazioni emozionali invece, hanno il solo ruolo di rafforzare l’identity del brand, e rendere più gradevole l’esperienza utente. Ecco alcuni esempi:

 Come già detto sopra l’effort legato allo sviluppo però cresce vertiginosamente, e occorre valutare attentamente se valga la pena o no di investire in questo tipo di animazioni.
Come già detto sopra l’effort legato allo sviluppo però cresce vertiginosamente, e occorre valutare attentamente se valga la pena o no di investire in questo tipo di animazioni.


Without motion, there can be no interactionCerchiamo di capire quindi, quale sia il percorso da intraprendere come designer, per cercare di rafforzare il legame tra le tue interfacce e la loro funzionalità, grazie alla Motion UX.
Un po’ di storia
L’animazione legata all’esperienza dei prodotti digitali, non è una novità di questi ultimi anni. Da sempre, progettisti e professionisti del digitale cercano di comunicare attraverso l’animazione, ma solo recentemente, a mio parere, questa è diventata una disciplina riconosciuta nell’ambito dell’usabilità, ed è riuscita ad emanciparsi dal suo ambito più meramente estetico. Se riusciamo a guardare fuori dagli schemi, ci renderemo conto che anche il più rudimentale prompt dei comandi di Dos, con il suo piccole cursore lampeggiante, ci comunica, attraverso quella microanimazione, l’invito a scrivere qualcosa e, al tempo stesso, ci dà il feedback costante che tutto è ok. Come un cuore che batte, ci rassicura che il sistema funziona ed è reattivo. Come in tutte le epoche digitali, spesso e volentieri, noi designer siamo spesso passati da fasi di esaltante euforia a fasi più lucide di comprensione e applicazione mirata. Pensa a quanti passi sono stati fatti dalla fine degli anni ‘90, dominati da inutile splash page, (Vi ricordate le pagine fantascientifiche di 2advanced.com?) ad oggi dove le animazioni vengono sapientemente codificate e definite in principi solidi non solo da interi sistemi operativi (si guardi alla dettagliatissima pagina di linee guida di Google sull’utilizzo della motion nel Material Design), ma anche da style guide di un brand, Audi ne è un ottimo esempio. Ti sembra che siano passate, in ambito digitale, delle ere geologiche, vero?
Come in tutte le epoche digitali, spesso e volentieri, noi designer siamo spesso passati da fasi di esaltante euforia a fasi più lucide di comprensione e applicazione mirata. Pensa a quanti passi sono stati fatti dalla fine degli anni ‘90, dominati da inutile splash page, (Vi ricordate le pagine fantascientifiche di 2advanced.com?) ad oggi dove le animazioni vengono sapientemente codificate e definite in principi solidi non solo da interi sistemi operativi (si guardi alla dettagliatissima pagina di linee guida di Google sull’utilizzo della motion nel Material Design), ma anche da style guide di un brand, Audi ne è un ottimo esempio. Ti sembra che siano passate, in ambito digitale, delle ere geologiche, vero?
Perché l’animazione supporta l’usabilità?
Possiamo riassumere in 4 punti salienti, la risposta a questa domanda:- L'aspettativa rientra in due aree, ovvero come gli utenti percepiscono un oggetto, e come realmente si comportano. In poche parole, quello che i designer chiamano “ridurre il gap tra ciò che l'utente si aspetta e l’esperienza reale”. Un principio non nuovo ai designer, ben spiegato in altro ambito dal pilastro della letteratura legata al design degli oggetti Donald Norman, nel suo mai datato libro La caffettiera del masochista.
- La continuità, riferita sia al flusso dell'utente che alla coerenza dell'esperienza utente. Questa può essere pensata in termini di intra-continuità , all'interno di una scena, e di inter-continuità, all'interno di una serie di scene che costituiscono l'esperienza complessiva dell'utente.
- La narrazione è la progressione lineare degli eventi nell'esperienza utente, che ha come risultato un quadro temporale e spaziale. Questo può essere considerato come la serie di momenti ed eventi discreti che si collegano insieme durante la user experience. Continuità e narrazione prendono in prestito molti principi legati alla settima arte e ne condividono l’intento di accompagnare l’utente nell'interazione.
