Design
11
min di lettura
Un nuovo modo di allenarsi: scopri i project work di UI Design Master


Non ti va di leggere? Prova ad ascoltare l'articolo in modalità audio 🎧
Qual è uno degli elementi fondamentali dietro il successo di UI Design Master? L'approccio all’apprendimento che si basa sulla conoscenza e sulla comprensione dei bisogni delle persone. Ecco perché basiamo il nostro metodo su un processo iterativo che dà modo di sperimentare di continuo le nuove competenze, massimizzando il livello di acquisizione di nuove skill: apprendi > metti in pratica > confrontati > migliora.
L'importanza di un approccio concreto, hands-on e volto a consolidare le nuove skill si traduce in una delle attività chiave del Master: il Project Work. Supportato dal tutor e dalla coordinatrice scientifica, gli studenti hanno messo in pratica ciò che hanno imparato durante le settimane di lezione in un progetto di gruppo che hanno presentato alla fine del corso - e aggiunto al proprio portfolio da neo UI Designer!
 Il brief?
Progettare un'applicazione che risponda all'esigenza del post pandemia di allenarsi al sicuro a casa propria. Scoprili tutti!
Il brief?
Progettare un'applicazione che risponda all'esigenza del post pandemia di allenarsi al sicuro a casa propria. Scoprili tutti!
 Top Highlight:
Gli elementi che delineano la forte identità del progetto sono sicuramente lo stile grafico e le microanimazioni.
Realizzate ad hoc dal team interno, le illustrazioni sono ciò che caratterizza principalmente l’applicazione. Le ritroviamo infatti in tutto il flusso di interazione, dall’onboarding al caricamento. Lo stile del tratto, come anche la scelta cromatica, puntano a comunicare linearità e fluidità. I due colori primari blu e arancione rispecchiano rispettivamente l’azione con l’attività di training e la socialità, l’incontro e la condivisione dell’esperienza prevalentemente con sconosciuti.
Le microinterazioni e le animazioni puntano a creare un’esperienza più immersiva e calcare il carattere di identità dell’applicazione.
Passando agli elementi funzionali non possiamo non parlare innanzitutto della navigation bar, progettata per essere l’elemento centrale dell’app e facilitare l’esperienza utente. Oltre a raccogliere tutte le sezioni principali, attraverso il pulsante centrale permette un accesso immediato ai due flussi di interazione principali: l’allenamento condiviso e la sfida alla community.
Centrale nel funzionamento dell’applicazione è un sistema di 3 icone, progettato per identificare i diversi profili degli utenti, nello specifico: supporter, skilled e funny. Lo scopo è creare dei parametri di identificazione e valutazione che mantengono una denotazione sempre positiva e utile per le interazioni all’interno dell’applicazione. Queste icone le ritroviamo praticamente ovunque: nei profili della community, come reaction durante la videochiamata di allenamento, come sistema di valutazione post allenamento e renting di profilo. Allo stesso modo il tono di voce è progettato per creare un’atmosfera amichevole e naturale, in cui l’utente si sente sempre stimolato a interagire e a partecipare.
Infine riveste un ruolo molto importante la profilazione dell’utente. Attraverso la compilazione di una serie di campi dopo l’onboarding, l’applicazione crea un’esperienza sportiva ad hoc per l’utente sulla base dei suoi interessi e obiettivi. Allo stesso tempo usa questi dati per proporre profili affini con cui poter interagire, aiutando la creazione di nuove connessioni. L’idea è quella di creare una zona di comfort per l’utente, che faciliti il raggiungimento dei suoi obiettivi e che lo sproni a sentirsi motivato.
👉Guarda il progetto
Top Highlight:
Gli elementi che delineano la forte identità del progetto sono sicuramente lo stile grafico e le microanimazioni.
Realizzate ad hoc dal team interno, le illustrazioni sono ciò che caratterizza principalmente l’applicazione. Le ritroviamo infatti in tutto il flusso di interazione, dall’onboarding al caricamento. Lo stile del tratto, come anche la scelta cromatica, puntano a comunicare linearità e fluidità. I due colori primari blu e arancione rispecchiano rispettivamente l’azione con l’attività di training e la socialità, l’incontro e la condivisione dell’esperienza prevalentemente con sconosciuti.
Le microinterazioni e le animazioni puntano a creare un’esperienza più immersiva e calcare il carattere di identità dell’applicazione.
Passando agli elementi funzionali non possiamo non parlare innanzitutto della navigation bar, progettata per essere l’elemento centrale dell’app e facilitare l’esperienza utente. Oltre a raccogliere tutte le sezioni principali, attraverso il pulsante centrale permette un accesso immediato ai due flussi di interazione principali: l’allenamento condiviso e la sfida alla community.
Centrale nel funzionamento dell’applicazione è un sistema di 3 icone, progettato per identificare i diversi profili degli utenti, nello specifico: supporter, skilled e funny. Lo scopo è creare dei parametri di identificazione e valutazione che mantengono una denotazione sempre positiva e utile per le interazioni all’interno dell’applicazione. Queste icone le ritroviamo praticamente ovunque: nei profili della community, come reaction durante la videochiamata di allenamento, come sistema di valutazione post allenamento e renting di profilo. Allo stesso modo il tono di voce è progettato per creare un’atmosfera amichevole e naturale, in cui l’utente si sente sempre stimolato a interagire e a partecipare.
Infine riveste un ruolo molto importante la profilazione dell’utente. Attraverso la compilazione di una serie di campi dopo l’onboarding, l’applicazione crea un’esperienza sportiva ad hoc per l’utente sulla base dei suoi interessi e obiettivi. Allo stesso tempo usa questi dati per proporre profili affini con cui poter interagire, aiutando la creazione di nuove connessioni. L’idea è quella di creare una zona di comfort per l’utente, che faciliti il raggiungimento dei suoi obiettivi e che lo sproni a sentirsi motivato.
👉Guarda il progetto
 Top Highlight:
Per dare un’impronta immediata, decisa e moderna è risultato subito molto adatto l’utilizzo di un dark theme con una tinta lime molto accesa a contrasto. L’elevazione dei diversi livelli di profondità si è ottenuta attraverso diverse opacità di bianco sovrapposte, mantenendo così il senso di tridimensionalità tra gli elementi grafici.
Infine il Tone of voice è energico, motivante e affidabile ma non invadente, adatto a un’esperienza sportiva moderna.
Seguendo le logiche del material design e delle linee guida internazionali sull’accessibilità, abbiamo testato approfonditamente la nostra palette colori adeguando contrasti, livelli di luminosità e saturazione in funzione dei rapporti di contrasto raccomandati dalle WCAG definite dal W3C. Il carattere selezionato per l’intero progetto è Lexend, un Google font bastoni dall’impatto forte che riduce lo stress visivo e consente maggiori performance di lettura. Originariamente progettato per essere facilmente leggibile anche da persone con dislessia, il suo alto numero di pesi e varianti ci ha permesso inoltre di introdurre e mantenere agevolmente differenti gerarchie.
Abbiamo scelto di dare un forte peso alle immagini fotografiche, inserendole in diversi contesti e riservando a esse un trattamento di maggior impatto visivo. Una selezione di icone outline e di semplice comprensione è stata dedicata alle categorie nella tab bar e alle CTA principali che si incontrano durante la navigazione. Inoltre abbiamo lavorato molto per creare microinterazioni semplici ma utili, che fornissero feedback importanti, e rendessero l'esperienza più moderna, dinamica e coerente, facendo attenzione comunque a non renderle troppo invasive o distraenti.
Come gruppo di lavoro, ci siamo approcciati alle fasi iniziali del progetto analizzando il Brief che ci è stato dato e facendo ricerche basate sui dati da esso forniti. Una volta definite le richieste del cliente, abbiamo sviluppato dei Benchmark basati sui prodotti della concorrenza, e quindi definito User Journey e Personas appropriate. Successivamente abbiamo iniziato a creare un primo Wireframe dell'app.
Durante tutto il processo di progettazione, il nostro approccio è stato quello di seguire un modello Double Diamond, divergendo e convergendo più volte. Lavorare in presenza ci ha permesso di utilizzare Post-it, fogli di carta e pannelli a muro per sfruttare al massimo le opportunità derivate dalla Distributed Cognition. Ma abbiamo anche utilizzato Whiteboard digitali di collaborazione, come Miro o FigJam, soprattutto durante i periodi di Remote Working.
Una volta realizzato un Wireframe solido e ben sviluppato, abbiamo fatto delle ricerche per lo Styling da utilizzare, che hanno portato alla creazione di una Moodboard e di una Style Tile, entrambe utilizzate per realizzare alcuni Key Screen da poter presentare e discutere. Una volta approvati, abbiamo proseguito con la realizzazione delle parti rimanenti. Nella fase finale, abbiamo lavorato duramente sulla prototipazione in Figma delle funzionalità più importanti, e studiato quali microinterazioni da realizzare avrebbero potuto aggiungere più valore alla User Experience. Infine, abbiamo messo a punto alcuni aspetti critici rilevati da alcuni User Test, che abbiamo avuto l’opportunità di effettuare prima della presentazione finale del progetto.
👉Guarda il progetto
Top Highlight:
Per dare un’impronta immediata, decisa e moderna è risultato subito molto adatto l’utilizzo di un dark theme con una tinta lime molto accesa a contrasto. L’elevazione dei diversi livelli di profondità si è ottenuta attraverso diverse opacità di bianco sovrapposte, mantenendo così il senso di tridimensionalità tra gli elementi grafici.
Infine il Tone of voice è energico, motivante e affidabile ma non invadente, adatto a un’esperienza sportiva moderna.
