Design
14
min di lettura
Scalapay in-store: progetti di UX Design per una nuova esperienza


Non ti va di leggere? Prova ad ascoltare l'articolo in modalità audio 🎧
Qual è uno degli elementi fondamentali dietro il successo di UX Design Master? L'approccio all’apprendimento che si basa sulla conoscenza e sulla comprensione dei bisogni delle persone. Ecco perché basiamo il nostro metodo su un processo iterativo che dà modo di sperimentare di continuo le nuove competenze, massimizzando il livello di acquisizione di nuove skill: apprendi > metti in pratica > confrontati > migliora. L'importanza di un approccio concreto, hands-on e volto a consolidare le nuove skill si traduce in una delle attività chiave del Master: le Company Challenge. Cosa sono? Mettiamo in contatto aziende e studenti, per metterli alla prova e farli cimentare in progetti reali lanciati da grandi realtà del network Talent Garden. In questa edizione, abbiamo lavorato con Scalapay, servizio di pagamento e rateizzazione nonché unicorno italiano. Tre giornate intensissime con il team di Scalapay, che ha condiviso con gli studenti tanto entusiasmo e stupore per i progetti realizzati in sole 72 ore e pitchati da veri professionisti. Ad ospitarci negli uffici di Scalapay sono proprio Michele Petrone, UX Lead, e MariStella Ferraro, Creative Director in Scalapay: "Un’esperienza molto ricca, ambo i lati. Un ottimo esempio di attività co-branded. L’aspetto più bello dell’insegnare e condividere la propria esperienza con ragazzi più giovani è che si finisce sempre con l’imparare." Il brief? "Dovete concentrarvi sull'esperienza In-store: come facciamo a incentivare l'utente a scaricare l'App Scalapay, creare un account e provare ad acquistare qualcosa in negozio? Obiettivo finale: migliorare l'esperienza in-store, senza alcun vincolo o limite, rendendola il più fluida e piacevole possibile. Pensate fuori dagli schemi, siate creativi! Non limitatevi all'ultima parte dell’esperienza. Cercate piuttosto di ripensare l'intero flusso, compresa la fase di ricerca e “trovabilità” degli store in cui pagare. Le parole chiavi per questa prova sono #beimpactful e #createmagic" Ecco i progetti dei nostri studenti: se vuoi vedere un breve recap di come è andata la presentazione, puoi farlo qui.
 Top Highlight: Un nuovo flusso di ricerca e pagamento che possa semplificare l’esperienza dell’utente non solo in store, ma anche nella navigazione generale dell’app. 👉Guarda il progetto
Top Highlight: Un nuovo flusso di ricerca e pagamento che possa semplificare l’esperienza dell’utente non solo in store, ma anche nella navigazione generale dell’app. 👉Guarda il progetto
 Top Highlight: Il redesign che abbiamo realizzato per l'app di Scalapay aiuta gli utenti a visualizzare immediatamente gli store affiliati, a disporre di tutte le informazioni necessarie per completare l'acquisto rateizzato in maniera semplice e veloce e crea nel complesso un'esperienza positiva e giocosa grazie al reward dello Scalacookie. 👉Guarda il progetto
Top Highlight: Il redesign che abbiamo realizzato per l'app di Scalapay aiuta gli utenti a visualizzare immediatamente gli store affiliati, a disporre di tutte le informazioni necessarie per completare l'acquisto rateizzato in maniera semplice e veloce e crea nel complesso un'esperienza positiva e giocosa grazie al reward dello Scalacookie. 👉Guarda il progetto
 Top Highlight: Scala Scan&Pay è una esperienza di acquisto innovativa che mira ad aumentare l'engagement con il punto vendita fisico, creando un in-store flow coinvolgente grazie alla connessione tra il mondo digitale e fisico di Scalapay. 👉Guarda il progetto
Top Highlight: Scala Scan&Pay è una esperienza di acquisto innovativa che mira ad aumentare l'engagement con il punto vendita fisico, creando un in-store flow coinvolgente grazie alla connessione tra il mondo digitale e fisico di Scalapay. 👉Guarda il progetto