 Qui uno scritto di Claudio Guglieri, designer italiano ora a capo del Design di Microsoft.
Qui uno scritto di Claudio Guglieri, designer italiano ora a capo del Design di Microsoft.
- Relazione si riferisce alle rappresentazioni spaziali, temporali e gerarchiche tra gli oggetti di un’interfaccia che guidano la comprensione dell'utente e il suo processo decisionale.
Functional Animation e Delightful Animation
Stabilita la necessità, imprescindibile per il designer digitale di oggi di usare l’animazione, come strumento per veicolare l’usabilità, parliamo ora nello specifico dell'animazione, sia in termini di effort che di opportunità che il suo utilizzo comporta. Creare un’animazione è ovviamente molto più facile che trasformarla in realtà. Chi si occupa e si relazione con il front-end development, sa benissimo che le animazioni, in termini di effort di programmazione, possono seriamente allungare i tempi di sviluppo. E questo è esattamente il motivo per cui la maggior parte delle animazioni rimangono bloccate alla sola fase concettuale, e diventino solo una bella vetrina per il designer che le ha progettate. Cerchiamo quindi, prima di progettare un’animazione, di capire se la stiamo progettando per spiegare una funzione, dare un feedback, anticipare un comportamento, oppure semplicemente per rendere più gradevole la navigazione, senza aggiungere un reale contributo e valore all’esperienza dell’utente. La prima viene definita animazione funzionale, l’altra animazione emotiva. Non è detto ovviamente che la seconda non debba esistere a scapito della prima, ma va valutato attentamente l’utilizzo e il contesto. Alcuni esempi di animazioni funzionali: fare pull down per aggiornare, il caricamento dei loader, il movimento di un action button, uno swipe tra un contenuto e un altro. Ecco alcuni principi validi per le animazioni funzionali. L’animazione deve avere uno scopo In questo caso, accompagnare l’utente nella transizione da un tab all’altro lo aiuta a comprendere più facilmente la differenza fra due contenuti, mentre un tab brusco da una screen all’altra genera maggior difficoltà a riconoscere il cambio di contenuto. Deve offrire un contesto
In questo caso, accompagnare l’utente nella transizione da un tab all’altro lo aiuta a comprendere più facilmente la differenza fra due contenuti, mentre un tab brusco da una screen all’altra genera maggior difficoltà a riconoscere il cambio di contenuto. Deve offrire un contesto  A volte quando si atterra su una schermata non si comprende immediatamente come interagire con essa. Un buon modo per aiutare l'utente è quello di fornire un indizio delle proprietà di un determinato oggetto nel momento in cui viene introdotto. Se per esempio si tratta di un elenco di contenuti scrollabili, farli apparire con l'animazione degli oggetti che vanno a comporre la pagina dall'alto verso il basso, è sicuramente un modo efficace per spiegare rapidamente il contesto di utilizzo. Deve dare un feedback immediato
A volte quando si atterra su una schermata non si comprende immediatamente come interagire con essa. Un buon modo per aiutare l'utente è quello di fornire un indizio delle proprietà di un determinato oggetto nel momento in cui viene introdotto. Se per esempio si tratta di un elenco di contenuti scrollabili, farli apparire con l'animazione degli oggetti che vanno a comporre la pagina dall'alto verso il basso, è sicuramente un modo efficace per spiegare rapidamente il contesto di utilizzo. Deve dare un feedback immediato  Ti sei mai chiesto se hai compiuto un’azione oppure no? In un mondo dove i nostri pollici, coprono quasi integralmente gli elementi con cui andiamo a interagire, l’animazione offre un'ottima soluzione per restituire un feedback immediato e rassicurante per l’utente. Deve essere in grado di comunicarmi un cambiamento