Seguendo le logiche del material design e delle linee guida internazionali sull’accessibilità, abbiamo testato approfonditamente la nostra palette colori adeguando contrasti, livelli di luminosità e saturazione in funzione dei rapporti di contrasto raccomandati dalle WCAG definite dal W3C. Il carattere selezionato per l’intero progetto è Lexend, un Google font bastoni dall’impatto forte che riduce lo stress visivo e consente maggiori performance di lettura. Originariamente progettato per essere facilmente leggibile anche da persone con dislessia, il suo alto numero di pesi e varianti ci ha permesso inoltre di introdurre e mantenere agevolmente differenti gerarchie.
Abbiamo scelto di dare un forte peso alle immagini fotografiche, inserendole in diversi contesti e riservando a esse un trattamento di maggior impatto visivo. Una selezione di icone outline e di semplice comprensione è stata dedicata alle categorie nella tab bar e alle CTA principali che si incontrano durante la navigazione. Inoltre abbiamo lavorato molto per creare microinterazioni semplici ma utili, che fornissero feedback importanti, e rendessero l'esperienza più moderna, dinamica e coerente, facendo attenzione comunque a non renderle troppo invasive o distraenti.
Come gruppo di lavoro, ci siamo approcciati alle fasi iniziali del progetto analizzando il Brief che ci è stato dato e facendo ricerche basate sui dati da esso forniti. Una volta definite le richieste del cliente, abbiamo sviluppato dei Benchmark basati sui prodotti della concorrenza, e quindi definito User Journey e Personas appropriate. Successivamente abbiamo iniziato a creare un primo Wireframe dell'app.
Durante tutto il processo di progettazione, il nostro approccio è stato quello di seguire un modello Double Diamond, divergendo e convergendo più volte. Lavorare in presenza ci ha permesso di utilizzare Post-it, fogli di carta e pannelli a muro per sfruttare al massimo le opportunità derivate dalla Distributed Cognition. Ma abbiamo anche utilizzato Whiteboard digitali di collaborazione, come Miro o FigJam, soprattutto durante i periodi di Remote Working.
Una volta realizzato un Wireframe solido e ben sviluppato, abbiamo fatto delle ricerche per lo Styling da utilizzare, che hanno portato alla creazione di una Moodboard e di una Style Tile, entrambe utilizzate per realizzare alcuni Key Screen da poter presentare e discutere. Una volta approvati, abbiamo proseguito con la realizzazione delle parti rimanenti. Nella fase finale, abbiamo lavorato duramente sulla prototipazione in Figma delle funzionalità più importanti, e studiato quali microinterazioni da realizzare avrebbero potuto aggiungere più valore alla User Experience. Infine, abbiamo messo a punto alcuni aspetti critici rilevati da alcuni User Test, che abbiamo avuto l’opportunità di effettuare prima della presentazione finale del progetto.