 Top Highlight: La nostra soluzione ripensa l'esperienza in-store dell’utente Scalapay rendendo più efficiente il metodo di pagamento. Con l'obiettivo di aumentare l'ingresso in negozio, abbiamo creato una sezione “wishlist” che esorta l’utente ad entrare nello store per trovare il prodotto salvato. 👉Guarda il progetto
Top Highlight: La nostra soluzione ripensa l'esperienza in-store dell’utente Scalapay rendendo più efficiente il metodo di pagamento. Con l'obiettivo di aumentare l'ingresso in negozio, abbiamo creato una sezione “wishlist” che esorta l’utente ad entrare nello store per trovare il prodotto salvato. 👉Guarda il progetto
 Top Highlight: La riprogettazione dell'app ha come obiettivo il miglioramento della fruizione dell'homepage e della discoverabilty dei negozi e l'introduzione del sistema di reward scala-store. 👉Guarda il progetto
Top Highlight: La riprogettazione dell'app ha come obiettivo il miglioramento della fruizione dell'homepage e della discoverabilty dei negozi e l'introduzione del sistema di reward scala-store. 👉Guarda il progetto
 Top Highlight: Questo redesign di Scalapay pensa ai tre momenti dell’esperienza utente, sostenendolo nel pre, durante e post acquisto: è una guida nella ricerca del negozio; è smart nel momento dell’acquisto, sia per il prospect senza app che per l’utente con app; è appagante dopo l’emotivamente complesso momento del pagamento, grazie al sistema di rewarding. Scalapay 2.0 sostiene l’utente nell’esperienza d’acquisto a 360 gradi! 👉Guarda il progetto
Top Highlight: Questo redesign di Scalapay pensa ai tre momenti dell’esperienza utente, sostenendolo nel pre, durante e post acquisto: è una guida nella ricerca del negozio; è smart nel momento dell’acquisto, sia per il prospect senza app che per l’utente con app; è appagante dopo l’emotivamente complesso momento del pagamento, grazie al sistema di rewarding. Scalapay 2.0 sostiene l’utente nell’esperienza d’acquisto a 360 gradi! 👉Guarda il progetto
Scalapay: un nuovo flusso per gli acquisti in negozio | I Pimpatici
Benedetta Colonna, Claudia Di Gregorio, Milena Ferrucci, Federico Piasentin, Antonio Pio Roseti, Davide Russo, Anna Tedino
Puoi trovarli anche su Behance: Benedetta Colonna, Claudia Di Gregorio, Milena Ferrucci, Federico Piasentin, Antonio Pio Roseti, Davide Russo, Anna Tedino Scalapay è una piattaforma italiana che permette di acquistare a rate senza interessi prodotti da e-commerce e in negozi fisici. Per pagare a rate nei negozi fisici, tramite l’app di Scalapay l’utente trova il negozio desiderato, inserisce l’importo che vuole rateizzare e genera un codice a barre univoco da mostrare in cassa. Come studenti del master in UX Design di Talent Garden, Scalapay ha lanciato una challenge di 4 giorni che si è focalizzata sull’esperienza degli acquisti in store.Il progetto in tre punti:
Le 3 principali modifiche sono state: 1) ONBOARDING: un nuovo onboarding che al primo accesso evidenzia le funzioni chiave di Scalapay e il funzionamento, vale a dire la possibilità di pagare a rate senza interessi online e in negozio; 2) FLUSSO DI RICERCA: l’architettura informativa della navbar è stata rivista, unendo gli aspetti di findability dei negozi online e fisici nella nuova sezione “esplora”. Nella nuova navbar, la sezione “In negozio” viene sostituita da quella “Paga” e diventa quella in maggiore evidenza. La sezione “ordini” è stata spostata all’interno del profilo, in una posizione prioritaria; 3) SEMPLIFICAZIONE FLUSSO DI PAGAMENTO: il codice a barre generato dall’app è univoco e può valere per tutti i negozi. Abbiamo quindi eliminato l’aspetto più “macchinoso” del flusso d’acquisto, quello di dover cercare il nome del negozio. Cliccando il tasto “paga” si passa direttamente alla scelta dell’importo. Top Highlight: Un nuovo flusso di ricerca e pagamento che possa semplificare l’esperienza dell’utente non solo in store, ma anche nella navigazione generale dell’app. 👉Guarda il progetto
