Wireframe sì, wireframe no: hanno ancora senso nel 2024?


Ricordi l'ultima volta che hai creato un wireframe? Per quale progetto era? E perché l'hai fatto? Nell’universo frenetico del design contemporaneo, dove i prototipi interattivi la fanno da padrone, i wireframe sembrano destinati a un lento declino verso il pensionamento.
In questo articolo vogliamo indagare se c’è anche un domani per i wireframe oppure sono davvero inutili? O forse, come un buon vino o un abito vintage, potrebbero maturare e acquistare un valore inestimabile? Capiamolo insieme.
Cosa sono i wireframe e come crearli
Ma partiamo dalle basi, così abbiamo tutte e tutti la sicurezza che stiamo parlando della stessa cosa. I wireframe sono rappresentazioni schematiche e semplificate di un’interfaccia utente. Sono usati per definire la struttura e la disposizione degli elementi principali di una pagina web o di un’app.
Insomma, funzionano come uno scheletro di un progetto e hanno un gran vantaggio: permettere a chi fa design di concentrarsi sui layout e sulle funzionalità senza distrazioni che possono causare i dettagli visivi.
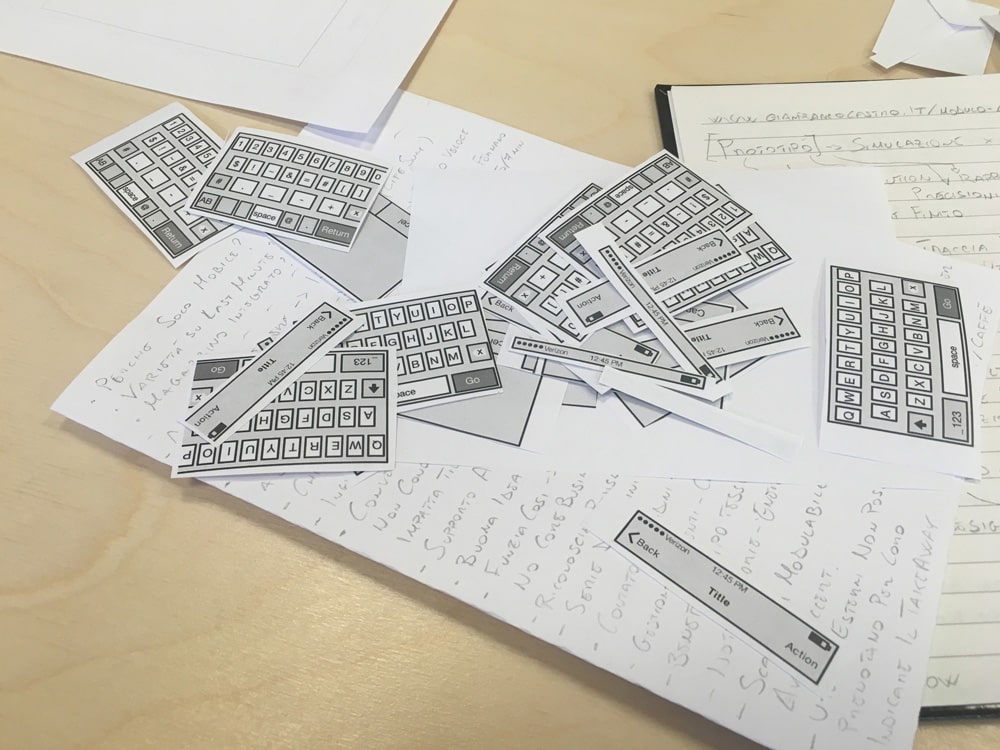
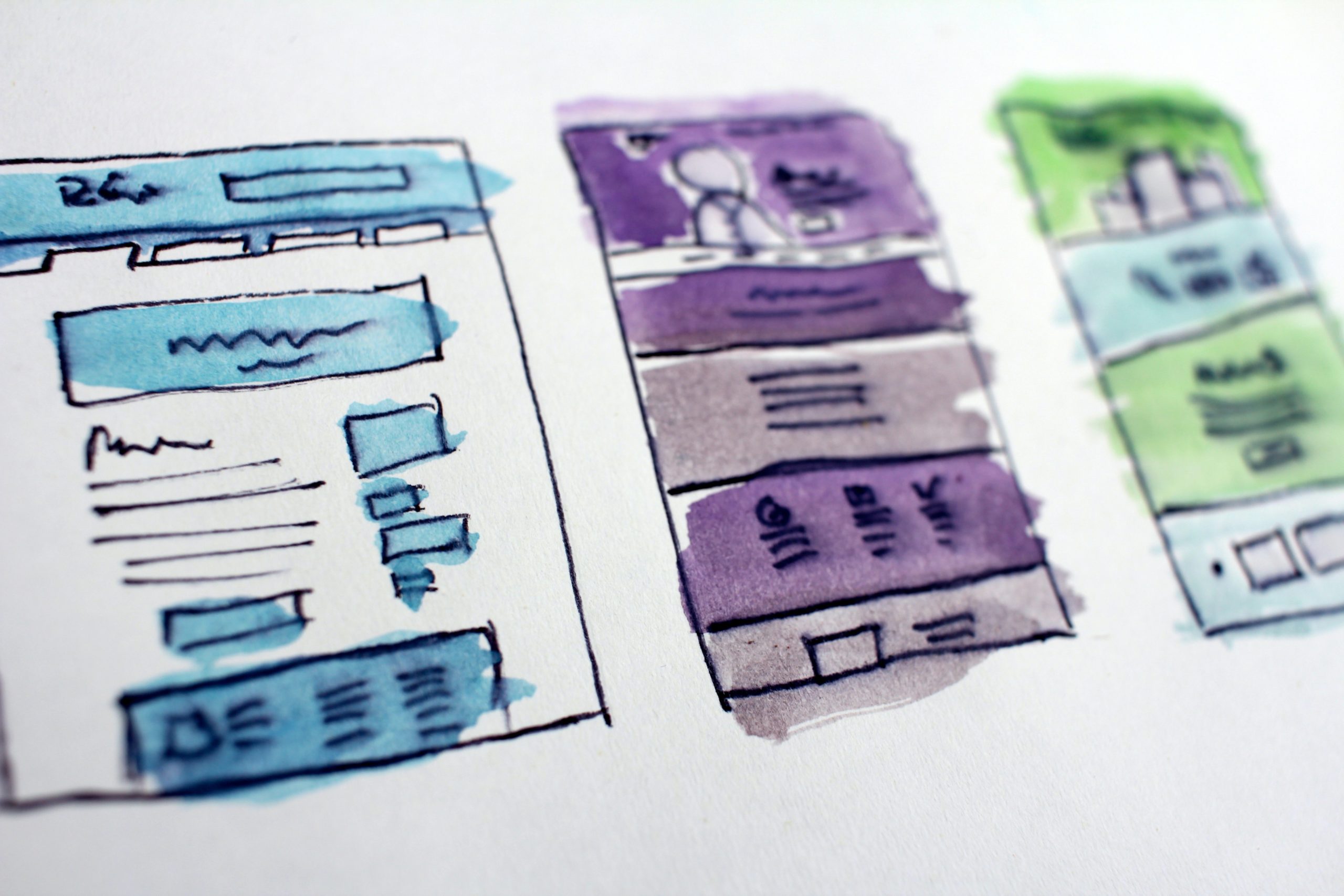
Per crearli è semplice: identifichiamo gli obiettivi del progetto e di cosa ha bisogno l’utente, sviluppiamo delle bozze su carta o su digital e poi rifiniamo su strumenti come Balsamiq, Figma e Sketch.
Ok, ma quanto dettagliamo? I vari tipi di wireframe
Arriviamo al primo grande dibattito: l’espressione “rifinire i dettagli” fa storcere il naso a molte persone che fanno design e che si occupano di disegnare wireframe. I wireframe per definizione sono scheletri, perché dovrei ripulire e cesellare?
Proviamo a rispondere elencando i vari tipi di wireframe:
- low-fidelity: sono i wireframe a bassa fedeltà, rapidi da creare, realizzati con linee e icone basiche. Sono ideali per il brainstorming iniziale e permettono grande flessibilità. Non sono amici di dettagli e precisione ma, come amiamo dire noi designer, “rendono l’idea”;