👉Guarda il progetto
 Top Highlight:
Il nostro progetto si contraddistingue per la sua grande accuratezza fotografica, lo stile minimal e una linea sinuosa che accompagna l'utente lungo tutta l’esperienza. L'onboarding è stato studiato con cura per proporre agli utenti profili di partner compatibili con cui entrare in contatto.
La scelta cromatica, che va dal rosso al viola, abbraccia un pubblico giovane e dinamico.
La funzione principale dell'applicazione è la "random room", che permette di scegliere la tipologia di allenamento e i partner affini con cui allenarsi e creare così opportunità di fare nuove amicizie e formare relazioni sociali attraverso l'allenamento. L'obiettivo principale dell'applicazione è quello di creare un ambiente amichevole, divertente e accessibile con un tono di voce unico e riconoscibile.
👉Guarda il progetto
Top Highlight:
Il nostro progetto si contraddistingue per la sua grande accuratezza fotografica, lo stile minimal e una linea sinuosa che accompagna l'utente lungo tutta l’esperienza. L'onboarding è stato studiato con cura per proporre agli utenti profili di partner compatibili con cui entrare in contatto.
La scelta cromatica, che va dal rosso al viola, abbraccia un pubblico giovane e dinamico.
La funzione principale dell'applicazione è la "random room", che permette di scegliere la tipologia di allenamento e i partner affini con cui allenarsi e creare così opportunità di fare nuove amicizie e formare relazioni sociali attraverso l'allenamento. L'obiettivo principale dell'applicazione è quello di creare un ambiente amichevole, divertente e accessibile con un tono di voce unico e riconoscibile.
👉Guarda il progetto
 Top Highlight:
Il progetto esplora il potenziale del design UI brutalista nella creazione di esperienze digitali più coinvolgenti, accessibili e inclusive per utenti di tutte le origini e identità, sottolineando l'importanza dell'inclusività di genere, del design orientato ai giovani e delle scelte di UI audaci e innovative.
👉Guarda il progetto
Top Highlight:
Il progetto esplora il potenziale del design UI brutalista nella creazione di esperienze digitali più coinvolgenti, accessibili e inclusive per utenti di tutte le origini e identità, sottolineando l'importanza dell'inclusività di genere, del design orientato ai giovani e delle scelte di UI audaci e innovative.
👉Guarda il progetto
 Il brief?
Progettare un'applicazione che risponda all'esigenza del post pandemia di allenarsi al sicuro a casa propria. Scoprili tutti!
Il brief?
Progettare un'applicazione che risponda all'esigenza del post pandemia di allenarsi al sicuro a casa propria. Scoprili tutti!
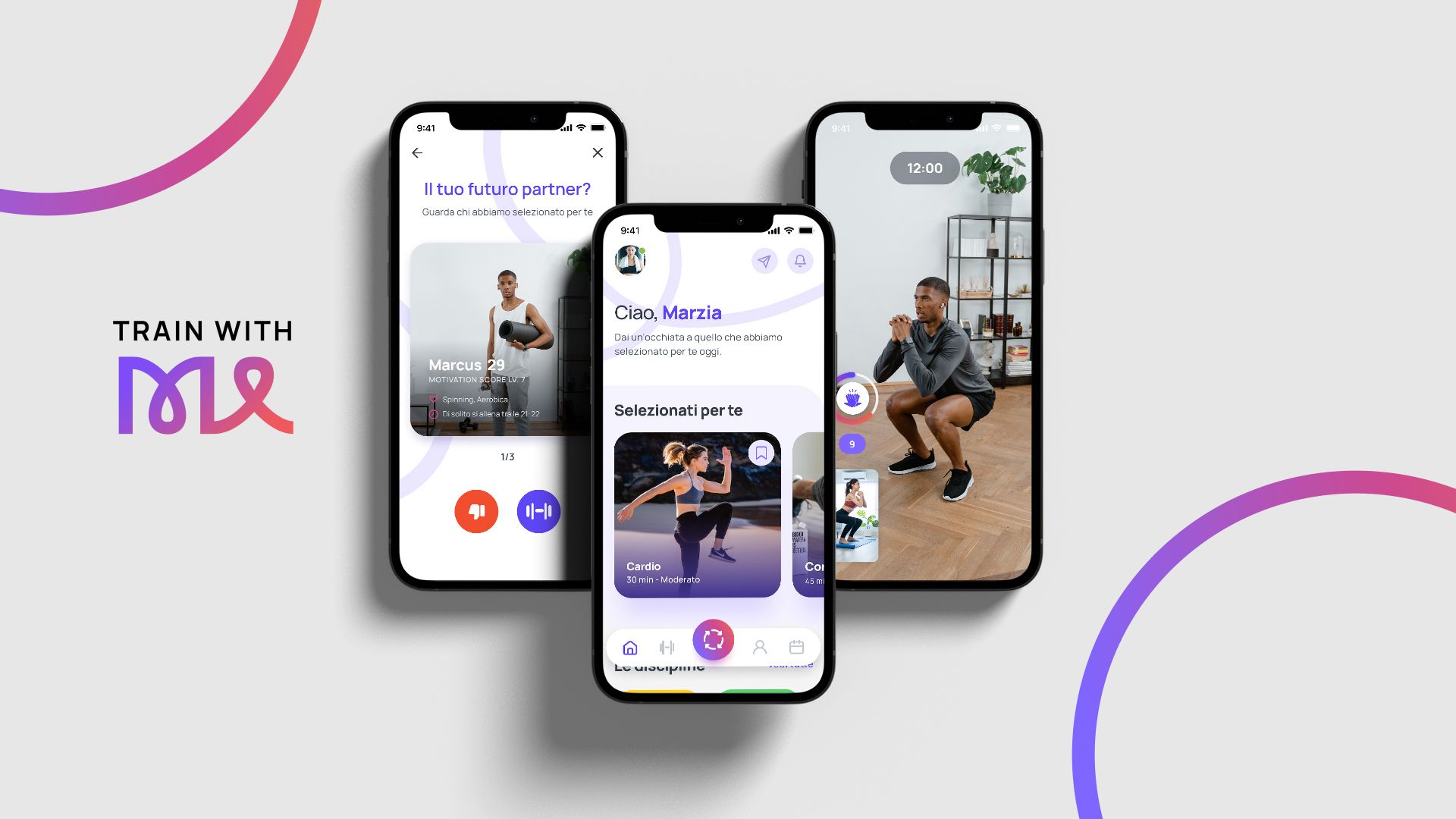
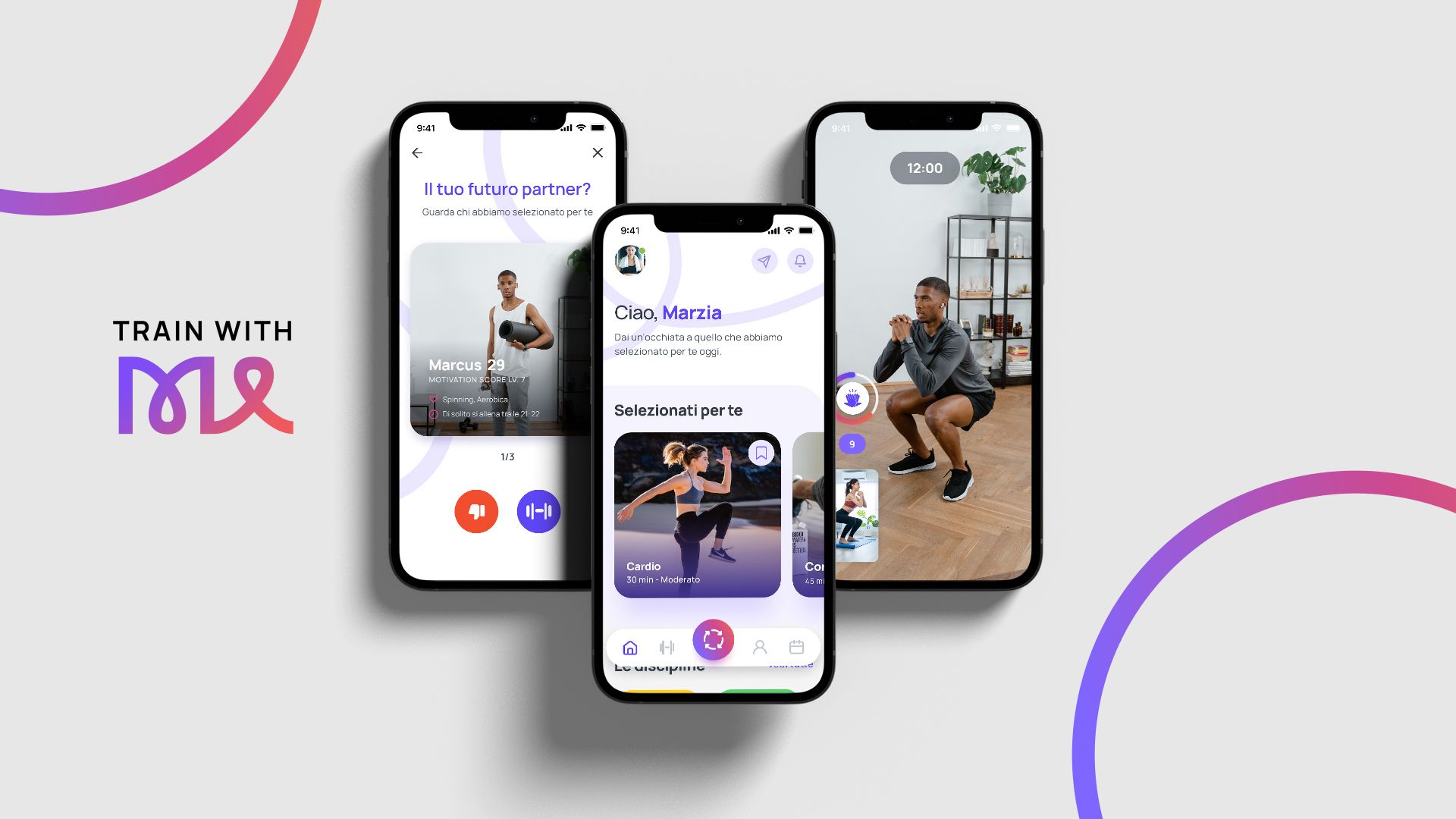