Ti sei mai chiesto se hai compiuto un’azione oppure no? In un mondo dove i nostri pollici, coprono quasi integralmente gli elementi con cui andiamo a interagire, l’animazione offre un'ottima soluzione per restituire un feedback immediato e rassicurante per l’utente. Deve essere in grado di comunicarmi un cambiamento  In un mondo di feed costantemente aggiornati con nuovi contenuti, è necessario erogare rapidamente i nuovi contenuti anche senza azioni attive dell’utente (pull to refresh per esempio), e proprio per questo va sottolineato tramite l’animazione Deve raccontare una storia e intrattenermi
In un mondo di feed costantemente aggiornati con nuovi contenuti, è necessario erogare rapidamente i nuovi contenuti anche senza azioni attive dell’utente (pull to refresh per esempio), e proprio per questo va sottolineato tramite l’animazione Deve raccontare una storia e intrattenermi  Deve rispecchiare il mood del brand
Deve rispecchiare il mood del brand 
 A: Quick & snappy, B: Smooth & natural, C: Bouncy Per quanto riguarda le animazioni emozionali invece, hanno il solo ruolo di rafforzare l’identity del brand, e rendere più gradevole l’esperienza utente. Ecco alcuni esempi:
A: Quick & snappy, B: Smooth & natural, C: Bouncy Per quanto riguarda le animazioni emozionali invece, hanno il solo ruolo di rafforzare l’identity del brand, e rendere più gradevole l’esperienza utente. Ecco alcuni esempi:

 Come già detto sopra l’effort legato allo sviluppo però cresce vertiginosamente, e occorre valutare attentamente se valga la pena o no di investire in questo tipo di animazioni.
Come già detto sopra l’effort legato allo sviluppo però cresce vertiginosamente, e occorre valutare attentamente se valga la pena o no di investire in questo tipo di animazioni.
Quali sono i principi di Motion Ux?
Quando si è iniziato a parlare di Motion Ux, poco era stato fatto in quest’ambito specifico, così ancora una volta, il linguaggio venne mutuato dal cinema, e in particolare dal mondo dell’animazione, e nello specifico di Disney, che già negli anni 80, aveva creato un suo personale canone di principi legati all’animazione, per dare una guida a tutti gli animatori dell’epoca. Ecco l’elenco dei 12 principi di animazioni creati da Disney: https://www.youtube.com/watch?v=l-KtwW6eptM 1. Squash & Stretch (compressione e dilatazione) 2. Anticipazione 3. Staging (messa in scena) 4. Azione diretta e azione da posa a posa 5. Susseguenza e arrivo oltre il punto di stop 6. Rallentamento in entrata e uscita 7. Archi 8. Azione secondaria 9. Temporizzazione 10. Esagerazione 11. Disegno solido 12. Appeal (attrattiva) Riassunti molto bene su un tumblr verticale sull’argomento http://the12principles.tumblr.com/ Qui una particolare reinterpretazione in chiave minimal dell’italiano Claudio Lodigiani che si occupa di motion a New York e una nuova interpretazione di casa Disney in chiave più moderna dei suoi film legati a pixar. Questi principi sono validissimi anche oggi, in senso generico, ma qualcuno sta iniziando a costruirne di più attuali e moderni sulle esigenze del contesto specifico di riferimento. In questo interessante articolo Issara Willenskomer spiega l’esigenza di creare nuovi modelli e principi sulla base del medium specifico.
Che compito abbiamo noi designer?