- hi-fidelity: sono molto dettagliati e somigliano a una versione avanzata dell’interfaccia. Possono essere utili quando c’è bisogno di un elevato grado di precisione. Sono loro i wireframe messi sul banco degli imputati in questo articolo, motivo per cui sempre più persone dicono “no, i wireframe così non servono a nulla”;
- tutto quello che c’è in mezzo: sì, lo sappiamo bene, non è una categoria ma fa capire bene che possono esistere tante sfumature di grigio tra questi estremi: ad esempio riuscire a trasmettere e rendere comprensibile il layout senza sviluppare tutti gli elementi visivi.
Facciamo chiarezza tra wireframe di alta fedeltà, mockup e prototipo
Sì, capiamo la confusione. Se un wireframe è ad alta fedeltà possiamo chiamarlo mockup? Ci prendiamo le nostre responsabilità e diciamo sì. Perché è inutile girarci attorno: se i wireframe sono lo scheletro che aiuta a focalizzarci sulla struttura, i mockup sono la rappresentazione dell’interfaccia che aggiunge dettagli visivi e stilistici.
E quindi sì, tutte le volte che ti hanno fatto lavorare a un wireframe di dettaglio, in realtà stavi lavorando a un mockup. Lo sappiamo, la verità fa male. E i prototipi, invece? Ecco, i prototipi includono interattività e sono particolarmente indicati per testare e iterare le funzionalità reali dell’interfaccia.
A difesa dei wireframe: quando possono servirti
Roma non è stata costruita in un giorno. E nemmeno un sito web o un’app. Ecco perché i wireframe, quelli low-fidelity, rimangono fondamentali in molti contesti. Sono strumenti che danno un grande boost alle fasi di validazione di un’idea, ma facilitano anche la comunicazione tra team e aiutano a individuare i primi problemi di usabilità.
E se proprio la vogliamo sparare grossa, sono degli alleati delle nostre persone amiche content designer e UX writer quando devono iniziare a capire quale struttura informativa e gerarchia dei testi adottare nell’interfaccia.