TrainWithMe - A new way to live a Sport Community
Alberto Maggian, Alice Tonel, Angelica Busolini, Elisa Viglianese, Francesca De Amicis, Marco Amerigo Latagliata
Puoi trovarli anche su Behance: Alberto Maggian, Angelica Busolini, Elisa Viglianese, Francesca De Amicis, Marco Amerigo LatagliataIl progetto in tre punti:
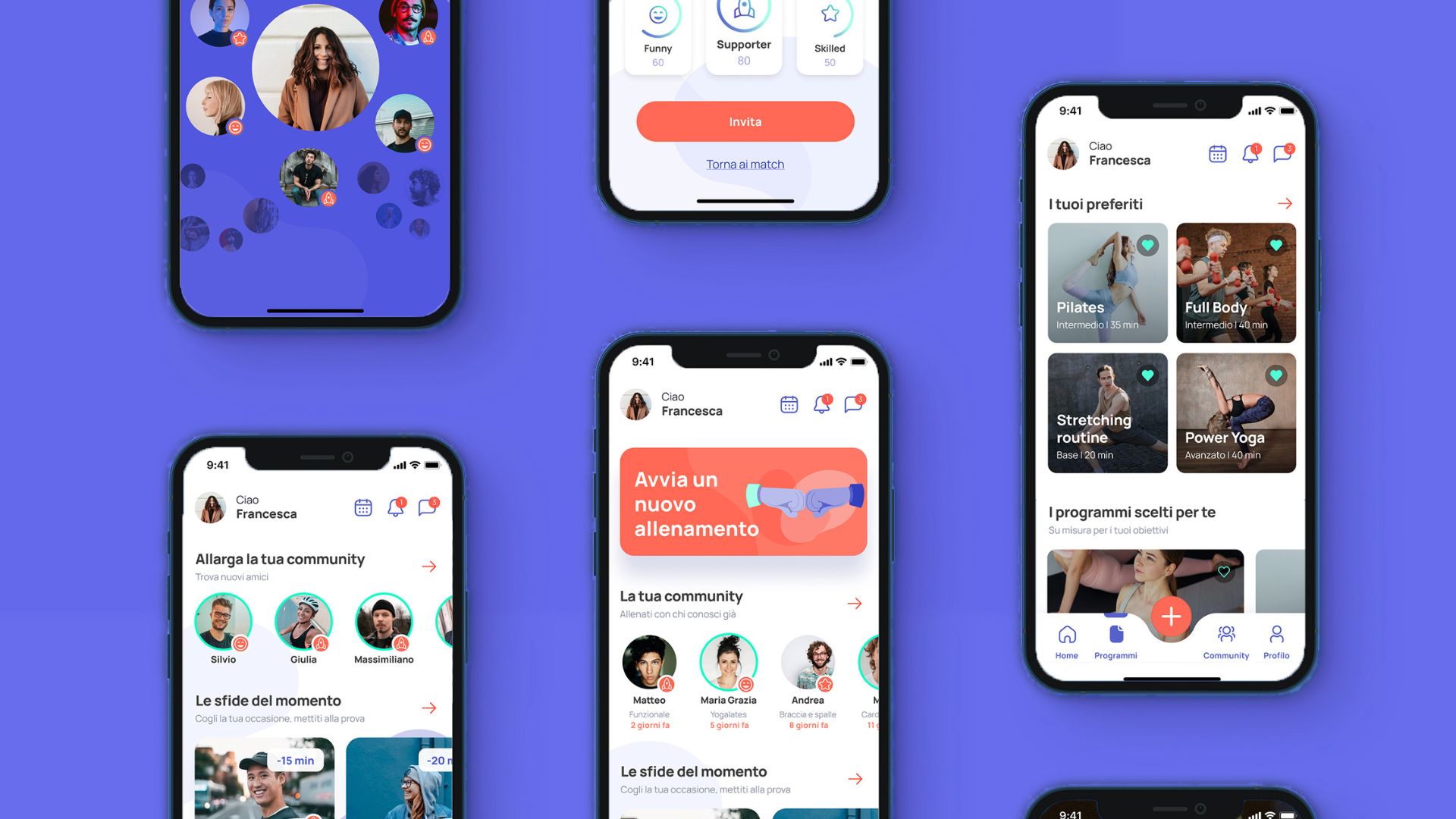
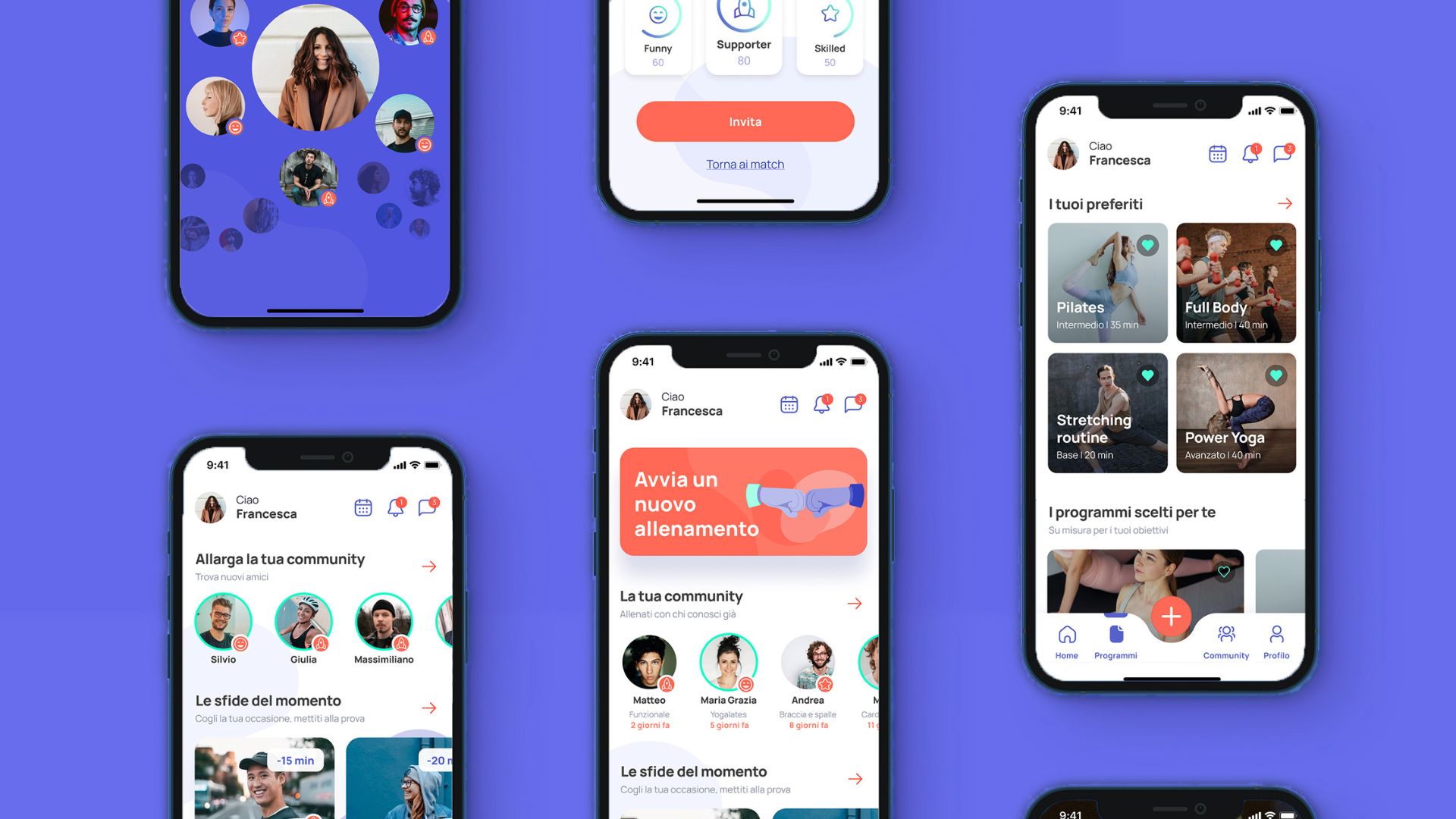
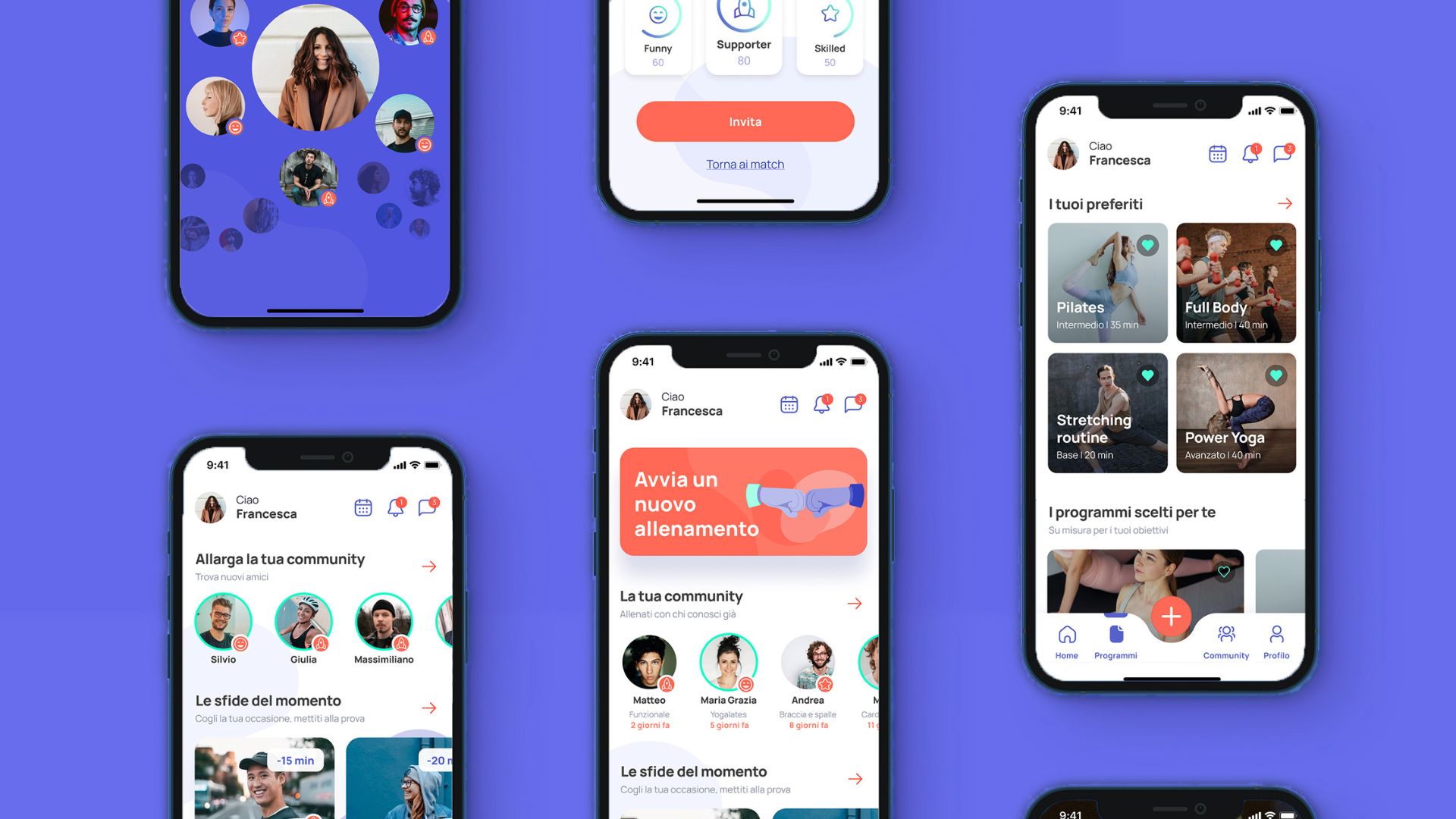
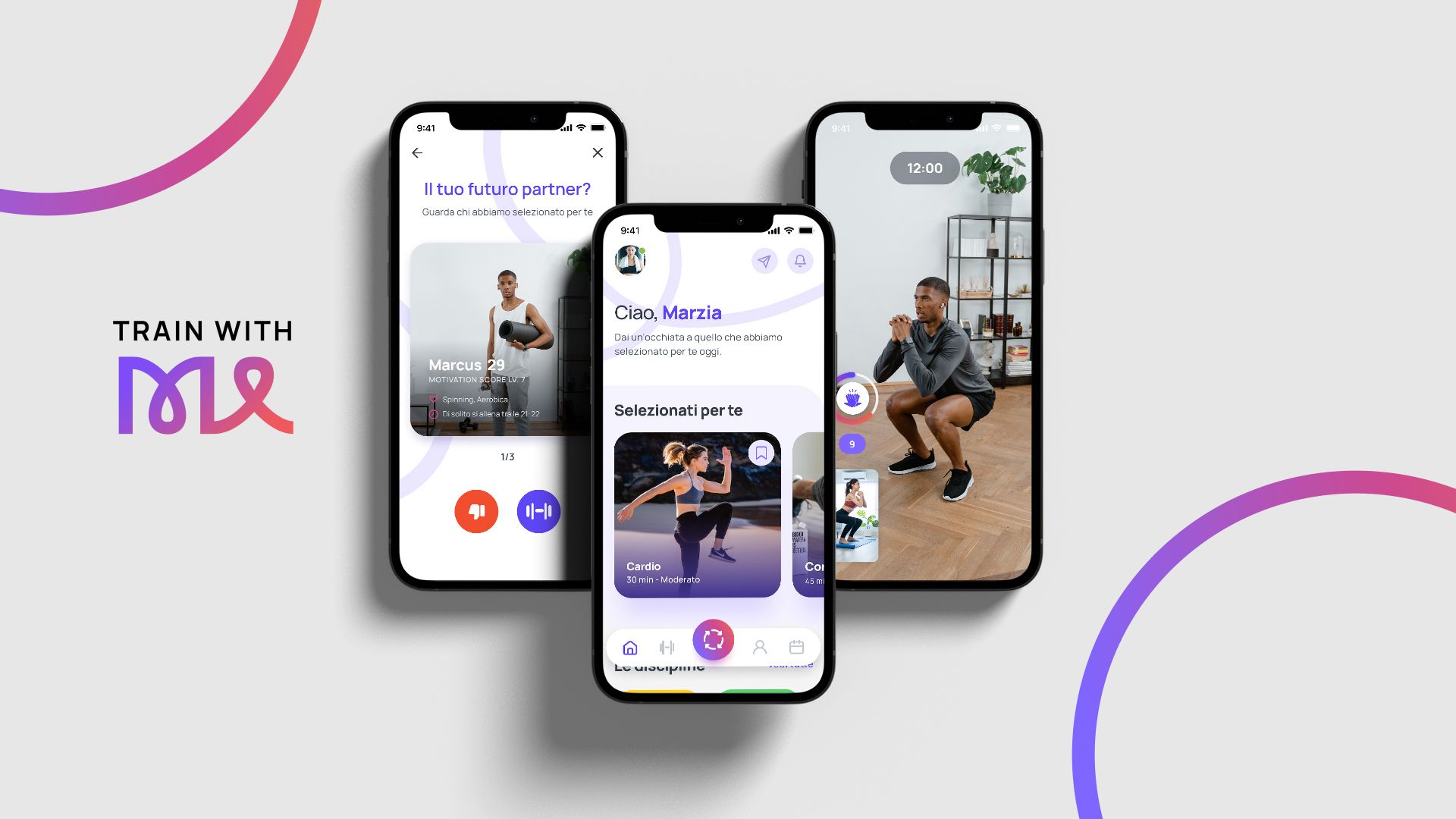
L’app risponde a 3 principali esigenze: 1) Sport: oltre il tempo e lo spazio. TrainWithMe nasce a seguito della pandemia, per rispondere all'esigenza di allenarsi in compagnia motivandosi a vicenda e rimanendo negli ambienti domestici. Non solo il desiderio e la voglia di allenarsi quindi, ma anche la necessità – che un po' tutti abbiamo avuto – di trovare la giusta motivazione e determinazione minata spesso dalla mancanza di compagnia e, perché no, di confronto. Il progetto si inserisce in questa nuova esigenza, in questo nuovo concetto di sport che è andato oltre il tempo prestabilito e il luogo fisico, facendosi portavoce di uno sport sano, condiviso, confortevole e competitivo quanto basta. 2) Community: vera e propria anima del progetto. Uno dei punti distintivi dell’app TrainWithMe è il poter contare su una vasta community di persone con la quale condividere l’esperienza sportiva e rimanere in contatto. L’app risponde infatti al bisogno dell’utente medio che all’allenamento in palestra preferisce l’ambiente domestico e che non cerca un personal trainer, ma persone da conoscere con cui allenarsi e restare motivato. L’applicazione presenta una ricca sezione dedicata alla community e invita l’utente ad ampliare la propria con la possibilità di scegliere dei match random con cui allenarsi, grazie alla proposta di una serie di profili affini. I punti di interazione con la community sono molteplici: oltre a una classifica a punti da scalare attraverso i punteggi guadagnati nelle sessioni di allenamento, ci sono un sistema di feedback motivazionali da parte di altri utenti e un’area di condivisione sui social. 3) Tempo libero: elemento la cui importanza non è da sottovalutare. La flessibilità di poter programmare l’allenamento secondo i propri bisogni e in accordo con gli altri utenti è una chiave fondamentale del progetto, che lo differenzia da molte altre situazioni, fisiche o virtuali. TrainWithMe offre inoltre più azioni, che ne aumentano la versatilità: l’utente può scegliere la durata di un allenamento in base alla sua disponibilità immediata, oppure può programmarne uno per un secondo momento invitando un utente o pubblicandolo sotto forma di sfida aperta. Top Highlight:
Gli elementi che delineano la forte identità del progetto sono sicuramente lo stile grafico e le microanimazioni.