Top Highlight: Un nuovo flusso di ricerca e pagamento che possa semplificare l’esperienza dell’utente non solo in store, ma anche nella navigazione generale dell’app. 👉Guarda il progetto
Scalapay Challenge - UX/UI Project | Cookiecorner
Giuseppe Cantafio, Edoardo Carpentieri, Kevin Cascone, Francesca De Pillis, Erika Piscopo, Silvia Sommella
Puoi trovarli anche su Behance: Giuseppe Cantafio, Edoardo Carpentieri, Kevin Cascone, Francesca De Pillis, Erika Piscopo Per rispondere alla sfida, il nostro Team ha lavorato in maniera affiatata e coesa, impegnandosi a riunire le conoscenze e competenze di ciascuno per creare una soluzione di valore sia per gli utenti che usano Scalapay per i pagamenti rateizzati, sia per gli esercenti associati al brand. Abbiamo dunque strutturato una prima fase del progetto dedicandoci allo studio delle potenzialità di Scalapay, che sono emerse grazie a una approfondita web observation e una altrettanto accurata analisi dei competitor. Dopodiché, abbiamo effettuato delle interviste ai principali attori coinvolti (utenti ed esercenti), organizzando inoltre un field study in store per vivere fino in fondo l’esperienza di acquisto. Grazie alla ricerca, è stato dunque possibile per noi comprendere i punti di forza e debolezza del servizio attuale, creare una connessione empatica con le persone che vi si affidano e, di conseguenza, ideare e realizzare la soluzione presentata con successo al termine della challenge.Il progetto in tre punti:
La nostra soluzione risponde a tre principali criticità: 1) Poca visibilità degli store affiliati: negli store fisici sono poco visibili, o non sono del tutto presenti, elementi che facciano capire immediatamente all'utente che può pagare con Scalapay. Abbiamo quindi riprogettato la visualizzazione degli store affiliati in app tenendo conto della distanza utente-negozio grazie alla funzionalità GPS. Inoltre, abbiamo realizzato del materiale informativo e del merchandising per informare gli utenti della possibilità di acquistare con Scalapay in store. 2) Informazioni in store e in app poco chiare: l'utente non dispone di informazioni sufficienti per un sereno shopping con Scalapay. Le rateizzazioni ancora disponibili e il tetto minimo di spesa non sono specificate, e inoltre i commessi sono poco informati. Per questo, abbiamo inserito le informazioni mancanti direttamente in app così da rendere l'utente consapevole senza dover chiedere ai commessi. 3) Tempi lunghi: finalizzare un acquisto in store richiede delle tempistiche eccessivamente lunghe. La semplificazione dei passaggi di acquisto, da sei a tre, è stata la chiave della nostra soluzione in quanto ha permesso di ottimizzare i tempi. L'aggiunta di uno scontrino digitale con il riepilogo degli articoli acquistati è inoltre utile a rendere l'utente più consapevole. Infine, per rendere l'esperienza dell'acquisto rateizzato positiva abbiamo inserito anche un piccolo reward: lo Scalacookie. Top Highlight: Il redesign che abbiamo realizzato per l'app di Scalapay aiuta gli utenti a visualizzare immediatamente gli store affiliati, a disporre di tutte le informazioni necessarie per completare l'acquisto rateizzato in maniera semplice e veloce e crea nel complesso un'esperienza positiva e giocosa grazie al reward dello Scalacookie. 👉Guarda il progetto
Top Highlight: Il redesign che abbiamo realizzato per l'app di Scalapay aiuta gli utenti a visualizzare immediatamente gli store affiliati, a disporre di tutte le informazioni necessarie per completare l'acquisto rateizzato in maniera semplice e veloce e crea nel complesso un'esperienza positiva e giocosa grazie al reward dello Scalacookie. 👉Guarda il progetto
Scala Scan&Pay | Letterinə