Ultimo enorme vantaggio: i wireframe sono grandiosi per raccogliere feedback tempestivi su nuove idee e processi che migliorano la qualità del progetto già dalle prime fasi.
Wireframe? No, grazie. Perché abbandonarli
E poi c’è la frangia di designer che considerano i wireframe obsoleti. Chi la pensa così ha delle ragioni che vale la pena analizzare:
- i wireframe sono troppo astratti e non riflettono l’esperienza utente finale
- progetti molto semplici o con requisiti già chiari permettono di saltare questa fase
- chi fa design dovrebbe concentrarsi sui prototipi interattivi
Insomma: i wireframe ad alta fedeltà (e quindi intesi come deliverable avanzati) hanno poco peso competitivo sia per il cliente, che si aspetta di avere già un look&feel fedele dell’interfaccia, sia per chi fa test: gli utenti infatti non riescono a capire se rispecchiano l’esperienza digitale da un punto di vista di leggibilità, colori o ergonomia e quindi l’intera usabilità del prodotto.
Tiriamo le fila: i wireframe accelerano il processo?
Sì, forse 20 anni fa. Ora possiamo sviluppare un design di un’interfaccia o di un flusso in modo molto veloce. Occorre quindi chiederci quanto un wireframe ad alta fedeltà sia sostenibile da un punto di vista di tempo e di energie.
Molte startup e grandi aziende con processi di design già maturi hanno ridotto all’osso l’uso di wireframe ad alta fedeltà per avere prototipi interattivi e ottenere feedback rapidi oppure preferiscono design system e librerie di componenti.
Il nostro consiglio è progettare sin dall’inizio l’interazione tra persona e interfaccia e di mettere sul tavolo una strategia di design. E sì, fare degli schizzi di wireframe di bassa fedeltà. Quelli vanno sempre bene.


Non sprecare il tuo talento. Valorizzalo con il Master più adatto alle tue esigenze.
Continua a leggere

Perché il tuo wireframe non convince il cliente?

3 Prototyping App per creare mockup, scketch e wireframe

Migliori App di UX Design: 5 tool che ti renderanno la vita più facile