Realizzate ad hoc dal team interno, le illustrazioni sono ciò che caratterizza principalmente l’applicazione. Le ritroviamo infatti in tutto il flusso di interazione, dall’onboarding al caricamento. Lo stile del tratto, come anche la scelta cromatica, puntano a comunicare linearità e fluidità. I due colori primari blu e arancione rispecchiano rispettivamente l’azione con l’attività di training e la socialità, l’incontro e la condivisione dell’esperienza prevalentemente con sconosciuti.
Le microinterazioni e le animazioni puntano a creare un’esperienza più immersiva e calcare il carattere di identità dell’applicazione.
Passando agli elementi funzionali non possiamo non parlare innanzitutto della navigation bar, progettata per essere l’elemento centrale dell’app e facilitare l’esperienza utente. Oltre a raccogliere tutte le sezioni principali, attraverso il pulsante centrale permette un accesso immediato ai due flussi di interazione principali: l’allenamento condiviso e la sfida alla community.
Centrale nel funzionamento dell’applicazione è un sistema di 3 icone, progettato per identificare i diversi profili degli utenti, nello specifico: supporter, skilled e funny. Lo scopo è creare dei parametri di identificazione e valutazione che mantengono una denotazione sempre positiva e utile per le interazioni all’interno dell’applicazione. Queste icone le ritroviamo praticamente ovunque: nei profili della community, come reaction durante la videochiamata di allenamento, come sistema di valutazione post allenamento e renting di profilo. Allo stesso modo il tono di voce è progettato per creare un’atmosfera amichevole e naturale, in cui l’utente si sente sempre stimolato a interagire e a partecipare.
Infine riveste un ruolo molto importante la profilazione dell’utente. Attraverso la compilazione di una serie di campi dopo l’onboarding, l’applicazione crea un’esperienza sportiva ad hoc per l’utente sulla base dei suoi interessi e obiettivi. Allo stesso tempo usa questi dati per proporre profili affini con cui poter interagire, aiutando la creazione di nuove connessioni. L’idea è quella di creare una zona di comfort per l’utente, che faciliti il raggiungimento dei suoi obiettivi e che lo sproni a sentirsi motivato.
👉Guarda il progetto
Top Highlight:
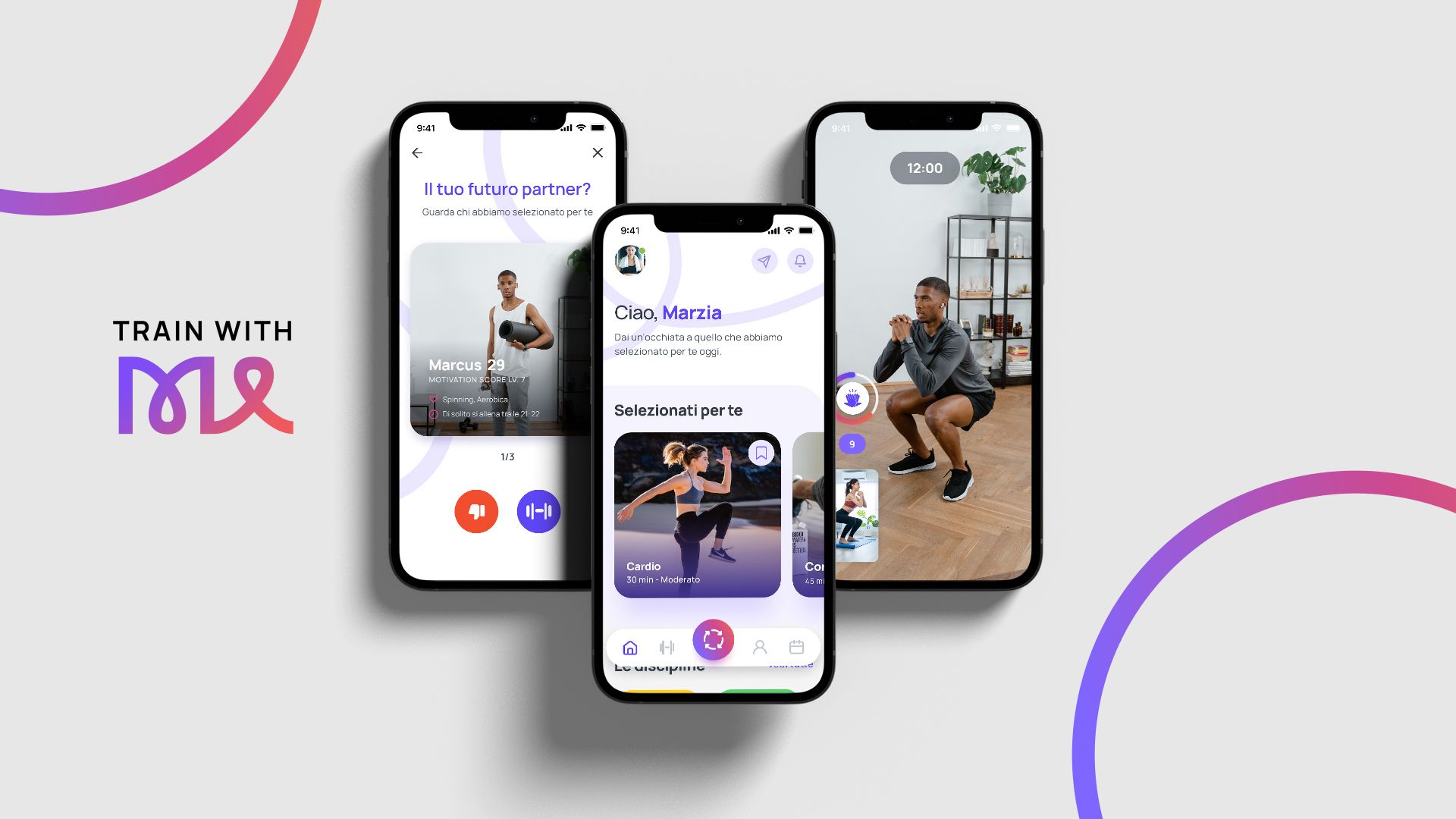
Gli elementi che delineano la forte identità del progetto sono sicuramente lo stile grafico e le microanimazioni.
Realizzate ad hoc dal team interno, le illustrazioni sono ciò che caratterizza principalmente l’applicazione. Le ritroviamo infatti in tutto il flusso di interazione, dall’onboarding al caricamento. Lo stile del tratto, come anche la scelta cromatica, puntano a comunicare linearità e fluidità. I due colori primari blu e arancione rispecchiano rispettivamente l’azione con l’attività di training e la socialità, l’incontro e la condivisione dell’esperienza prevalentemente con sconosciuti.
Le microinterazioni e le animazioni puntano a creare un’esperienza più immersiva e calcare il carattere di identità dell’applicazione.
Passando agli elementi funzionali non possiamo non parlare innanzitutto della navigation bar, progettata per essere l’elemento centrale dell’app e facilitare l’esperienza utente. Oltre a raccogliere tutte le sezioni principali, attraverso il pulsante centrale permette un accesso immediato ai due flussi di interazione principali: l’allenamento condiviso e la sfida alla community.
Centrale nel funzionamento dell’applicazione è un sistema di 3 icone, progettato per identificare i diversi profili degli utenti, nello specifico: supporter, skilled e funny. Lo scopo è creare dei parametri di identificazione e valutazione che mantengono una denotazione sempre positiva e utile per le interazioni all’interno dell’applicazione. Queste icone le ritroviamo praticamente ovunque: nei profili della community, come reaction durante la videochiamata di allenamento, come sistema di valutazione post allenamento e renting di profilo. Allo stesso modo il tono di voce è progettato per creare un’atmosfera amichevole e naturale, in cui l’utente si sente sempre stimolato a interagire e a partecipare.
Infine riveste un ruolo molto importante la profilazione dell’utente. Attraverso la compilazione di una serie di campi dopo l’onboarding, l’applicazione crea un’esperienza sportiva ad hoc per l’utente sulla base dei suoi interessi e obiettivi. Allo stesso tempo usa questi dati per proporre profili affini con cui poter interagire, aiutando la creazione di nuove connessioni. L’idea è quella di creare una zona di comfort per l’utente, che faciliti il raggiungimento dei suoi obiettivi e che lo sproni a sentirsi motivato.
👉Guarda il progetto
Trainwithme - Video call workout sessions with new friends, to achieve every fitness goals.