Sofia Neri, Ilaria Cammerinesi, Edoardo Maria Serpetta, Benedetta Gurrieri, Alessio Serresi, Noemi Bartolucci
Li puoi trovare anche su Behance: Sofia Neri, Ilaria Cammerinesi, Edoardo Maria Serpetta, Benedetta Gurrieri, Alessio Serresi, Noemi Bartolucci Il progetto si concentra sull'obiettivo di creare una nuova esperienza in-store fluida e coinvolgente per gli utenti di Scalapay. Dalla ricerca, è emerso che la maggior parte degli intervistati non conosceva Scalapay e che l'utilizzo della rateizzazione veniva effettuato principalmente per acquisti online importanti poiché consigliato come metodo di pagamento dai vari e-commerce. Spesso, l'utente non era a conoscenza di poter utilizzare questo sistema anche in-store perché non era segnalato dai negozi partner e perché l'esperienza online non motivava la connessione con il punto di vendita fisico. Inoltre, abbiamo riscontrato che il processo di pagamento veniva percepito come lungo e complicato, mettendo gli utenti in una situazione di disagio. Pertanto, la nostra soluzione prevede la creazione di una nuova esperienza che si basa su una connessione nuova e innovativa tra il mondo digitale e fisico di Scalapay, al fine di creare awareness e di offrire un'esperienza in-store fluida e coinvolgente.Il progetto in tre punti:
1) Strategia di Awareness: tramite un nuovo processo che abbiamo definito Magic Wheel gli utenti prenderanno consapevolezza della possibilità di effettuare il pagamento in store. Attraverso dei QR code posti all'ingresso dei negozi o inviati tramite newsletter agli iscritti, si potrà vincere uno sconto da utilizzare esclusivamente negli store fisici, semplicemente tappando sulla Magic Wheel. 2) Fluidità nel ricercare i negozi preferiti: attraverso la geolocalizzazione inserita in nuova sezione dell'app l'utente avrà la possibilità di ricercare i negozi del cuore più vicino a lui, filtrare la ricerca per categoria e visualizzare le informazioni specifiche per ogni negozio. 3) Semplificazione del processo di pagamento: l'autonomia del processo seguirà una coerenza anche per la fase di pagamento infatti, in 4 semplici step l'utente potrà scannerizzare il codice a barre dei prodotti che vuole, creare una lista e inviare il resoconto della spesa direttamente in cassa. Top Highlight: Scala Scan&Pay è una esperienza di acquisto innovativa che mira ad aumentare l'engagement con il punto vendita fisico, creando un in-store flow coinvolgente grazie alla connessione tra il mondo digitale e fisico di Scalapay. 👉Guarda il progetto
Top Highlight: Scala Scan&Pay è una esperienza di acquisto innovativa che mira ad aumentare l'engagement con il punto vendita fisico, creando un in-store flow coinvolgente grazie alla connessione tra il mondo digitale e fisico di Scalapay. 👉Guarda il progetto
Challenge Scalapay | Fabietto DiNapoli
Michele Bilato, Elisa Bovera, Fabio Brunone, Roxana Doroftei, Anna Chiara Nonino, Carlo Emanuele Oliverio, Ilaria Porto
Li puoi trovare anche su Behance: Michele Bilato, Elisa Bovera, Fabio Brunone, Roxana Doroftei, Anna Chiara Nonino, Carlo Emanuele Oliverio, Ilaria Porto La maggior parte degli utenti di Scalapay non conoscono la possibilità di usufruire del sistema di pagamento a rate negli store fisici, più del 60% degli acquisti rateizzati viene eseguito online. Cercando di aumentare questa consapevolezza negli utenti, l’obiettivo della challenge era di migliorare l’esperienza di acquisto in-store. Tramite interviste esplorative, field studies e Service Safari, abbiamo individuato i pain point dell’esperienza as-is e presentato un soft redesign dell’applicazione. La nostra soluzione si propone di rendere più fluida la ricerca dei negozi che accettano il pagamento Scalapay e di dare all’utente la possibilità di completare l’acquisto in pochi e semplici passaggi.Il progetto in tre punti:
