Design
5
min di lettura
Coolboard: come rivoluzionare la User Experience di co-creazione nei team distribuiti


Non ti va di leggere? Prova ad ascoltare l'articolo in modalità audio 🎧
Quest'anno HP ha supportato i progetti d’aula di UX Design Master lanciando un brief ambizioso: migliorare il processo di co-creazione nei team distribuiti utilizzando Sprout G2 Pro, una soluzione altamente innovativa nell’ambito della blended reality, che combina le possibilità virtuali a quelle fisiche in un prodotto unico e straordinario. Curiosi di scoprire step by step come gli studenti di UX Design Master hanno affrontato la sfida, abbiamo chiesto a Matteo Occhipinti, Samuele Bursi, Andrea Lela e Nicola Vagniluca (gruppo Sproute66) di raccontarci tutto del loro project work, focalizzato sul Fashion Design.
[embed]https://www.youtube.com/watch?v=LuxEh0AgXo4&feature=youtu.be[/embed]
PRONTI, PARTENZA, VIA!
La ricerca è la prima fase di un progetto di UX Design ed è fondamentale per capire i bisogni degli utenti ed estrarre gli insight necessari alla progettazione di una soluzione. La prima parte della ricerca è stata di tipo quantitativo: raccogliere dati diffondendo un sondaggio, in italiano e inglese, su diversi gruppi di Facebook specializzati in Fashion Design.Le risposte alla survey hanno confermato che il team distribuito è una realtà tangibile nella moda e hanno dato un overview dei principali strumenti utilizzati per la collaborazione a distanza, validando nel complesso la nostra idea.
Dopo la ricerca, abbiamo preparato uno script di intervista e ci siamo precipitati al primo evento fashion milanese disponibile, ovvero una colazione, per poter intervistare dei veri stilisti. Purtroppo quest'ultimi si sono dimostrati poco mattinieri! Non ci siamo demoralizzati e virando verso l’orario serale, aperitivo dopo aperitivo, siamo riusciti a raccogliere abbastanza informazioni per poter realizzare una prima mappa per illustrare tutte le fasi della creazione di un prodotto di moda: dalla sua ideazione alla commercializzazione. Conclusa la fase di raccolta dati ha avuto inizio la delicata fase di analisi. Per quanto riguarda i dati quantitativi abbiamo utilizzato la statistica, per quanto riguarda le interviste, invece, abbiamo optato per le matrici, mettendo a confronto quanto detto ed estraendo i preziosi insight per la progettazione della soluzione. Gli insight raccolti, relativi principalmente alle criticità del processo, hanno riguardato:- Le informazioni: spesso organizzate male, sia per quanto riguarda la parte di ricerca, che per quanto riguarda le riunioni
- La catalogazione: un altro grande problema è l’archivio, che quando c’è risulta poco accessibile e poco catalogato
- La comunicazione: spesso è insufficiente e poco efficiente soprattutto tra il Fashion Designer e i suoi stretti collaboratori
- Sharing: la possibilità di poter condividere file con altri membri del team, per potersi allineare facilmente prima e dopo una riunione
- Co-creation: rendere la condivisione di disegni il più semplice possibile, anche grazie all’utilizzo di HP Sprout pro
- Archive: tutto quello che è stato prodotto deve essere facilmente accessibile in modo da non dover mai partire da zero
Lo Scenario, it’s a Barbie world!
Prima del disegno dei wireframe è stato importante realizzare uno scenario di utilizzo della soluzione. Uno scenario può essere descritto in moltissimi modi diversi con foto o video ma anche rappresentazioni teatrali. Le previsioni di utilizzo che scaturiscono dallo scenario possono essere utilizzate in molti modi per guidare lo sviluppo del sistema. Come primo step abbiamo reperito il cast: abbiamo setacciato vari negozi, mercati rionali di Milano e anche un noto e-commerce. Una volta reperite le barbie e “assegnato" loro i ruoli abbiamo iniziato con le riprese. Ma un cast strepitoso non basta a creare lo scenario perfetto! La scenografia e i props giocano un ruolo non marginale. Per questo la realizzazione di scrivanie, computer e HP Sprout G2 Pro in