Sara Berardi, Giulia Ponte, Fabio Zaccaria, Marco Masini, Giulio De Agostini
Puoi trovarli anche su Behance: Sara Berardi, Giulia Ponte, Fabio Zaccaria, Marco Masini, Giulio De AgostiniIl progetto in tre punti:
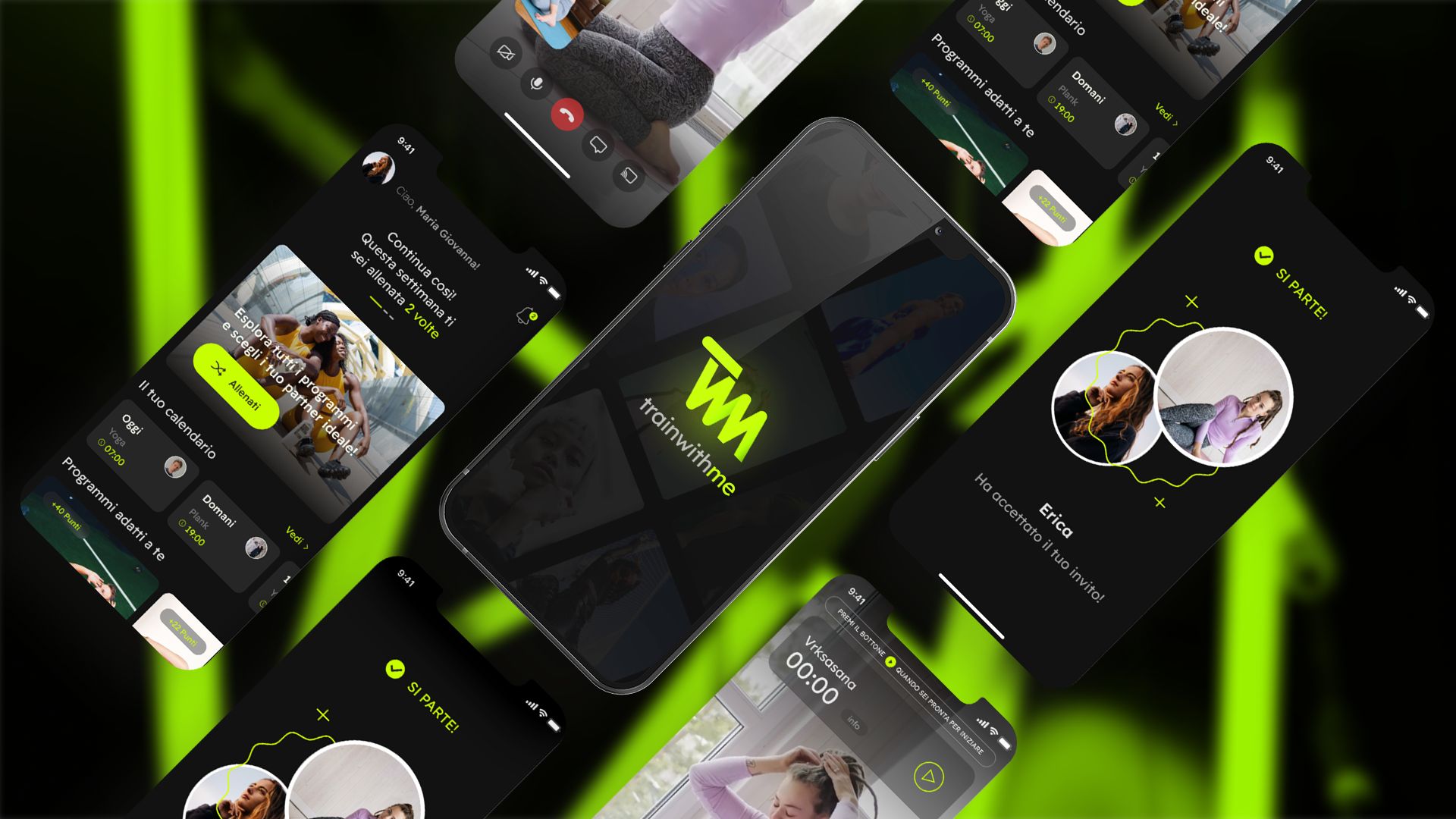
L’app si assicura tre cose per noi fondamentali: 1) Opportunità: dopo la pandemia molti hanno scoperto la comodità degli strumenti digitali anche per allenarsi da casa, magari in orari che si adattassero meglio alle proprie esigenze personali o lavorative. Trainwithme offre spunti per ogni tipo di allenamento, con esercizi che vengono spiegati nel dettaglio, e proposti in base al proprio profilo. 2) Socialità: il tallone d’achille degli strumenti di allenamento personale, è che non garantiscono il vero motore di engagement e motivazione per il raggiungimento degli obbiettivi di fitness personali, e cioè la possibilità di condividere le proprie sessioni e confrontarsi con altri appassionati. Trainwithme sceglie i compagni e gli allenamenti ideali in base al profilo utente, e permette di allenarsi con essi, in contemporanea, tramite videochiamata. 3) Sicurezza: qualche volta il freno all’utilizzo di un app che permette di conoscere nuove persone, è causato da una diffidenza nel far entrare nel proprio spazio personale degli sconosciuti. Trainwithme garantisce la sicurezza ai propri utenti, tramite la verifica dei profili e un sistema di segnalazione utenti che non dovessero seguire le norme di buon comportamento della community. Top Highlight:
Per dare un’impronta immediata, decisa e moderna è risultato subito molto adatto l’utilizzo di un dark theme con una tinta lime molto accesa a contrasto. L’elevazione dei diversi livelli di profondità si è ottenuta attraverso diverse opacità di bianco sovrapposte, mantenendo così il senso di tridimensionalità tra gli elementi grafici.
Infine il Tone of voice è energico, motivante e affidabile ma non invadente, adatto a un’esperienza sportiva moderna.
Seguendo le logiche del material design e delle linee guida internazionali sull’accessibilità, abbiamo testato approfonditamente la nostra palette colori adeguando contrasti, livelli di luminosità e saturazione in funzione dei rapporti di contrasto raccomandati dalle WCAG definite dal W3C. Il carattere selezionato per l’intero progetto è Lexend, un Google font bastoni dall’impatto forte che riduce lo stress visivo e consente maggiori performance di lettura. Originariamente progettato per essere facilmente leggibile anche da persone con dislessia, il suo alto numero di pesi e varianti ci ha permesso inoltre di introdurre e mantenere agevolmente differenti gerarchie.
Abbiamo scelto di dare un forte peso alle immagini fotografiche, inserendole in diversi contesti e riservando a esse un trattamento di maggior impatto visivo. Una selezione di icone outline e di semplice comprensione è stata dedicata alle categorie nella tab bar e alle CTA principali che si incontrano durante la navigazione. Inoltre abbiamo lavorato molto per creare microinterazioni semplici ma utili, che fornissero feedback importanti, e rendessero l'esperienza più moderna, dinamica e coerente, facendo attenzione comunque a non renderle troppo invasive o distraenti.
Come gruppo di lavoro, ci siamo approcciati alle fasi iniziali del progetto analizzando il Brief che ci è stato dato e facendo ricerche basate sui dati da esso forniti. Una volta definite le richieste del cliente, abbiamo sviluppato dei Benchmark basati sui prodotti della concorrenza, e quindi definito User Journey e Personas appropriate. Successivamente abbiamo iniziato a creare un primo Wireframe dell'app.
Durante tutto il processo di progettazione, il nostro approccio è stato quello di seguire un modello Double Diamond, divergendo e convergendo più volte. Lavorare in presenza ci ha permesso di utilizzare Post-it, fogli di carta e pannelli a muro per sfruttare al massimo le opportunità derivate dalla Distributed Cognition. Ma abbiamo anche utilizzato Whiteboard digitali di collaborazione, come Miro o FigJam, soprattutto durante i periodi di Remote Working.
Una volta realizzato un Wireframe solido e ben sviluppato, abbiamo fatto delle ricerche per lo Styling da utilizzare, che hanno portato alla creazione di una Moodboard e di una Style Tile, entrambe utilizzate per realizzare alcuni Key Screen da poter presentare e discutere. Una volta approvati, abbiamo proseguito con la realizzazione delle parti rimanenti. Nella fase finale, abbiamo lavorato duramente sulla prototipazione in Figma delle funzionalità più importanti, e studiato quali microinterazioni da realizzare avrebbero potuto aggiungere più valore alla User Experience. Infine, abbiamo messo a punto alcuni aspetti critici rilevati da alcuni User Test, che abbiamo avuto l’opportunità di effettuare prima della presentazione finale del progetto.
👉Guarda il progetto
Top Highlight:
Per dare un’impronta immediata, decisa e moderna è risultato subito molto adatto l’utilizzo di un dark theme con una tinta lime molto accesa a contrasto. L’elevazione dei diversi livelli di profondità si è ottenuta attraverso diverse opacità di bianco sovrapposte, mantenendo così il senso di tridimensionalità tra gli elementi grafici.
Infine il Tone of voice è energico, motivante e affidabile ma non invadente, adatto a un’esperienza sportiva moderna.
Seguendo le logiche del material design e delle linee guida internazionali sull’accessibilità, abbiamo testato approfonditamente la nostra palette colori adeguando contrasti, livelli di luminosità e saturazione in funzione dei rapporti di contrasto raccomandati dalle WCAG definite dal W3C. Il carattere selezionato per l’intero progetto è Lexend, un Google font bastoni dall’impatto forte che riduce lo stress visivo e consente maggiori performance di lettura. Originariamente progettato per essere facilmente leggibile anche da persone con dislessia, il suo alto numero di pesi e varianti ci ha permesso inoltre di introdurre e mantenere agevolmente differenti gerarchie.
Abbiamo scelto di dare un forte peso alle immagini fotografiche, inserendole in diversi contesti e riservando a esse un trattamento di maggior impatto visivo. Una selezione di icone outline e di semplice comprensione è stata dedicata alle categorie nella tab bar e alle CTA principali che si incontrano durante la navigazione. Inoltre abbiamo lavorato molto per creare microinterazioni semplici ma utili, che fornissero feedback importanti, e rendessero l'esperienza più moderna, dinamica e coerente, facendo attenzione comunque a non renderle troppo invasive o distraenti.