Riprogettare il servizio di Scalapay focalizzandoci su: 1) Ricerca più efficace: è fondamentale per l’utente avere la possibilità di capire velocemente quali sono i negozi convenzionati con Scalapay. La nostra soluzione mette in evidenza quali accettano il servizio e permette di individuarli in modo semplice e veloce sulla mappa, cliccando sull’icona presente nella card. 2) Pagamento in-store: con il nostro nuovo metodo Scan&Pay abbiamo semplificato i passaggi da effettuare per compiere un acquisto. Ad ogni utente è associato un codice che una volta scannerizzato permette il riconoscimento e la conferma del pagamento a rate. 3) Wishlist e notifiche: per invogliare l’utente ad avere un’esperienza completa, visitando gli store fisici, abbiamo implementato l’app con una nuova feature. La wishlist dà la possibilità di salvare tutti i prodotti preferiti in un unico posto. Sarà poi l’applicazione a notificarci ricordandoci, al momento opportuno, di visitare i nostri store preferiti. Top Highlight: La nostra soluzione ripensa l'esperienza in-store dell’utente Scalapay rendendo più efficiente il metodo di pagamento. Con l'obiettivo di aumentare l'ingresso in negozio, abbiamo creato una sezione “wishlist” che esorta l’utente ad entrare nello store per trovare il prodotto salvato. 👉Guarda il progetto
Top Highlight: La nostra soluzione ripensa l'esperienza in-store dell’utente Scalapay rendendo più efficiente il metodo di pagamento. Con l'obiettivo di aumentare l'ingresso in negozio, abbiamo creato una sezione “wishlist” che esorta l’utente ad entrare nello store per trovare il prodotto salvato. 👉Guarda il progetto
Challenge Scalapay | RoMi
Anton Chiesa, Raffaele Fulgente, Chiara Moschetti, Martina Olivati, Elena Marceca
Li puoi trovare anche su Behance: Anton Chiesa, Raffaele Fulgente, Chiara Moschetti, Martina Olivati, Elena Marceca La challenge della durata di 4 giorni ha previsto il miglioramento dell'esperienza degli acquisti in-store, sviluppando delle funzionalità inedite all'interno dell'esperienza in-app di Scalapay. Il percorso si è sviluppato con una prima fase di ricerca, proseguendo poi con l'analisi "as is" individuando infine gli insights necessari per la creazione della nuova esperienza utente. Si basa su 4 soluzioni: la riprogettazione dell'app che ha come obiettivo il miglioramento della fruizione dell'homepage e della discoverabilty dei negozi con l'introduzione del sistema di reward scalastore; la possibilità di mostrare il budget spendibile in store aiuta l'utente a non sentirsi in difetto nel pagare a rate; la segnalazione, attraverso notifiche all'ingresso dello store, di poter pagare con Scalapay; ed infine delegare la creazione del codice/QR code all'esercente permettendo di velocizzare il processo di acquisto e garantendo di far pagare l'importo esatto.Il progetto in tre punti:
Le soluzioni ideate per migliorare l'esperienza utente sono quindi state: 1. Visualizzare il budget spendibile in store aiuta l'utente a non sentirsi in difetto nel voler pagare con Scalapay, rischiando inoltre di arrivare in cassa e scoprire di non potersi permettere la cifra richiesta. 2. La segnalazione, attraverso notifiche all'ingresso dello store, della possibilità di poter pagare con Scalapay ricordando inoltre i vantaggi del servizio e la fidelizzazione con il programma reward scala score 3. Delegare la creazione del codice/QR code all'esercente permettendo di velocizzare il processo di acquisto e garantendo inoltre di far pagare l'importo esatto al momento del saldo. Top Highlight: La riprogettazione dell'app ha come obiettivo il miglioramento della fruizione dell'homepage e della discoverabilty dei negozi e l'introduzione del sistema di reward scala-store. 👉Guarda il progetto
Top Highlight: La riprogettazione dell'app ha come obiettivo il miglioramento della fruizione dell'homepage e della discoverabilty dei negozi e l'introduzione del sistema di reward scala-store. 👉Guarda il progetto