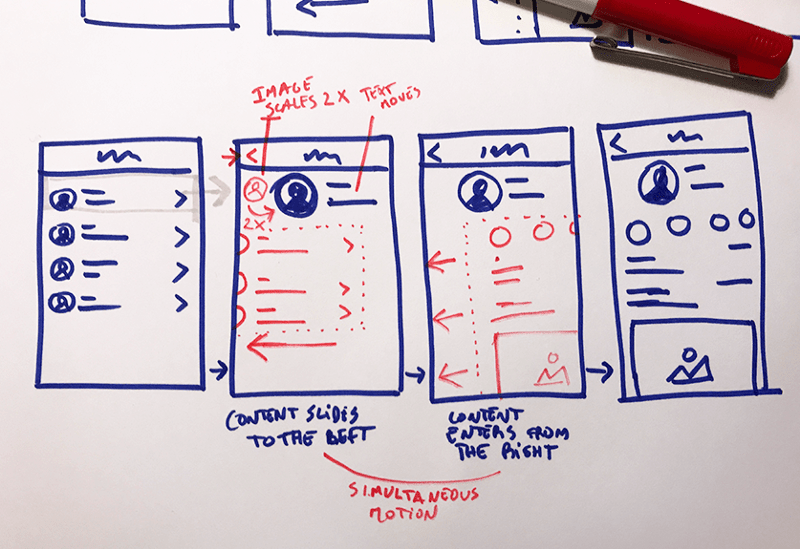
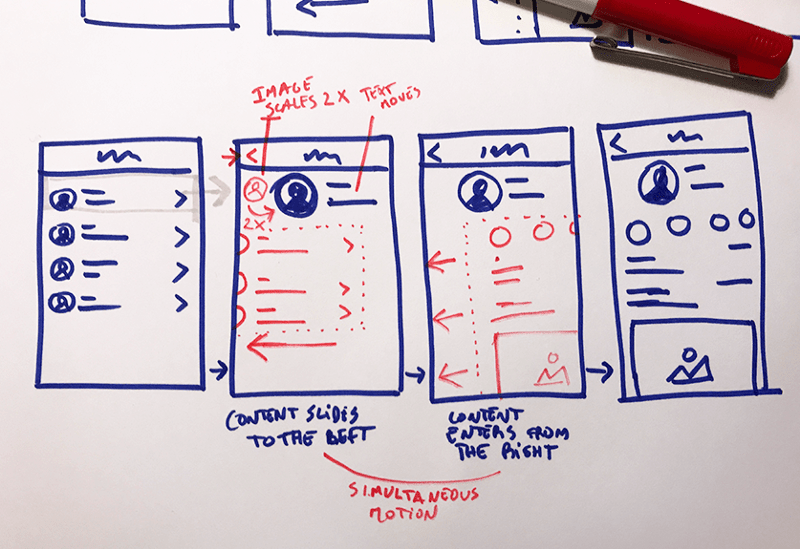
Come designer, dobbiamo iniziare a pensare alle animazioni, transizioni e a tutti i microcomportamenti di interazione, già nella prima fase di sketching, includendo quindi questo processo, come parte del design, e non come elemento a completamento finale del processo di progettazione.1° Step: come portarlo avanti?
Una volta finita la fase di sketch e idee, dobbiamo essere in grado di prototipare i comportamenti e le animazioni che abbiamo in mente, con il duplice scopo, di testarle realmente e comprenderne il reale valore e l’efficacia, e di fornire uno strumento di relazione con lo sviluppatore, con il quale in ogni caso, sarebbe bene interagire sin dalle prime fasi della progettazione. Per creare prototipi animati oggi esistono davvero molti tool.1. Principle
Il mio preferito attualmente perché ha una curva d’apprendimento davvero bassa, e che consente di creare microflussi animati in brevissimo tempo. Pro: consente di lavorare agevolmente su una timeline e su una pixelline, cosa che non tutti i tool fanno. Contro: lo sviluppatore non può tradurre rapidamente in codice il materiale che produci, quindi spesso il tuo lavoro diventa una mera reference, senza impattare, ma soprattutto ridurre i tempi di sviluppo.2. Kite Compositor
Molto simile per principio a Principle, ma che colma un gap importante di quest’ultimo, grazie all’utilizzo di un framework che consente di trasformare il prototipo animato del designer in codice nativo per app (solo IOS). Pro: si integra con sketch, ha un’interfaccia molto familiare per chi lavora su sketch e ha confidenza con le timeline, genera codice nativo. Contro: genera codice solo per iOs ( Swift and Objective-C)3. Lottie
Se hai già dimestichezza con il mondo del motion design invece, un’ottima soluzione è quella di utilizzare After Effects per creare le animazioni, e poi sfruttare il potentissimo framework creato dal team di airbnb (free) Lottie, che consente di trasformare le animazioni in codice sorgente nativo. Pro: animazione di alta qualità (con after effects), esportazione tramite file json delle animazioni in ben 3 linguaggi Android, iOS e React Native. Contro: La curva di apprendimento di After Effects è piuttosto alta; inoltre è impossibile testare un prototipo sul proprio telefono.4. Framer
Ha un'ottima gestione del design, prototipazione animata, codice nativo per sviluppatori e strumenti di condivisione. Viene usato anche da Disney. Pro: la curva di apprendimento è alta Contro: l’assenza della timeline, ma solo del codice, crea qualche frizione con i designer più tradizionali.5. Flinto
Molto simile a Principle, di cui ne condivide l’approccio WYSIWYG, ma con una gestione delle animazioni più raffinata per opzioni e controller. Curva di apprendimento media, rimane il gap da colmare fra prototipo e sviluppo. Pro: Interfaccia intuitiva, esportazione da sketch, apprendimento rapido. Contro: nessun elemento di supporto per lo sviluppo, se non la reference visiva. Se avete voglia di aumentare le tue skill in questo campo, consiglio questo sito, che contiene una raccolta dei più importanti tool legati alla prototipazione, con ottime video guide. Il mio consiglio è quello di non legarsi esclusivamente a un tool, ma sperimentare quelli che di volta in volta ci sembrano più adatti e rilevanti ai fini del progetto che stiamo portando avanti.2° Step: passare le specifiche