cartoncino è stata una fase molto importante, in quanto ogni elemento deve essere costruito nella giusta scala, e in tempi molto brevi. Oltre alla scenografia è stato necessario creare i costumi per i personaggi tramite l’utilizzo di vari accessori e infine creare con il filo di ferro i sostegni per far assumere ai personaggi le posizioni desiderate per le varie scene. A volte capitano set grandi, a volte mastodontici, questa volta è capitato un set di pochi centimetri. Se il grande pone i suoi limiti e le sue difficoltà, il piccolo non è da meno. Nuove situazioni da approcciare con un vecchio metodo: scegli il punto di vista, posizioni personaggi e oggetti di scena, contrassegni accuratamente il tutto e poi passi all’illuminazione. Nessuna fatica fisica ma un grande impegno mentale: piccoli spostamenti cambiano gli equilibri creando l’illusione dello spazio mentre una semplice abat jour da comodino fa luce quanto basta. Così, seduti su comode sedie, abbiamo giocato con la profondità, con le dimensioni, gli equilibri e con la luce. È arrivato poi il momento della messa in scena: si spengono le luci. Premi il grilletto e in pochi secondi lo scatto ha preso vita: quella scrivania che hai di fronte tutti i giorni si trasforma in uno studio, poi in una sala riunione e ancora nel rooftop di qualche palazzina newyorkese: l’illusione della realtà fa da padrona.ARCHITETTURA DELL’INFORMAZIONE
Dopo i festeggiamenti per l’approvazione dello scenario, si è passato all’ideazione di quello che sarebbe stato lo scheletro dell’applicazione. Tramite una fase di brainstorming, abbiamo definito tutte le funzionalità del prodotto suddividendole in quattro categorie principali: ricerca, creazione, organizzazione e archivio. A questo punto il team si è munito di forbici, scotch e cartone per dare vita a una replica del dispositivo HP Sprout G2 Pro per validare le funzionalità precedentemente individuate e dargli una gerarchia di importanza. Grazie all’aiuto di una stilista di un'importante casa di moda è stato possibile eseguire uno User Test, servendosi di alcune card in cartone raffiguranti le features di Coolboard.IL PRODOTTO, OVVERO LA NASCITA DI COOLBOARD
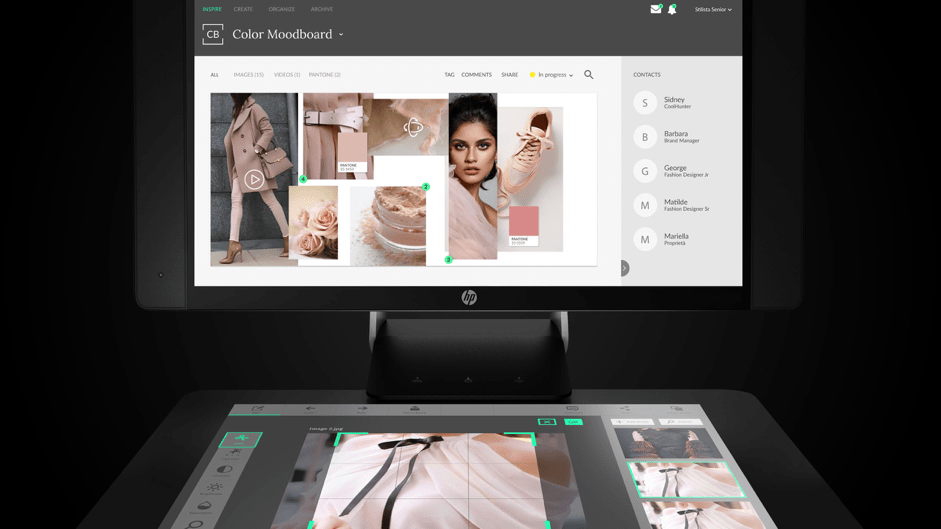
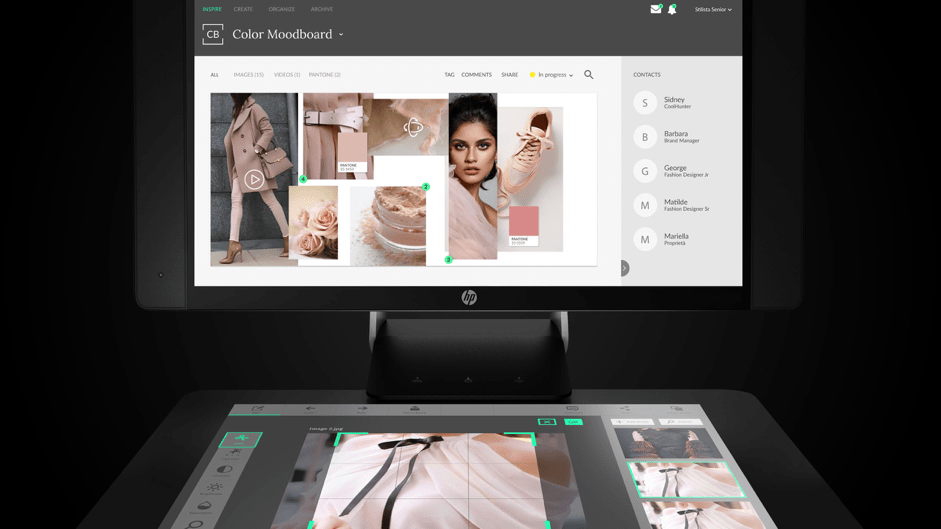
L’ultima fase è stata quella dell’ideazione del prototipo ad alta fedeltà, generato sulla base di tutti gli insight emersi dalle analisi precedenti. Abbiamo iniziato dalle logiche di ergonomia che vanno a integrare l’utilizzo del touch mat (il tappetino touch) con l’applicazione e i vari strumenti di input (tastiera e scanner) e navigazione (mouse e gesture). Abbiamo analizzato le informazioni emerse e deciso che il display frontale verrà utilizzato dall’utente per la navigazione mentre il mat per le funzioni di creazione. Cliccando sul singolo elemento l’utente ha la possibilità di modificarlo direttamente sul touch mat e aggiornare la moodboard istantaneamente. Nella parte di User Interface, per non appesantire lo strumento, sono state utilizzate scale di grigio e un layout molto minimal, gli utenti possono così focalizzarsi sul contenuto e non essere distratti da una interfaccia troppo pesante. Il prototipo è stato quindi testato con l’utente finale in modo da poter raccogliere nuovi insight per il suo miglioramento.CONCLUSIONE
We believe in happiness è il primo dei valori della TAG Innovation School. Lavorare divertendosi è un modo semplice di essere felici e permette di avere grandi risultati e coinvolgere tutto il team di lavoro tenendo sempre alto il ritmo e la motivazione. Una volta che il team è entrato nel flow, gli ostacoli vengono facilmente superati (o aggirati) e l’entusiasmo del singolo contagia tutto il gruppo in un circolo virtuoso di energia. Inoltre provare strade non convenzionali per comunicare le proprie idee può fare la differenza nel coinvolgere il pubblico e contribuisce a creare il cosiddetto effetto WOW che farà ricordare la presentazione e il suo contenuto.
Articolo aggiornato il: 09 agosto 2023