Come gruppo di lavoro, ci siamo approcciati alle fasi iniziali del progetto analizzando il Brief che ci è stato dato e facendo ricerche basate sui dati da esso forniti. Una volta definite le richieste del cliente, abbiamo sviluppato dei Benchmark basati sui prodotti della concorrenza, e quindi definito User Journey e Personas appropriate. Successivamente abbiamo iniziato a creare un primo Wireframe dell'app.
Durante tutto il processo di progettazione, il nostro approccio è stato quello di seguire un modello Double Diamond, divergendo e convergendo più volte. Lavorare in presenza ci ha permesso di utilizzare Post-it, fogli di carta e pannelli a muro per sfruttare al massimo le opportunità derivate dalla Distributed Cognition. Ma abbiamo anche utilizzato Whiteboard digitali di collaborazione, come Miro o FigJam, soprattutto durante i periodi di Remote Working.
Una volta realizzato un Wireframe solido e ben sviluppato, abbiamo fatto delle ricerche per lo Styling da utilizzare, che hanno portato alla creazione di una Moodboard e di una Style Tile, entrambe utilizzate per realizzare alcuni Key Screen da poter presentare e discutere. Una volta approvati, abbiamo proseguito con la realizzazione delle parti rimanenti. Nella fase finale, abbiamo lavorato duramente sulla prototipazione in Figma delle funzionalità più importanti, e studiato quali microinterazioni da realizzare avrebbero potuto aggiungere più valore alla User Experience. Infine, abbiamo messo a punto alcuni aspetti critici rilevati da alcuni User Test, che abbiamo avuto l’opportunità di effettuare prima della presentazione finale del progetto.
👉Guarda il progetto
TrainWithMe - l’applicazione per connettersi con altri utenti e allenarsi insieme.
Daniele Casolaro, Marco Budelli, Enrica Bonini, Chiara Quattrone, Antonella Colantuono, Nadia Ceruti
Il progetto in tre punti:
1) L’innovazione del digitale nel mondo dello sport: un nuovo modo di vivere le attività sportive post pandemia. La pandemia globale ha portato ad una serie di restrizioni che hanno cambiato radicalmente la nostra vita quotidiana, comprese le attività sportive. Fortunatamente, il digitale ha permesso la creazione di applicazioni e servizi che ci hanno permesso di continuare ad allenarci comodamente da casa. Tuttavia, la mancanza di contatto umano ha reso questa soluzione meno stimolante e meno gratificante per molte persone. Con questo progetto abbiamo deciso di affrontare questo problema, offrendo un'alternativa che mira a stimolare la motivazione attraverso l'interazione sociale. L'applicazione consente agli utenti di connettersi tramite video e seguire una sessione di allenamento insieme ad altre persone, incoraggiandosi e motivandosi a vicenda. L'obiettivo è quello di creare un ambiente in cui gli utenti possano sentirsi parte di una comunità e aiutarsi a vicenda a raggiungere i loro obiettivi di fitness. 2) La scelta del partner con cui allenarsi: nuove possibilità. Ci sono due modi per scegliere il partner con cui allenarsi. La prima opzione è quella di scegliere randomicamente tra gli altri utenti sconosciuti all'interno della piattaforma attraverso la “Random Room”. Questa opzione consente di incontrare nuove persone con cui condividere interessi simili e di creare nuove relazioni sociali. L'alternativa è quella di invitare un tuo amico, rendendo l'esperienza di allenamento ancora più coinvolgente e divertente. 3) Il "Motivation Score": il valore della valutazione reciproca. Alla fine di ogni sessione di allenamento, i partner potranno dare una valutazione alle capacità motivatrici dell'altro. Questa valutazione verrà utilizzata per creare un vero e proprio "Motivation Score" per ogni utente. In questo modo, gli utenti saranno in grado di monitorare il loro livello di motivazione e di utilizzarlo per migliorare la loro performance. Inoltre, questa valutazione reciproca contribuirà a creare un ambiente positivo e motivante per gli utenti, all’interno ed all’esterno dell’applicazione. Top Highlight:
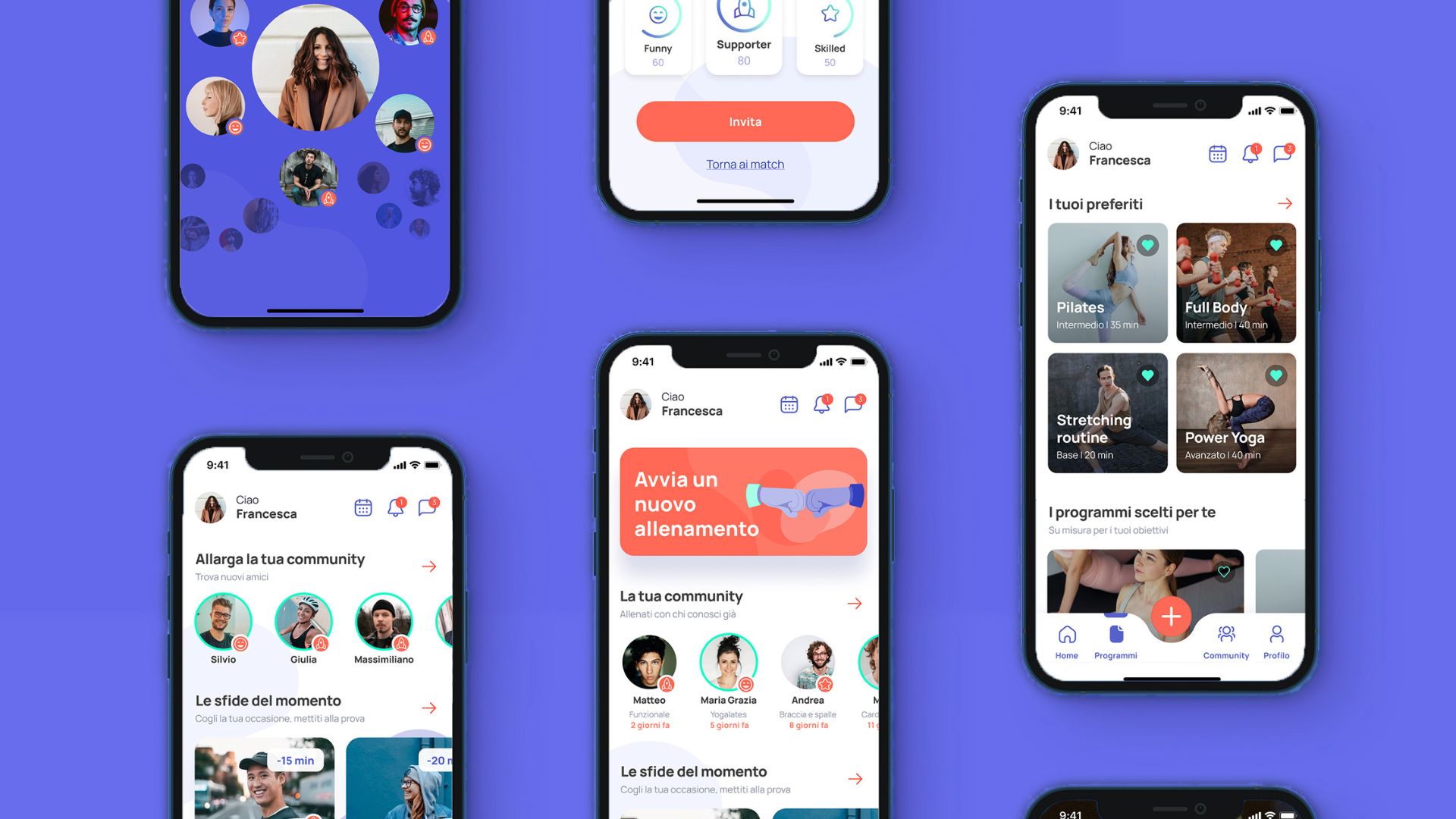
Il nostro progetto si contraddistingue per la sua grande accuratezza fotografica, lo stile minimal e una linea sinuosa che accompagna l'utente lungo tutta l’esperienza. L'onboarding è stato studiato con cura per proporre agli utenti profili di partner compatibili con cui entrare in contatto.
La scelta cromatica, che va dal rosso al viola, abbraccia un pubblico giovane e dinamico.
La funzione principale dell'applicazione è la "random room", che permette di scegliere la tipologia di allenamento e i partner affini con cui allenarsi e creare così opportunità di fare nuove amicizie e formare relazioni sociali attraverso l'allenamento. L'obiettivo principale dell'applicazione è quello di creare un ambiente amichevole, divertente e accessibile con un tono di voce unico e riconoscibile.
👉Guarda il progetto
Top Highlight:
Il nostro progetto si contraddistingue per la sua grande accuratezza fotografica, lo stile minimal e una linea sinuosa che accompagna l'utente lungo tutta l’esperienza. L'onboarding è stato studiato con cura per proporre agli utenti profili di partner compatibili con cui entrare in contatto.
La scelta cromatica, che va dal rosso al viola, abbraccia un pubblico giovane e dinamico.
La funzione principale dell'applicazione è la "random room", che permette di scegliere la tipologia di allenamento e i partner affini con cui allenarsi e creare così opportunità di fare nuove amicizie e formare relazioni sociali attraverso l'allenamento. L'obiettivo principale dell'applicazione è quello di creare un ambiente amichevole, divertente e accessibile con un tono di voce unico e riconoscibile.