Come scritto precedentemente, spesso le animazioni che hai in mente o che realizzi, sono difficili da veicolare al reparto di sviluppo, proprio perché molti di questi tool, non generano codice utile per la programmazione. Sulla base di questa necessità, si sta cercando di definire un linguaggio comune per poter veicolare al meglio queste specifiche senza frizioni e ambiguità. Se sei interessato all’argomento, leggi qui.
Conclusione
Quando si tratta di rendere l’esperienza utente più piacevole, le animazioni giocano un ruolo importantissimo. Ma occorre tenere sempre a mente, che prima di tutto la funzionalità dell’interfaccia. Aarron Walter, di MailChimp, affronta nel libro Designing for Emotion la gerarchia delle esigenze degli utenti, che paragona alla gerarchia dei bisogni nella piramide di Maslow. Ma piuttosto che descrivere le nostre esigenze personali, Aarron descrive le nostre esigenze come utenti. La gerarchia di Walter posiziona la necessità funzionale come base della piramide, mentre la necessità di piacere è in cima ed è applicabile solo se la base è stata soddisfatta. In poche parole quindi, includi fin da subito nella tua progettazione la parte legata alle animazioni, ma tieni sempre a mente il bene ultimo: la comprensione e la soddisfazione dell’utente, e non il tuo ego di designer :)Good animation is invisible. You shouldn’t notice that you’re looking at animation.--- AUTRICE: Gaia Zuccaro - Profilo Linkedin
UI Designer e Coordinatrice Scientifica di UI Design Master di Talent Garden Innovation School
Articolo aggiornato il: 17 agosto 2023

Scritto da
Talent Garden, Digital Skills Academy

Non sprecare il tuo talento. Valorizzalo con il Master più adatto alle tue esigenze.
Talent Garden è la Digital Skills Academy che ti forma su HR, Digital Marketing, UX Design o Data Analysis, e poi lancia la tua carriera.
Continua a leggere

4
min di lettura
Design inclusivo: cos’è e perché è sempre più importante
Secondo una recente ricerca, condotta dall’Istituto delle cose ovvie, pare che non basti inserire qualche arcobaleno o ...
Talent Garden
15/03/2024

4
min di lettura
Come UX e UI lavorano insieme nello sviluppo di un prodotto digitale
È meglio un prodotto digitale davvero bello, ma proprio bello in modo assurdo, che però funziona malissimo oppure un ...
Talent Garden
07/06/2024
.jpg)
3
min di lettura
Storytelling nella User Research: come dare movimento agli insight di ricerca utente
Ti è mai capitato di presentare i risultati della tua ricerca utente e vedere gli occhi del tuo pubblico diventare ...
Talent Garden
16/07/2024

7
min di lettura
UX Research: come condurre interviste on-site efficaci
In qualità di UX researcher, acquisire informazioni sulle esigenze e sui comportamenti degli utenti è fondamentale per ...
Talent Garden
24/02/2023