Challenge Scalapay | Beansight
Andrea Sanzari, Anna Rossi, Leo Moschen, Livia Stacchini, Marco Grillo, Marco Mannias, Mariapaola Zecca La generazione Z e i Millennials non usano Scalapay in-store, ma solo online. Perché? Viviamo in un periodo storico in cui si vuole avere tutto e subito, quindi la ridotta possibilità di scelta in negozio e il pensiero di dover fare la fila sono un qualcosa che ormai ci frena e ci fa preferire l’acquisto su digitale. Allora, come portare una controtendenza? Questa versione 2.0 di Scalapay risponde a questi bisogni, e non solo, velocizzando il momento del pagamento, grazie ad un QR Code dinamico in cassa, ma anche garantendo delle ricompense, dedicate ai più fedeli acquirenti in store.Il progetto in tre punti:
“Mi piace usare Scalapay, lo uso online. Non credevo fosse possibile pagare in negozio. Non saprei dove trovare i negozi convenzionati”: questo è quello che ci ha raccontato Alessandra, durante la sua intervista, ma è un dato emerso ripetutamente anche dalle diverse interviste agli utenti Scalapay e dai risultati della survey. Per questo motivo abbiamo ripensato all’intera esperienza dell’acquisto in negozio: 1. ridisegnando l’homepage, dove sarà possibile visualizzare la prossima rata e i punti accumulati dagli acquisti in store, ma anche scoprire fin da subito quali partner hanno attivato l’opzione di pagamento rateizzato anche in negozio. In questo modo, verrà dichiarata immediatamente questa feature di Scalapay, integrando alla sola visualizzazione dei negozi in mappa anche un sistema di filtri su misura dell’utente, come la selezione per categoria merceologica, e il dettaglio di ogni singolo negozio, come orario, posizione e soglia minima di spesa; 2. ridisegnando il flusso di pagamento in-store, per cui l’azione richiesta all’utente sarà solo quella di inquadrare un QR code, sottraendogli l’onere di impostare la cifra manualmente e appagandolo dopo l’acquisto, grazie al sistema di rewarding; 3. progettando un totem interattivo, utile per informare gli utenti fidelizzati, ma allo stesso tempo farsi scoprire da quelli futuri. Poiché, durante il field study, è emerso che gli asset aziendali sono poco usati dai partner, pertanto il progetto prevede anche un sistema di rewarding dedicato a loro, per incentivare i singoli dipendenti a proporre ed esibire Scalapay in store, e la realizzazione di totem interattivi, da posizionare all’interno dei centri commerciali, per dare maggiore visibilità al servizio di pagamento a rate, anche in negozio. Top Highlight: Questo redesign di Scalapay pensa ai tre momenti dell’esperienza utente, sostenendolo nel pre, durante e post acquisto: è una guida nella ricerca del negozio; è smart nel momento dell’acquisto, sia per il prospect senza app che per l’utente con app; è appagante dopo l’emotivamente complesso momento del pagamento, grazie al sistema di rewarding. Scalapay 2.0 sostiene l’utente nell’esperienza d’acquisto a 360 gradi! 👉Guarda il progetto
Top Highlight: Questo redesign di Scalapay pensa ai tre momenti dell’esperienza utente, sostenendolo nel pre, durante e post acquisto: è una guida nella ricerca del negozio; è smart nel momento dell’acquisto, sia per il prospect senza app che per l’utente con app; è appagante dopo l’emotivamente complesso momento del pagamento, grazie al sistema di rewarding. Scalapay 2.0 sostiene l’utente nell’esperienza d’acquisto a 360 gradi! 👉Guarda il progetto
Articolo aggiornato il: 17 agosto 2023

Scritto da
Talent Garden, Digital Skills Academy

Non sprecare il tuo talento. Valorizzalo con il Master più adatto alle tue esigenze.
Talent Garden è la Digital Skills Academy che ti forma su HR, Digital Marketing, UX Design o Data Analysis, e poi lancia la tua carriera.