Scritto da
Talent Garden, Digital Skills Academy

Non sprecare il tuo talento. Valorizzalo con il Master più adatto alle tue esigenze.
Talent Garden è la Digital Skills Academy che ti forma su HR, Digital Marketing, UX Design o Data Analysis, e poi lancia la tua carriera.
Continua a leggere
.jpg)
4
min di lettura
L'hybrid design come nuova frontiera della progettazione digitale
Negli ultimi anni, l’hybrid design è diventato un tema di tendenza. È un po’ come un ospite inatteso che arriva e ...
Talent Garden
22/10/2024

5
min di lettura
Lavorare nel Digital Marketing: come iniziare?
In quest’articolo vedrai come funziona davvero il lavoro nel digital marketing oggi, quali sono i ruoli che esistono ...
Talent Garden
26/04/2023

4
min di lettura
Design principle di prodotti che spaccano: cosa sono, caratteristiche ed esempi
Hai mai visto Karate Kid? Ricordi l’insegnamento-tormentone di Mr. Miyagi a Daniel-san: "Togli la cera, metti la cera"? ...
Talent Garden
21/05/2024

4
min di lettura
Switch On con Siram Veolia: prototipare attraverso un nuovo modo di fare, insieme
Acquisire un approccio che pone al centro la persona è un fattore importante per il successo di un progetto. Questo ...
Talent Garden
20/01/2021