👉Guarda il progetto
TrainWithMe
Margherita Palmirotta, Mattia Motta, Laura Recaldini, Natan Giovanini, Celeste Volpi, Federico Fedeli
Il progetto in tre punti:
1) Allenamento random o con amici: allenamento in videochiamata che può avvenire con amici o in modalità random scegliendo tra 5 persone casuali. 2) Gamification: logiche di gamification per scalare la classifica grazie al motivation score, reaction per motivare durante l’allenamento, valutazione finale del partner, punti e premi. 3) Assistente vocale: l’assistente vocale permette all’utente di vedere i video degli esercizi, di utilizzare le reaction, di mettere in pausa o abbandonare l’allenamento attraverso semplici comandi. Top Highlight:
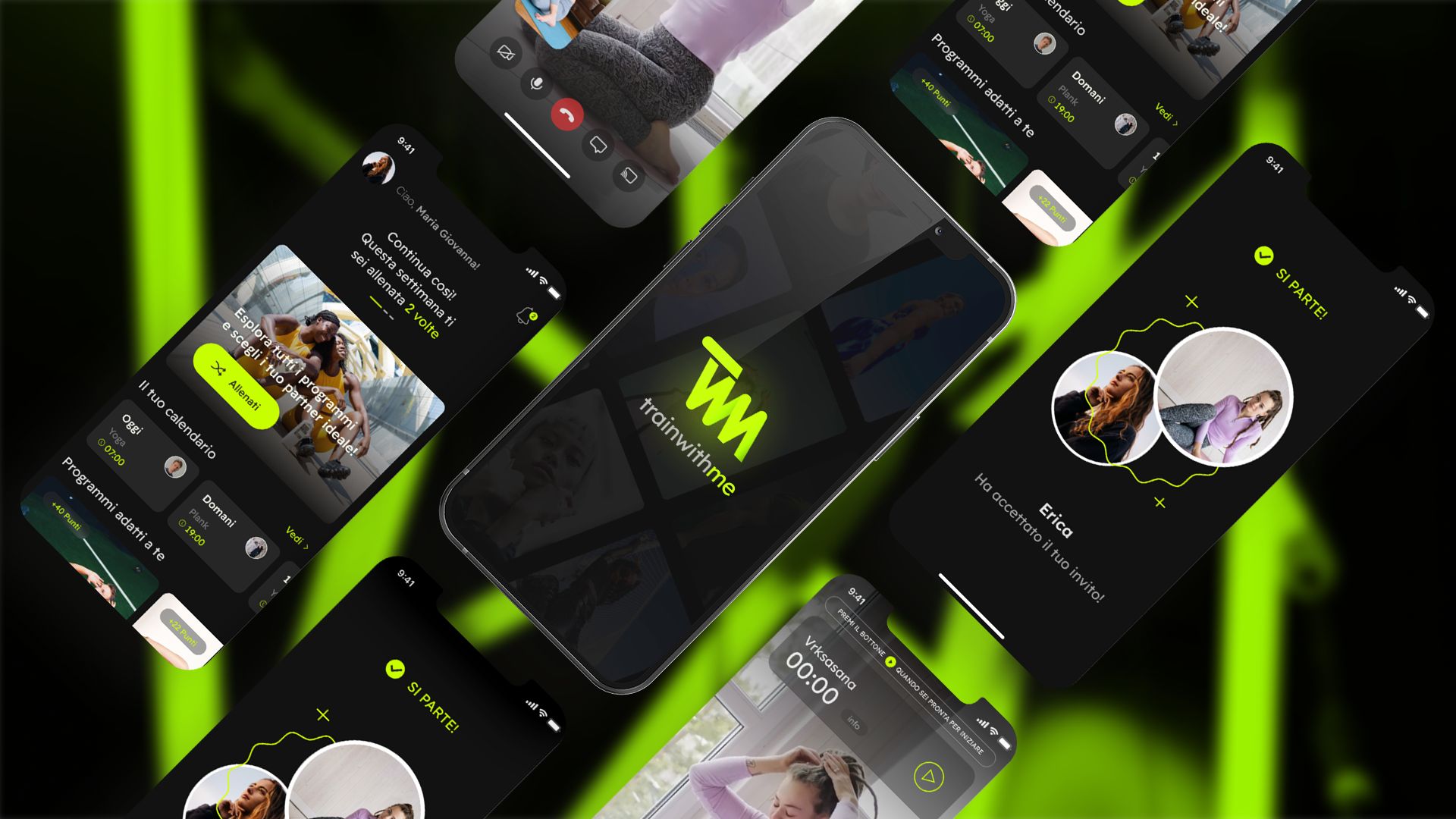
Il progetto esplora il potenziale del design UI brutalista nella creazione di esperienze digitali più coinvolgenti, accessibili e inclusive per utenti di tutte le origini e identità, sottolineando l'importanza dell'inclusività di genere, del design orientato ai giovani e delle scelte di UI audaci e innovative.
👉Guarda il progetto
Top Highlight:
Il progetto esplora il potenziale del design UI brutalista nella creazione di esperienze digitali più coinvolgenti, accessibili e inclusive per utenti di tutte le origini e identità, sottolineando l'importanza dell'inclusività di genere, del design orientato ai giovani e delle scelte di UI audaci e innovative.
👉Guarda il progetto
Articolo aggiornato il: 17 agosto 2023

Scritto da
Talent Garden, Digital Skills Academy

Non sprecare il tuo talento. Valorizzalo con il Master più adatto alle tue esigenze.
Talent Garden è la Digital Skills Academy che ti forma su HR, Digital Marketing, UX Design o Data Analysis, e poi lancia la tua carriera.
Continua a leggere

17
min di lettura
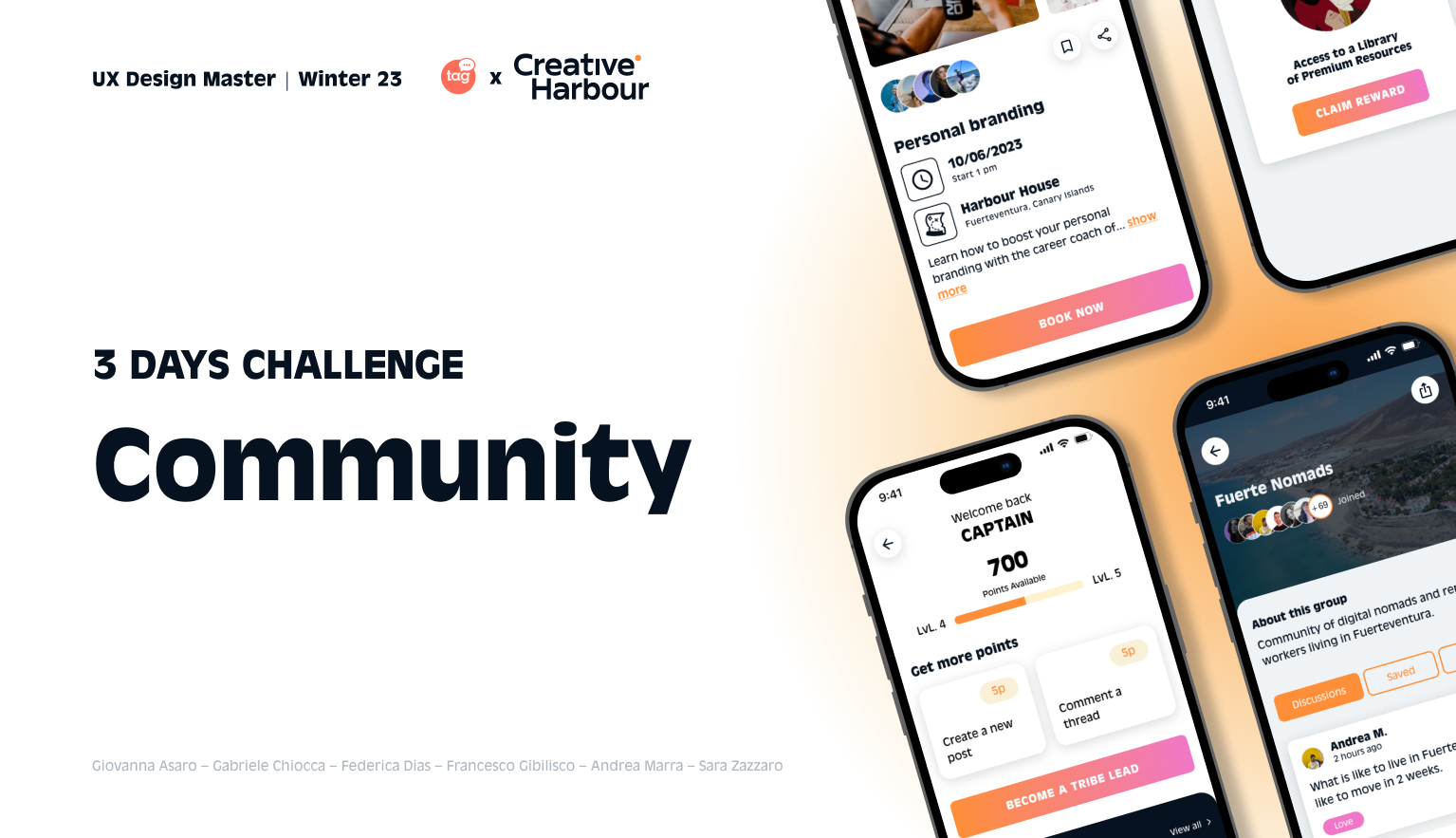
La challenge di Creative Harbour agli studenti di UX Design Master
Qual è uno degli elementi fondamentali dietro il successo di UX Design Master? L’approccio all’apprendimento che si ...
Talent Garden
29/06/2023

3
min di lettura
9 consigli per filmare un video da remoto efficace
In questo periodo così particolare, i contenuti #homemade sono ormai diventati una prassi diffusa. Ma come si realizza ...
Talent Garden
30/11/2020

14
min di lettura
Scalapay in-store: progetti di UX Design per una nuova esperienza
Qual è uno degli elementi fondamentali dietro il successo di UX Design Master? L'approccio all’apprendimento che si ...
Talent Garden
15/03/2023

3
min di lettura
Women in Tech: il mondo STEM è a misura di donna
Curiosa, intraprendente e appassionata di dati e tecnologie digitali! Abbiamo intervistato Angelica Tettamanti, ex ...
Talent Garden
26/11/2020