Continua a leggere

17
min di lettura
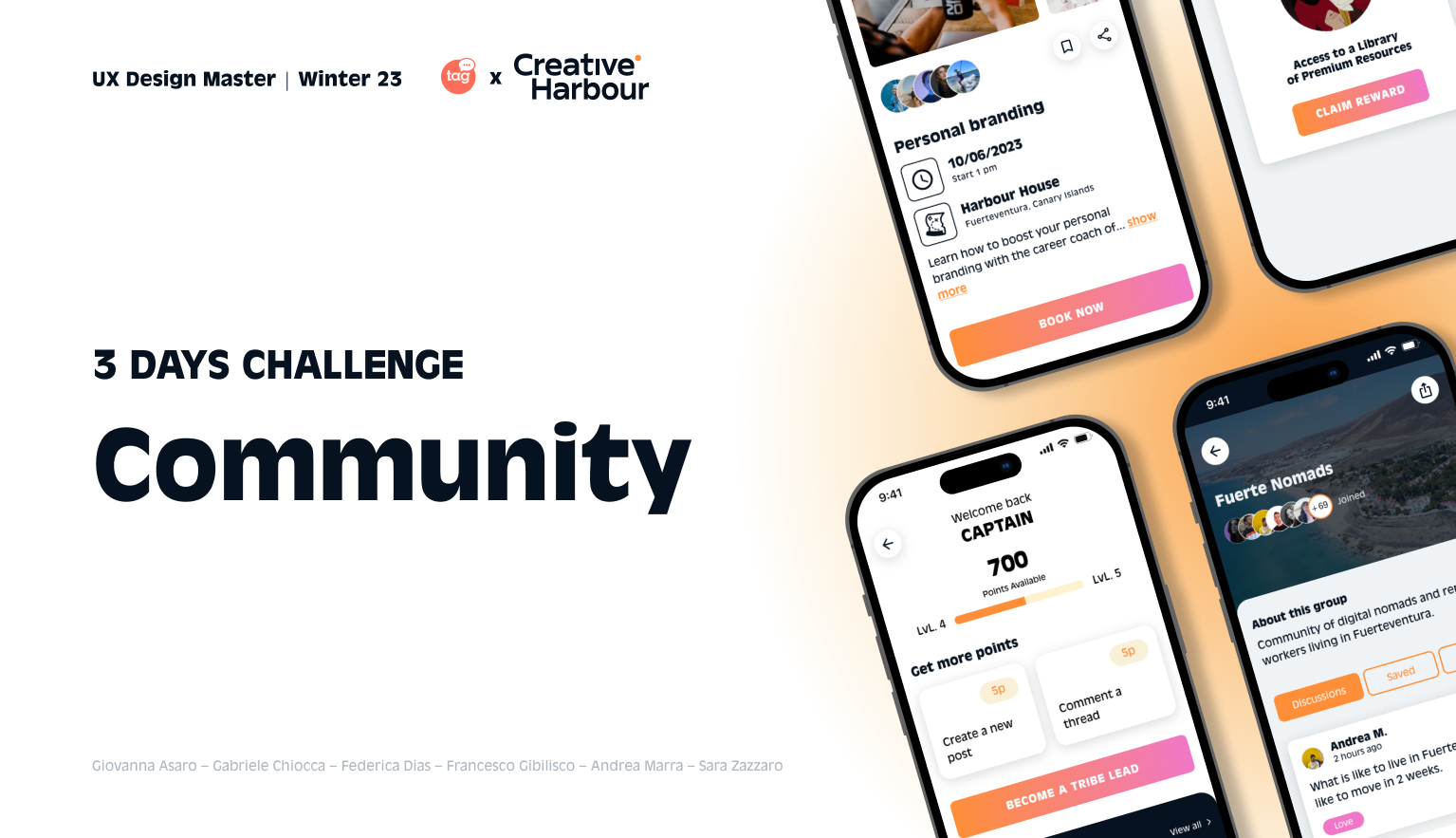
La challenge di Creative Harbour agli studenti di UX Design Master
Qual è uno degli elementi fondamentali dietro il successo di UX Design Master? L’approccio all’apprendimento che si ...
Talent Garden
29/06/2023

14
min di lettura
Il Design è gratificazione. Ecco perché una carriera nel settore UX Design potrebbe essere una scelta vincente
Quanto bisogno abbiamo di esperienze gratificanti? Molto. Anzi moltissimo. Pensateci: qualsiasi vostra interazione con ...
Talent Garden
20/10/2023

8
min di lettura
10 modi per migliorare l’engagement di un sito con gli ux analytics
Che cosa significa il termine user experience analytics? Perché è uno strumento utile? E come è possibile utilizzarlo ...
Talent Garden
31/01/2023

2
min di lettura
Sei alla ricerca di nuovi spunti per il tuo Ecommerce? Leggi l'intervista a Michele Maggialetti di PriceBox
Il mondo del digital è in continua trasformazione e ogni giorno le novità possono determinare il successo del tuo ...
Talent Garden
26/05/2017